Charts are great at telling a story when numbers fail to impress. Ad hoc charts can be created by end users of your web application. You can also incorporate a chart that requires no effort on the user part.
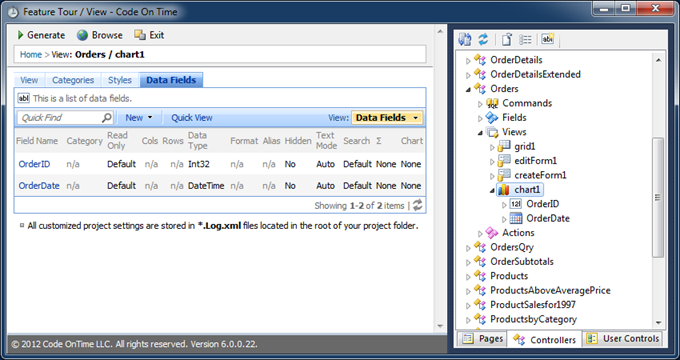
Activate the Project Designer and choose Controllers tab. Add a new view to the Orders data controller.

Enter the following properties in the view properties.
| Property | Value |
| Id | chart1 |
| Type | Chart |
| Command | command1 |
| Label | Sales Chart |
| Header Text | Sales of orders by quarter |
Click OK button to save the new view.
Right-click the new view chart1 and choose New Data Field option.

Set Field Name property of the new data field to OrderID and click OK button to save the new field.
Repeat this procedure one more time and add OrderDate data field to the view.
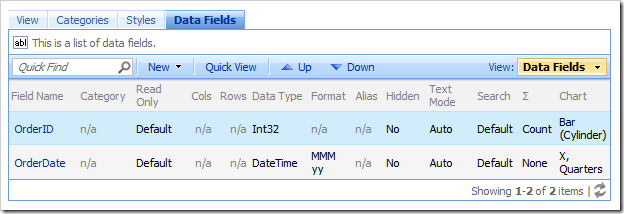
Right-click the node Orders / Views / chart1 and choose Show All Data Fields option.

Note that the right-most column Chart shows the value of None for both fields.

Change the properties of both data fields as follows.
| Data Field | Property | Value |
| OrderID | Chart | Bar (Cylinder) |
| OrderID | Σ (Aggregate) | Count |
| OrderDate | Chart | X, Quarters |
| OrderDate | Format | MMM yy |
These property values will result in chart presenting a breakdown of order count by order date quarters.

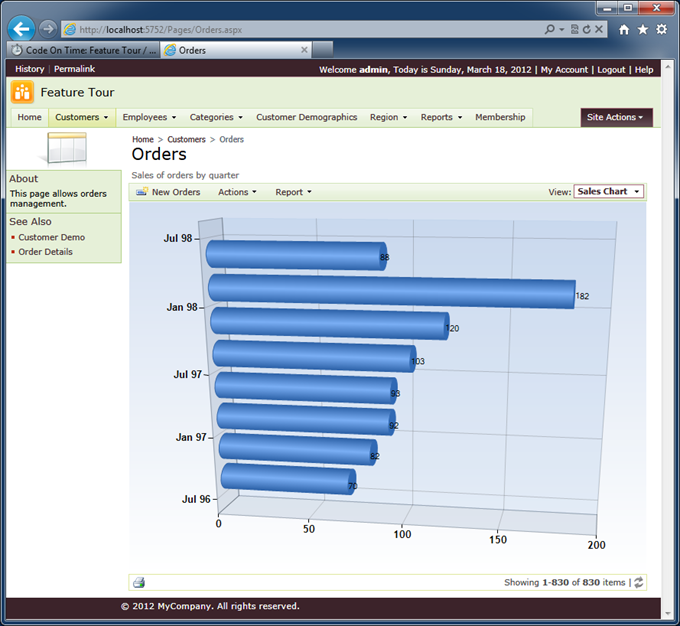
Click Browse button on the designer toolbar to the open the application in your default web browser.
Navigate to Orders page and select Sales Chart option form the view selector.

