Cascading style sheets are a series of rules that determine the look and formatting of web page contents. Code On Time applications exclusively use CSS to stylize the pages. DotNetNuke Factory is a special kind of web application designed to work within DotNetNuke portal. All cascading style sheets of a module created with DotNetNuke Factory are compiled as binary resources into the application DLL.
Developers can add their own custom CSS rules in standalone web applications. This technique will not work with a DotNetNuke application. The alternative is to create extensions for the standard themes of the code generation library.
Let’s create a CSS rule that will render text in all inputs as bold for Grapello theme in a DotNetNuke Factory application.
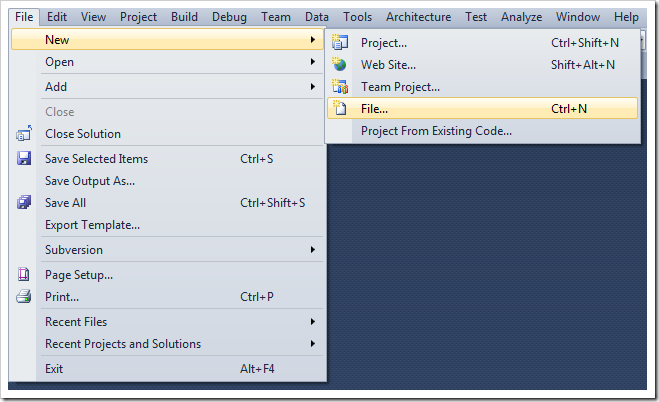
Run Visual Studio. On the toolbar, press File | New | File option.

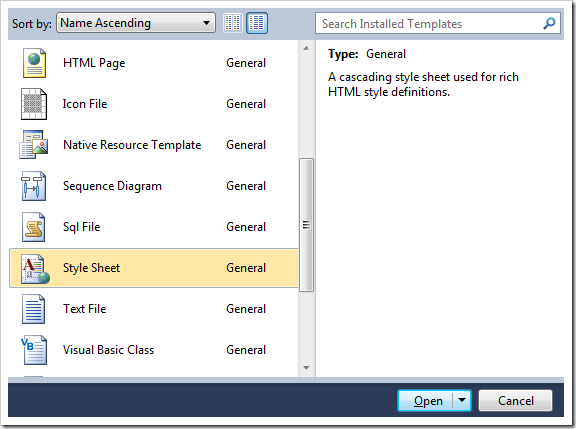
In the window, select Style Sheet and press Open.
 `
`
A new .css file will open in the editor. Paste in the following rule.
@import "../../Library/_Client/Themes/_Shared/jquery.ui.all.css";
table.DataView tr.CategoryRow td.Fields div.Item div.Value input,
table.DataView tr.CategoryRow td.Fields div.Item div.Value select,
table.DataView tr.CategoryRow td.Fields div.Item div.Value textarea
{
font-weight:bold;
}
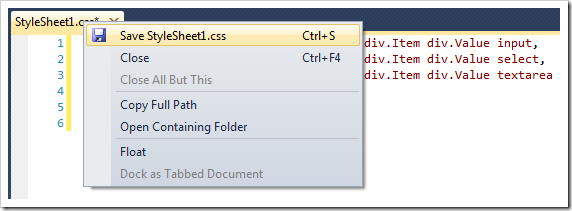
The highlighted segment of the path in the Grapello.css file is a relative path to the jQuery UI stylesheets packaged with the code generation library. The rule will apply a font weight of “Bold” to all inputs in a category. Right-click on the tab of the file, and press Save File.

Change the save location to [My Documents]/Code OnTime/Client/Themes folder, and change the name of the file to the name of the theme. In this case, Grapello theme is being used, and the name of the file will be “Grapello.css”.

Press OK to save.
Restart Code On Time web application generator. While holding Shift, click on a project name. This will skip to the Summary page. Press Generate.
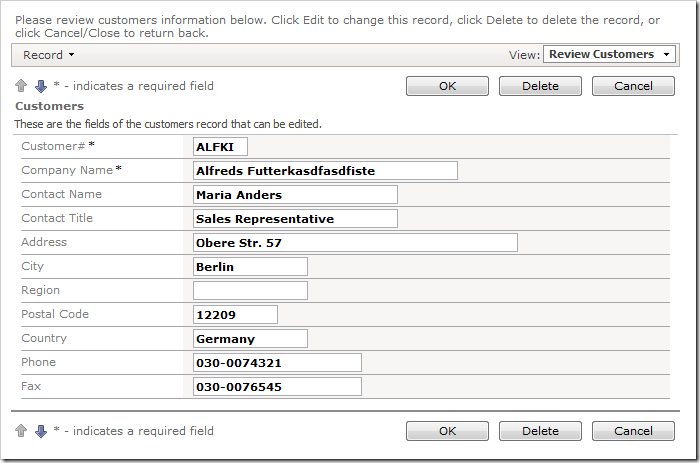
Navigate to any data view, and edit a record. The custom CSS will make all text in inputs bold.