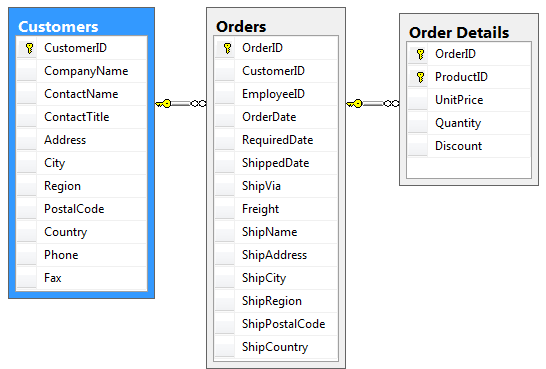
Let’s create a page with a three-level master-detail relationship between Customers, Orders, and Order Details controllers.

Creating the Page
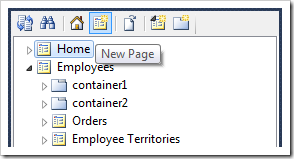
Start the Project Designer. On the toolbar of the Project Explorer, click on the New Page icon.

Enter “OrderManager” in the page Name and press OK to create a new page.
| Property | Value |
| Name | OrderManager |
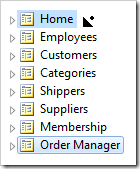
The Order Manager page will be added to the bottom of the list of pages in the Project Explorer. Drag Order Manager node to the right side of Home node to place it after the page.


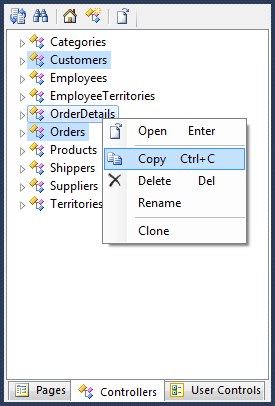
Switch to the Controllers tab in the Project Explorer. While holding Ctrl, select the controllers in the following order: Customers, Orders, OrderDetails. Right-click on OrderDetails, and press Copy.

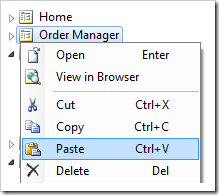
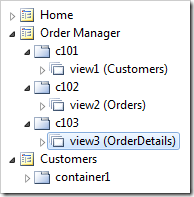
Switch back to the Pages tab. Right-click on Order Manager page node, and press Paste option. The controllers will be instantiated as data views in separate containers on the page.


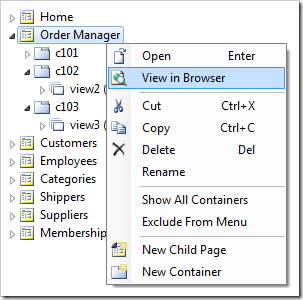
Right-click on Order Manager page node, and press View in Browser.

Navigate to the Order Manager page. Three views will be available on the page, but they do not have any master-detail relationships established between them. The three data views are completely independent from each other.

Establishing Master-Detail Relationships
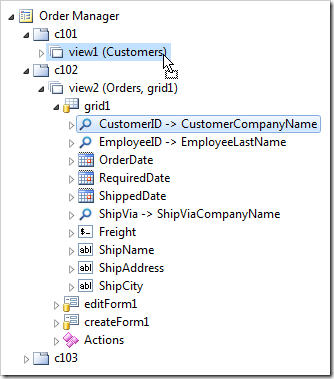
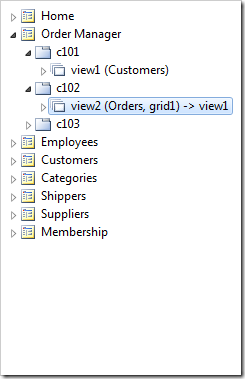
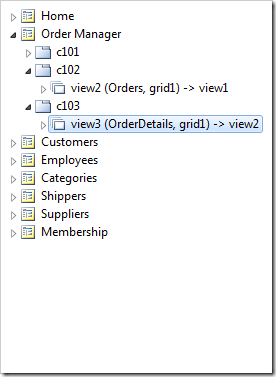
Switch back to the Project Designer. In the Project Explorer, drag the data field node Order Manager / c102 / view2 / grid1 / CustomerID onto the view node Order Manager / c101 / view1. This will configure a master-detail relationship between view2 and view1, with CustomerID as the filter field.