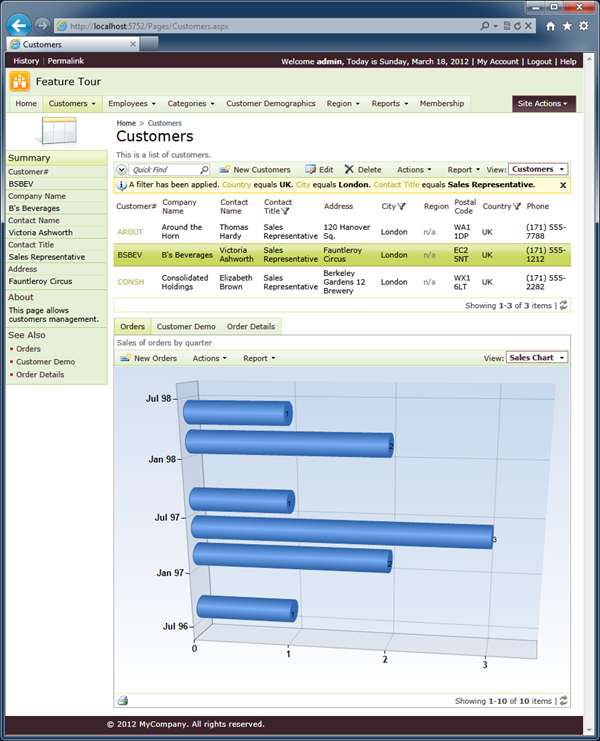
The chart view will be displayed in the main area of the data view on the page.

Navigate to the Customers page, select a customer, and choose Sales Chart option in the view selector of the child view on the tab Orders. The chart view of orders linked to the selected customer will be rendered.

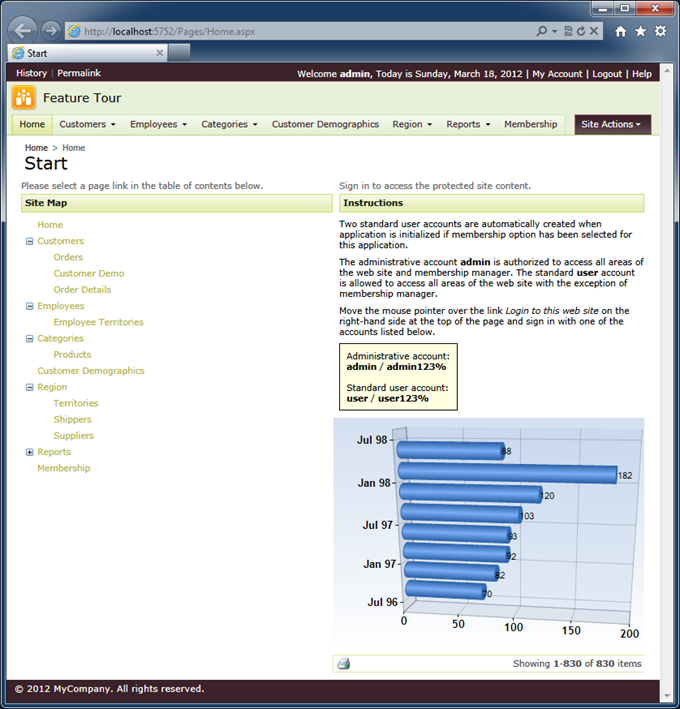
Let’s say you want to have this chart view on the application home page.
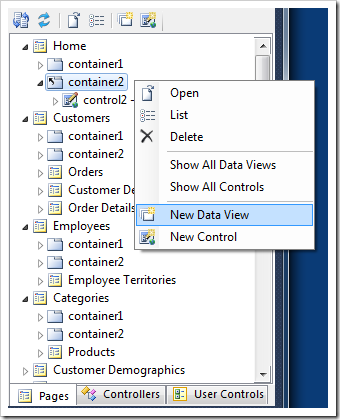
Activate Pages tab on the Project Explorer and select the node Home / container2. Right-click the node and choose New Data View option from the context menu.

Set Controller property to Orders, set View property to chart1.
Select the Show Pager option. Unselect all other check boxes under Presentation.
Click OK to save the new data view.
Click Browse button on the designer tool bar. The application home page will load with the chart displayed at the bottom of the second container.