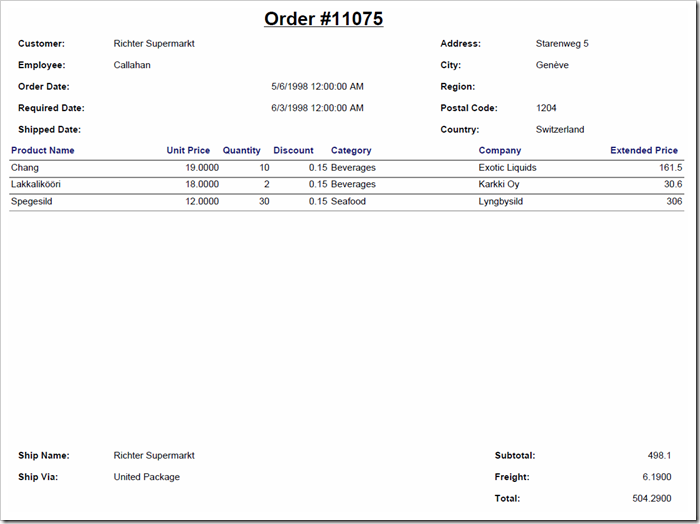
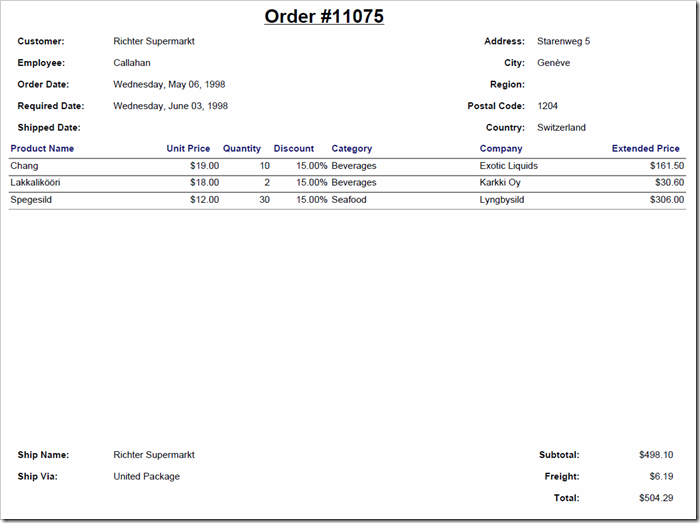
If the report was created at this time, it will look like the picture below.

There are still a few things to change:
- Right-align field labels in the second column.
- Format Unit Price, Extended Price, Subtotal, Freight, and Total as currency.
- Format Order Date, Required Date, and Shipped Date on the left side, and hide the time.
- Format Discount as percentage.
Right-Align
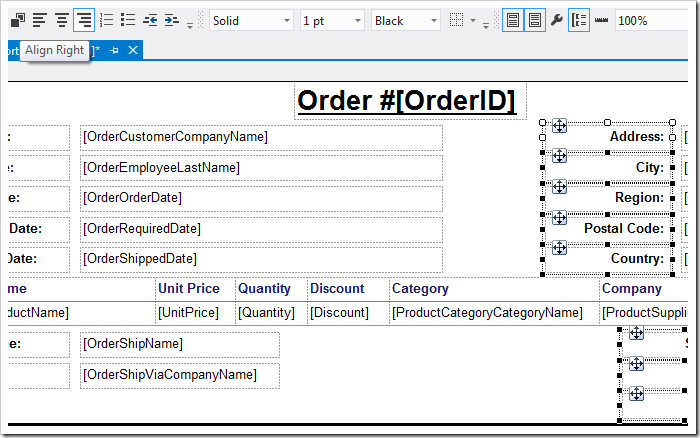
In Visual Studio report designer, select all field labels in the right-hand column by clicking on them while holding Ctrl key. On the toolbar, press the Align Right icon.

Format as Currency
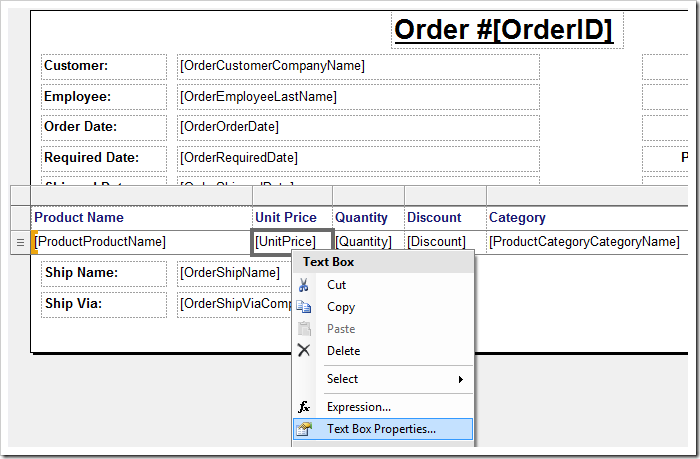
Right-click on the cell containing Unit Price, and press Text Box Properties.

