The framework of a generated application relies on the concept of business rules to handle various events in the application lifecycle.
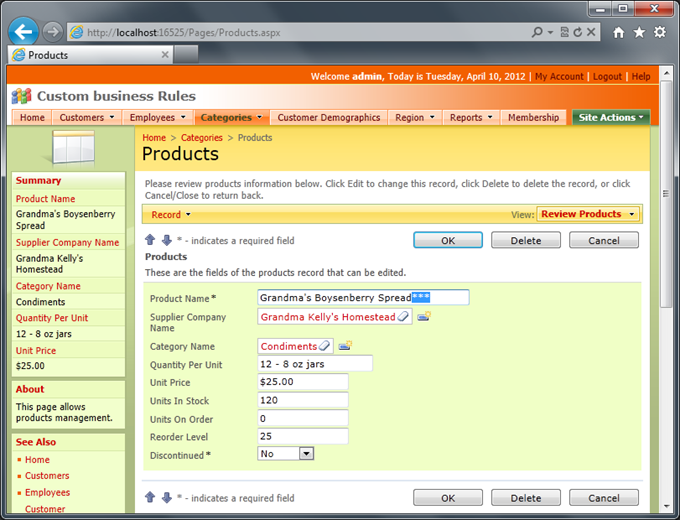
Consider the following form view in a web application created with Code On Time generator. Suppose you want to capture the moment when user clicks OK button and the record is saved to the database. If this event has occurred then a visual confirmation must be displayed in the client web browser.

The client library of application will collect all entered field values and send a request to the server components of the application to execute the Update action.
You can create a business rules class to handle this and many other situations on the server.
Start the web application generator, select the project name and click Design.
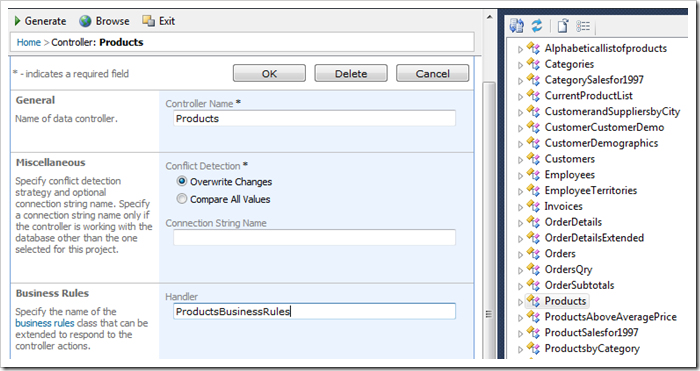
Select Products data controller on the Controllers tab in Project Explorer if you are working with the Northwind sample.
Enter ProductsBusinessRules in the Handler property of the data controller in the Business Rules section.

Click OK button to save the changes. Press Exit button on the Designer toolbar and proceed to generate the application.
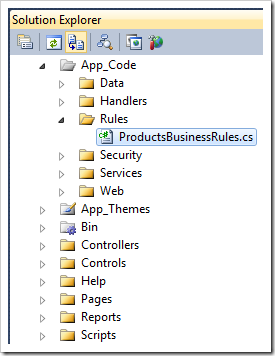
The code generator will create a file named ProductsBusinessRules.cs(vb) either in ~/App_Code/Rules folder (Web Site Factory project type) or in the ~/Rules folder of the class library of your app (all other types of projects). The file will be created only if it does not exist yet. Subsequent code generation sessions will not overwrite the file contents.
You can edit the file content in your favorite text editor. If you have installed Microsoft Visual Studio or Microsoft Visual Web Developer than follow these steps.
Click on the project name on the start page of the application generator and choose Develop option. Visual Studio or Visual Web Developer will start. Find the file in the Solution Explorer and double-click its name to open the file in the text editor.