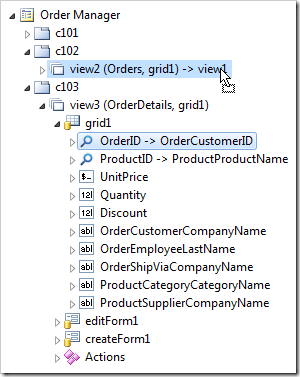
Next, drag the data field node Order Manager / c103 / view3 / grid1 / OrderID and drop it onto view node Order Manager / c102 / view2.


On the toolbar, press Browse.
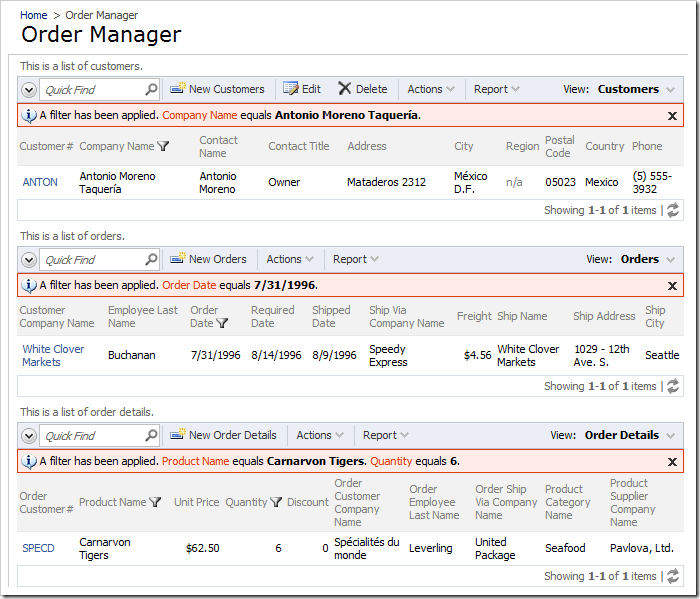
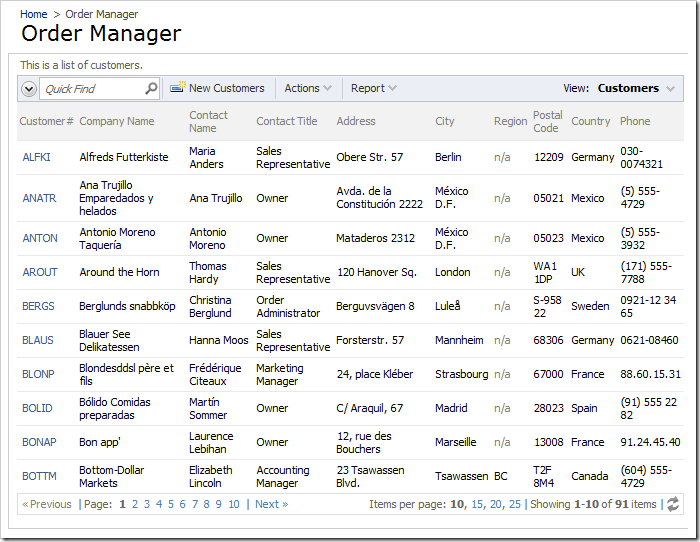
Only the Customers data view is now visible on the Order Manager page.

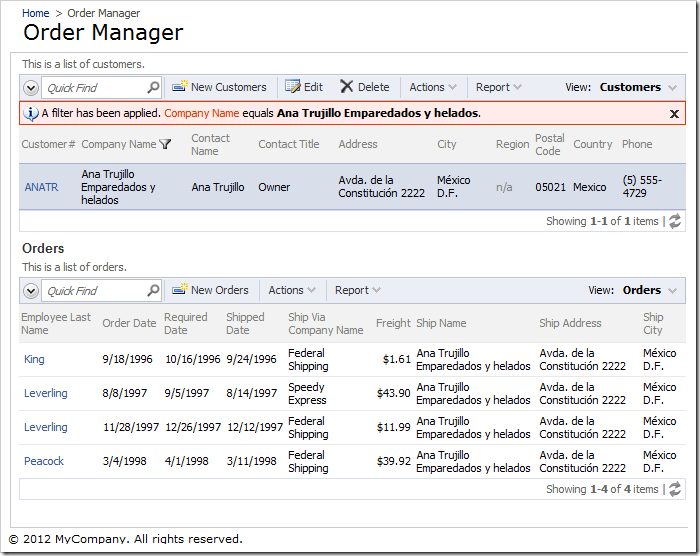
Select a record from the list of customers, and orders related to the selection will appear in a data view underneath.

