A view defines the presentation style of data on a page in the application. Views are composed of data fields and optional categories. Form views use categories to organize fields, while other types of views are incompatible. The view type determines the style of presentation. For example, form views display fields of a single record while chart view offers a graphical representation of multiple data rows.
Views are found under the Views node of a controller in the Project Explorer.

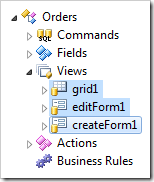
Multiple views may be defined for each data controller. The standard configuration of a data controller includes grid1 to present a list of records, editForm1 to edit existing records, and createForm1 to allow entering new records.
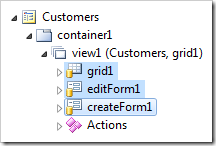
Views are also displayed under data view nodes on the Pages tab. Data views are instances of data controllers on pages.

Creating a View
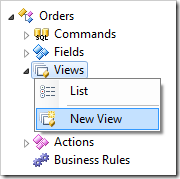
Views can be created using the context menu option New View on the Views node.

Moving Views
Views can be rearranged by using drag and drop operations. Dropping a view onto another view will place it after the target view.


Dropping a view on the right side of another view will also place it after the target.


Dropping a view on the left side of another view will place it before the target.


Dropping a view onto the Views node or Controller node will place it at the bottom of the list.


Dropping a view into another controller will copy the view to the target controller and remove all incompatible data fields.


Converting View Type
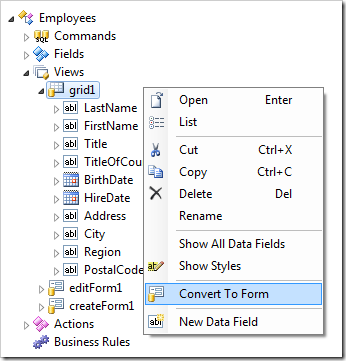
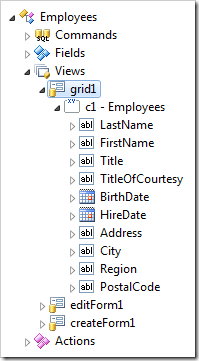
Form views require all data fields to be placed in a category. All other types of views do not use categories. Therefore, grid views cannot be directly converted to form views and vice versa by changing the Type property. The context menu option Convert To Form and Convert To Grid must be used.


Renaming a View
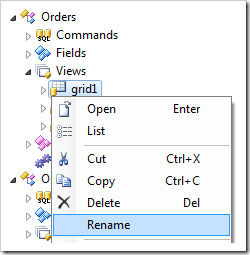
The view Id can be changed using the Rename context menu option.


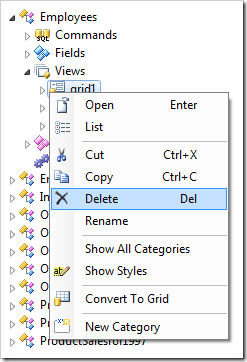
Deleting a View
Views can be deleted using the context menu option Delete.