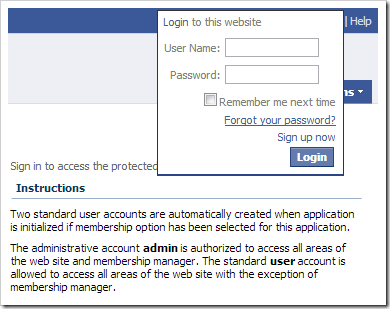
Code On Time web apps using ASP.NET Membership automatically come configured with a password recovery form. This form can be opened by clicking on the Forgot your password? link on the dropdown login form.

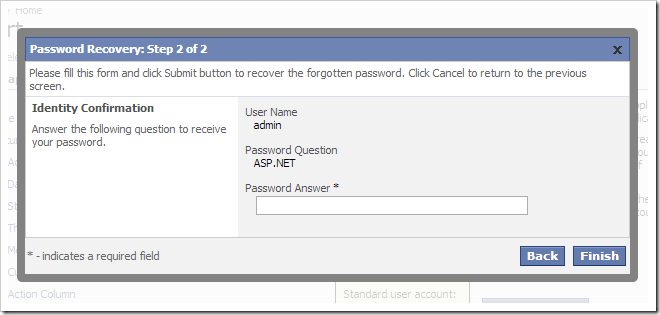
When the user enters their User Name and Password Answer correctly, a new password will be sent to the email on file.

There are situations in which it may be necessary to allow users to access this form from a different location within the web app. In addition, if Custom Membership is used, the Forgot your password? link is not present. Let’s place the password recovery form in a custom user control and add this control to the home page.
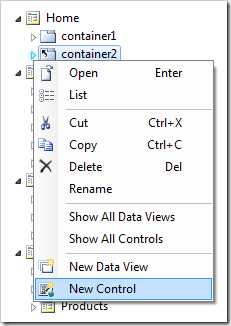
Start the Project Designer. In the Project Explorer, right-click on Home / container2 node, and press New Control.

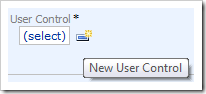
Next to the User Control lookup, click on the New User Control icon.

Assign a name to the user control:
| Property | Value |
| Name | PasswordRecoveryForm |
Press OK to save the user control. Press OK again to instantiate the user control on the Home page.
On the toolbar, press Browse to generate the user control. When complete, right-click on Home / container2 / control3 – PasswordRecoveryForm node and press Edit in Visual Studio.

The file will open in Visual Studio. Replace the existing code after the <%@ Control %> element with the following:
<asp:PasswordRecovery runat="server" />
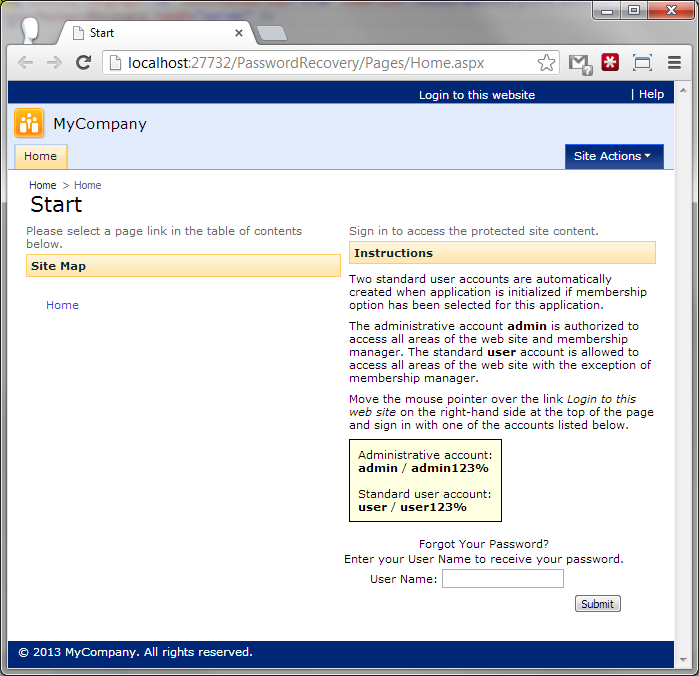
Press OK to save the file. Switch back to the browser. Notice that the Password Recovery form is placed after the Instructions text box on the Home page.

Note that you must configure SMTP settings in order for the password recovery email to be sent by the application.