The business rules class will look like the one shown next.
C#:
using System;
using System.Data;
using System.Collections.Generic;
using System.Linq;
using MyCompany.Data;
namespace MyCompany.Rules
{
public partial class ProductsBusinessRules : MyCompany.Data.BusinessRules
{
}
}
Visual Basic:
Imports MyCompany.Data
Imports System
Imports System.Collections.Generic
Imports System.Data
Imports System.Linq
Namespace MyCompany.Rules
Partial Public Class ProductsBusinessRules
Inherits MyCompany.Data.BusinessRules
End Class
End Namespace
The definition of the standard class is empty and will have no effect on the application.
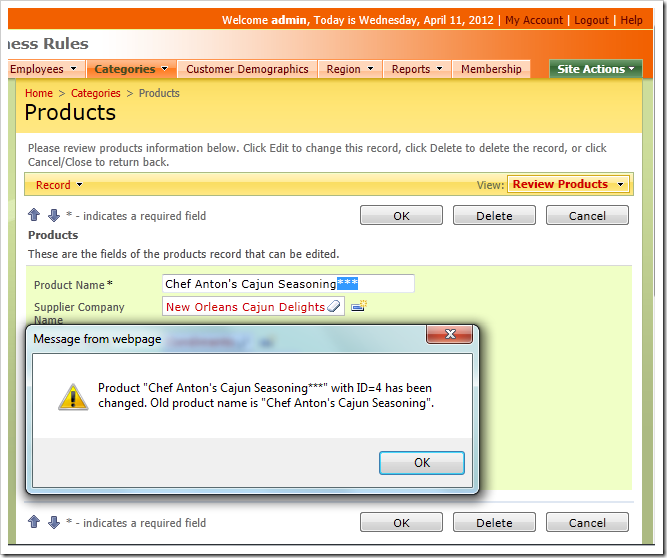
Let’s display a browser message in response to the Update action.
C#:
using System;
using System.Data;
using System.Collections.Generic;
using System.Linq;
using MyCompany.Data;
using System.Web;
namespace MyCompany.Rules
{
public partial class ProductsBusinessRules : MyCompany.Data.BusinessRules
{
[ControllerAction("Products", "Update", ActionPhase.After)]
private void DisplayMessageOnUpdate(FieldValue productName, int productId)
{
Result.ExecuteOnClient(
"alert('Product \"{1}\" with ID={0} has been changed. " +
"Old product name is \"{2}\".')",
productId,
JavaScriptString(productName.Value),
JavaScriptString(productName.OldValue)
);
Result.Continue();
}
private string JavaScriptString(object text)
{
return HttpUtility.JavaScriptStringEncode(Convert.ToString(text));
}
}
}
Visual Basic
Imports MyCompany.Data
Imports System
Imports System.Collections.Generic
Imports System.Data
Imports System.Linq
Namespace MyCompany.Rules
Partial Public Class ProductsBusinessRules
Inherits MyCompany.Data.BusinessRules
<ControllerAction("Products", "Update", ActionPhase.After)>
Private Sub DisplayMessageOnUpdate(ByVal productName As FieldValue,
ByVal productId As Integer)
Result.ExecuteOnClient(
"alert('Product ""{1}"" with ID={0} has been changed. " + _
"Old product name is ""{2}"".')",
productId,
JavaScriptString(productName.Value),
JavaScriptString(productName.OldValue)
)
Result.Continue()
End Sub
Private Function JavaScriptString(ByVal text As Object) As String
Return HttpUtility.JavaScriptStringEncode(Convert.ToString(text))
End Function
End Class
End Namespace
Make sure to save the file. Bring up the application generator, select the project name on the start page and press Browse.The application will start in your default web browser.
Start editing any product and save the changes. A message will be displayed when the server application returns control to the web browser.

Method DisplayMessageOnUpdate is executed after the record has been successfully saved to the database.
The method composes a JavaScript string that will be executed by the client library of application in the web browser. Custom function JavaScriptString is used to encode old and current product names to ensure that any characters that have a potential of “breaking” a JavaScript expression are taken care of.
If a custom JavaScript expression is passed to the client and you want to continue execution of the standard action state machine, then you need to call Result.Continue method. The client library will return to the list of products if Result.Continue has been executed in the business rules method. The method needs to be called one time only. If you comment this line out, then the record will stay in the edit mode.
Preparation of a JavaScript expression for execution in the web browser is not the only utility of custom business rules. You can perform all sorts of processing and data validation when needed. The full power of Microsoft.NET is at your disposal.