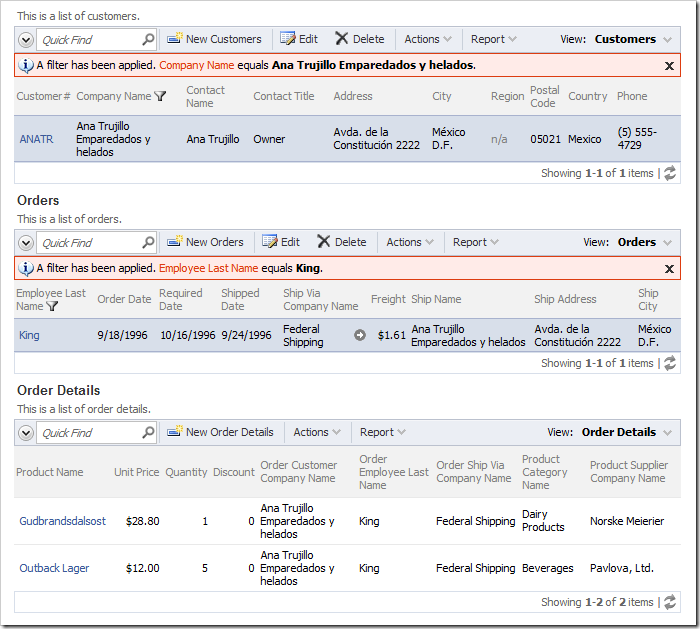
Select an order, and order details for that order will be displayed.

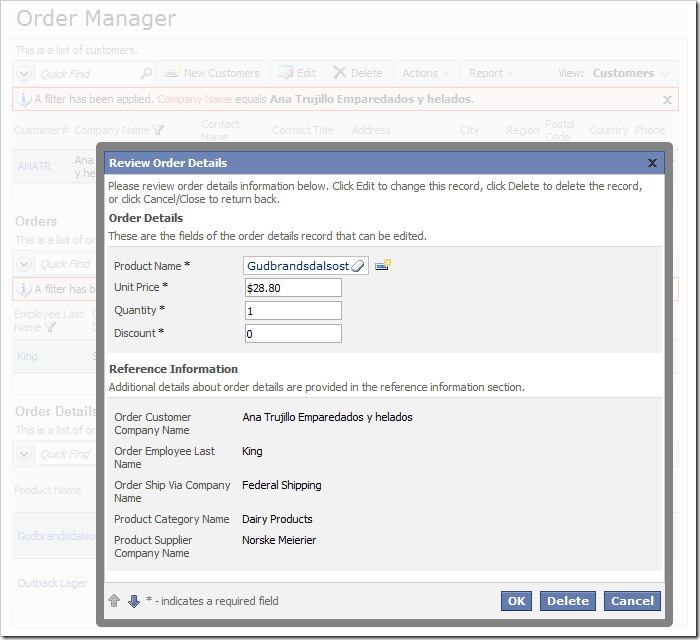
Select a child order detail. The record will be displayed in a modal form.

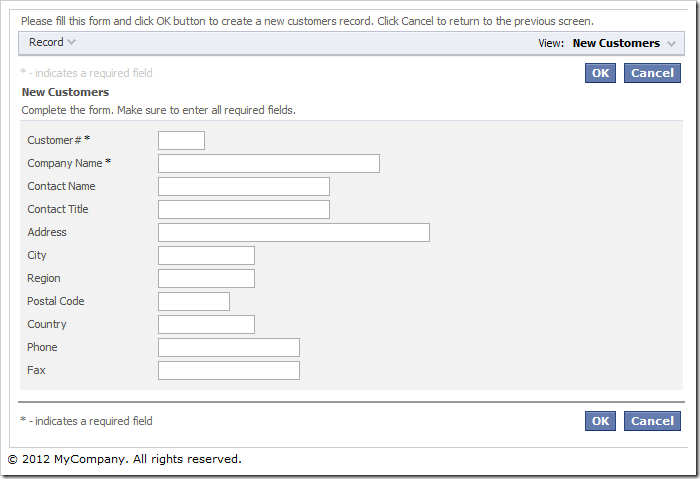
If a master data view enters “New” mode, the child data views will automatically become hidden.
For example, if a new customer is created, the data views Orders and Order Details will be invisible. If a new order is created, only Order Details data view will disappear.

Note that the field being used to filter must have Allow Query-by-Example enabled.