The resent release of Code On Time supports new Auto-Complete style of data lookup. This style of data lo0kup does not require pre-fetching of data items, works well with large data sets, supports incremental search and multi-field copy.
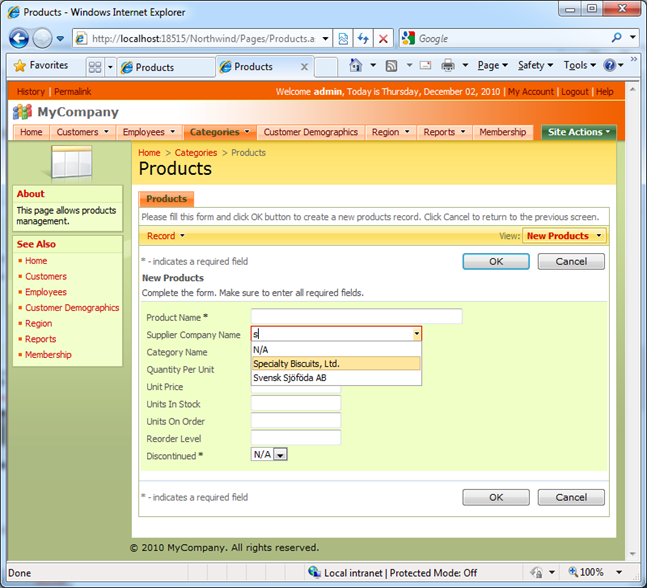
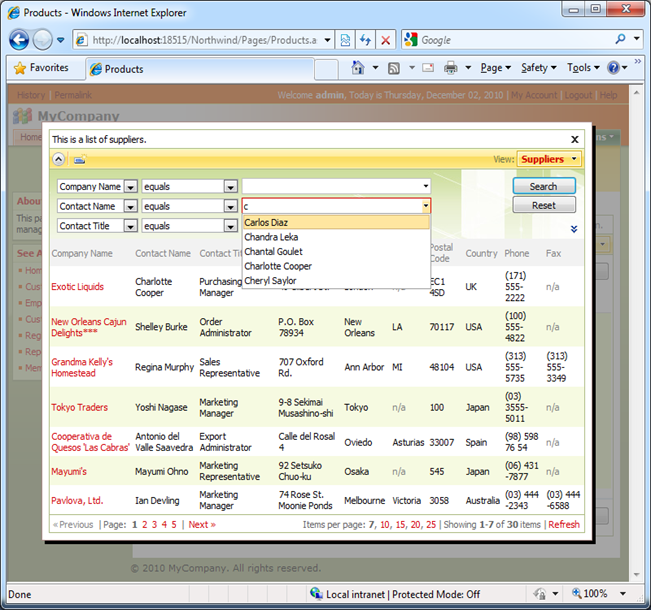
The picture below shows the Auto-Complete lookup style in action. User has types a letter “S” in Supplier Company Name lookup field and has the first matching option automatically selected. Just hit Tab or Enter key to enter the value or continue typing to refine the visible options.

User can also click on the drop arrow to get the list of up to 300 records that match the entered sample.

