Multiple views can be created to support alternative sort and filter expressions. If the views have the same data field configuration, then it is possible to create “empty” views that reference a shared base view.
Let’s create several views in the Customers data controller. Start the Project Designer. In the Project Explorer, switch to the Controllers tab. Right-click on Customers / Views node, and select New View.

Give this view the following properties:
| Property | Value |
| Id | customersfromUSA |
| Type | Grid |
| Command | command1 |
| Label | Customers from USA |
| Header Text | This is a list of customers from the United States. |
| Filter Expression | Country='USA' |
| Base View Id | grid1 |
Press OK to save the view. In the Project Explorer, right-click on Customers / Views node and select New View.

Configure the view:
| Property | Value |
| Id | customersfromUK |
| Type | Grid |
| Command | command1 |
| Label | Customers from UK |
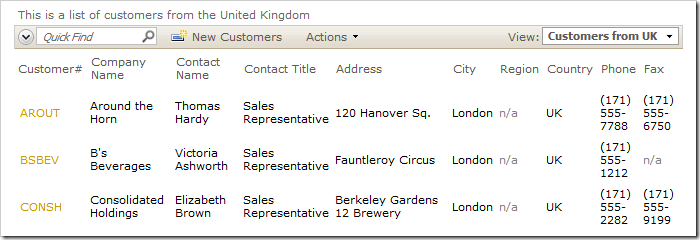
| Header Text | This is a list of customers from the United Kingdom. |
| Filter Expression | Country='UK' |
| Base View Id | grid1 |
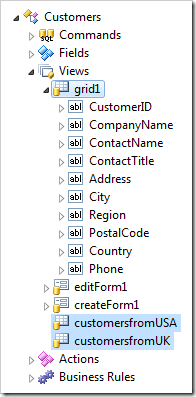
Press OK to save the view. The Project Explorer window should look like the picture below.

On the toolbar, press Browse.
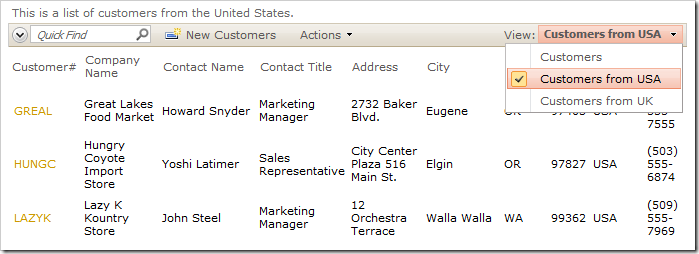
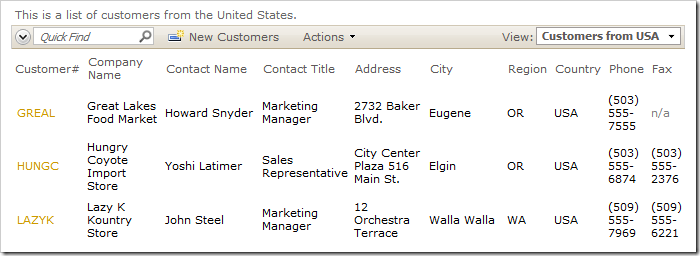
When the application loads in the browser window, navigate to the Customers page. On the action bar, activate the View dropdown and select Customers from USA. The view inherits data fields from the base view, grid1. Only customers from USA are displayed.

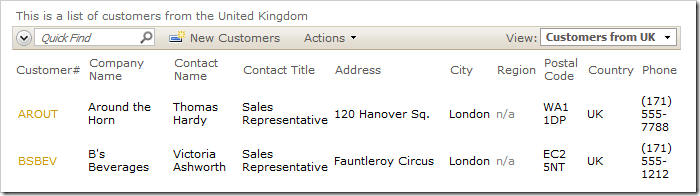
The Customers from UK view also inherits the same data field set, but filters to only customers from the UK.

If the base view of grid1 is modified, then the views will change accordingly.
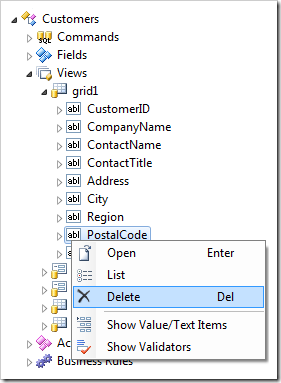
Switch back to the Project Designer. In the Project Explorer, right-click on Customers / Views / grid1 / Postal Code data view node, and select Delete option.

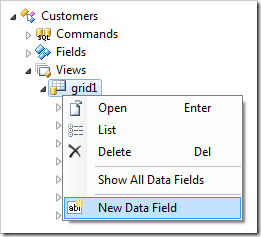
Confirm the operation. In the Project Explorer, right-click on Customers / Views / grid1 view node, and click New Data Field option.

Assign the Field Name for the data field:
| Property | Value |
| Field Name | Fax |
Press OK to save the data field. On the toolbar, click the Browse option.
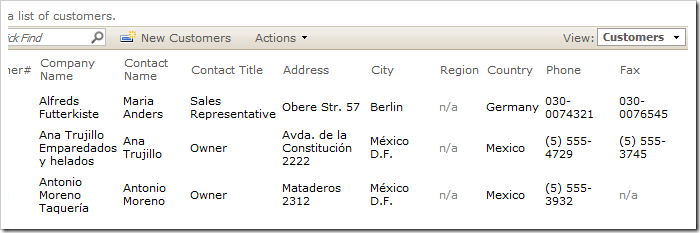
Navigate to the Customers page. The default grid1 view will no longer have Postal Code column, and will now have Fax column at the right.

On the right side of the action bar, activate the View dropdown and select Customers from USA. This view shows the same set of data fields as grid1.

The same data field configuration applies to Customers from UK view.