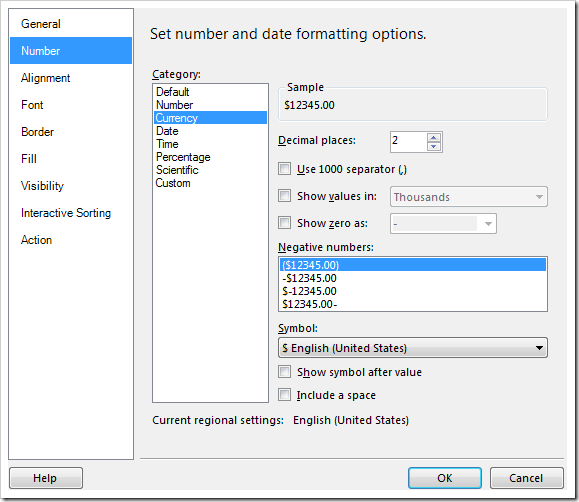
Switch to the Number section, and select “Currency” from the list.

Press OK to save. Perform the same operation on Subtotal, Freight, Total, and Extended Price text boxes.
Format As Date
Select the three date fields: Order Date, Required Date, and Shipped Date. Press the Align Left button on the toolbar.

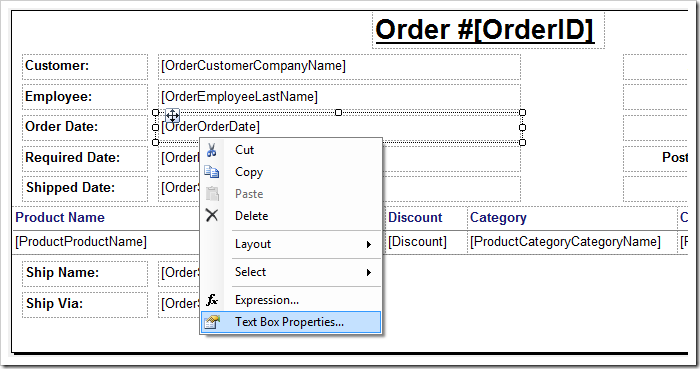
Right-click on the first field, Order Date, and press Text Box Properties.

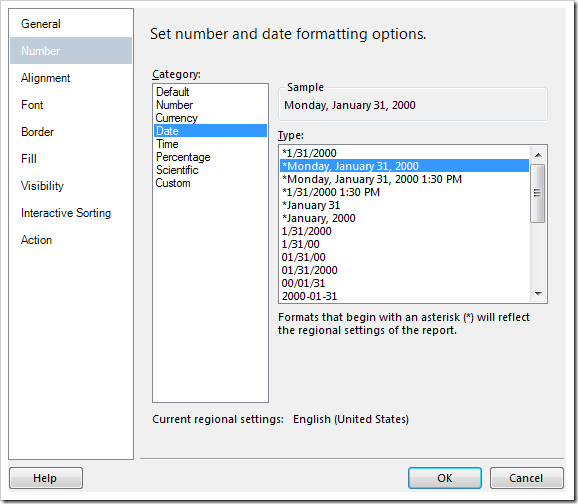
Switch to Number section, and make the following changes.
| Property | Value |
| Category | Date |
| Type | *Monday, January 31, 2000 |
The screen will look like below:

Press OK to save. Make the same changes to Required Date and Shipped Date fields.
Format as Percentage
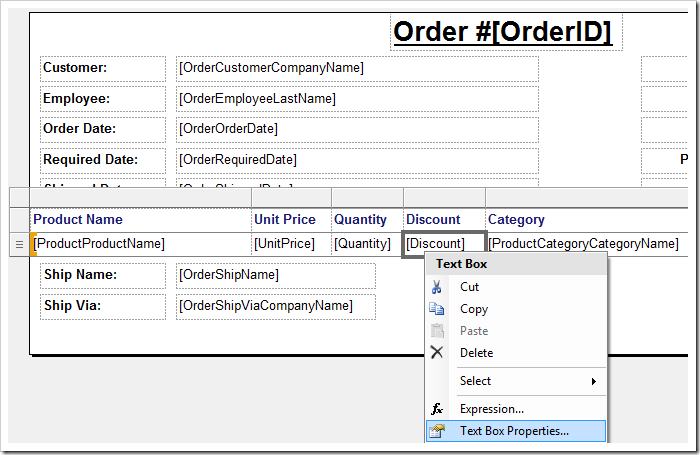
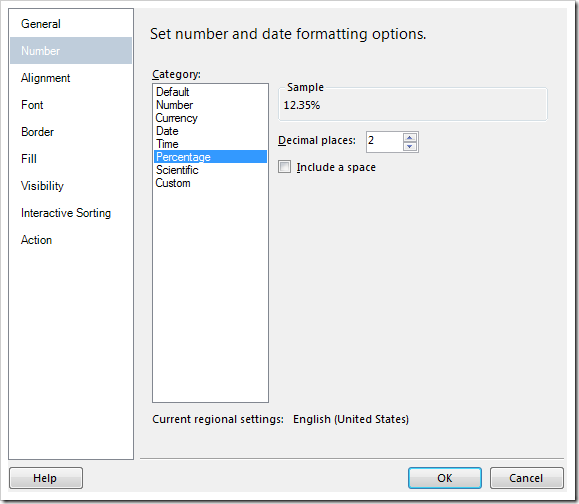
Right-click on Discount field, and press Text Box Properties.

Switch to the Number section, and select Percentage from the list.

Press OK to save. Make sure to save the report file as well.
Finalized Report
Now that the minor imperfections have been removed, the report will look more like the picture below.

The next step will be to add an action that will activate the report.