The incremental search in auto-complete lookup field is case-insensitive. If a field is optional and inactive then the empty value is indicated as N/A. The empty lookup field will clear up to allow immediate data entry upon receiving input focus.
If a text is entered but not validated by matching it to an existing lookup record then the value automatically reverts to the previous state when focus is lost.
Why Use Auto-Complete Lookup Style?
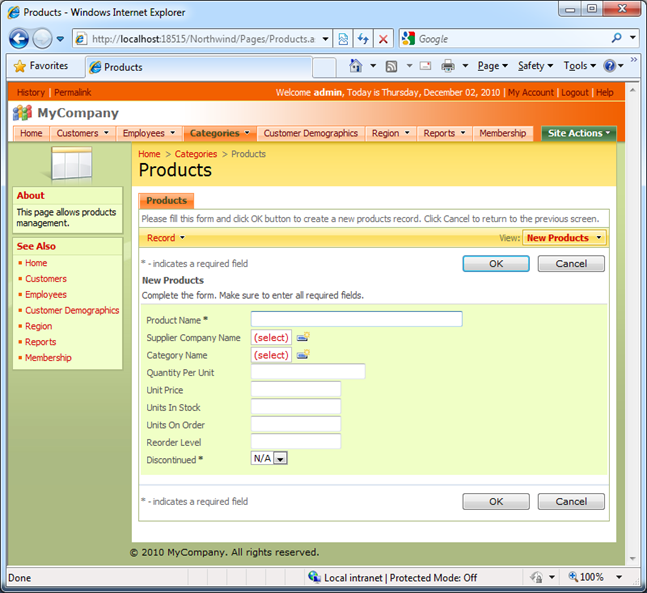
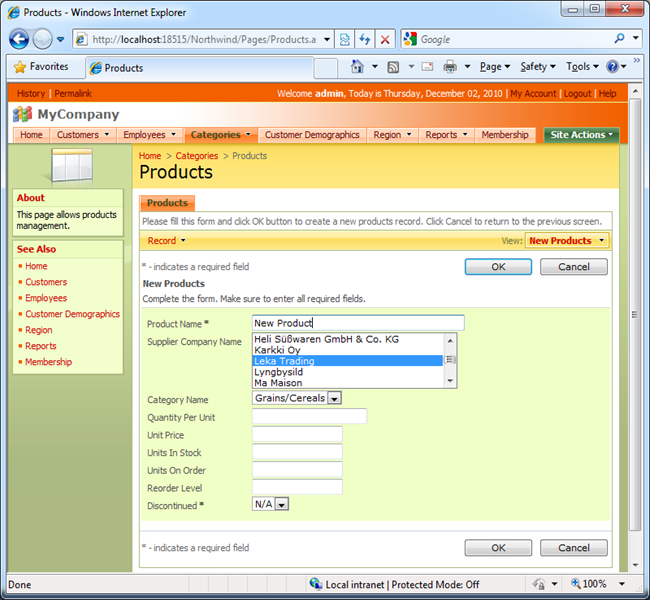
The code generator automatically configures foreign key fields to present powerful data lookup window. The screen shot below shows a product record in “new” mode. Supplier Company Name and Category Name lookups are represented by “(select)” link.

If a user clicks on Supplier Company Name link then the Supplier data lookup window is presented. Users can see multiple field columns, page, sort, and filter records.

Sometimes it turns out to be too much. Extra mouse clicks are never appreciated if users have to enter a lot of data.
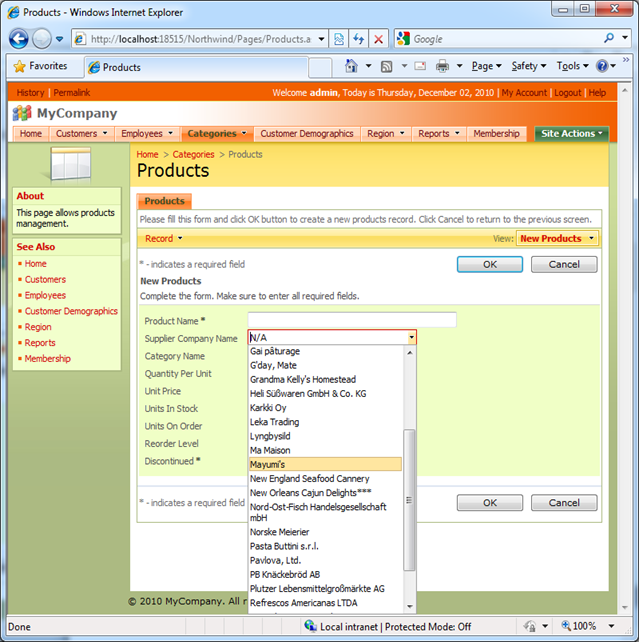
An alternative is to use a List Box or Drop Down List lookup style. Supplier Company Name field is presented as a list box and Category Name field is rendered as a drop down list of available categories in the following screen shot.

The disadvantage of this approach is the need to retrieve the lookup values upfront in order to populate the drop down list and the list box controls. The list boxes and drop down lists will not work well with large sets of records.
Configuring Auto-Complete Lookup Style
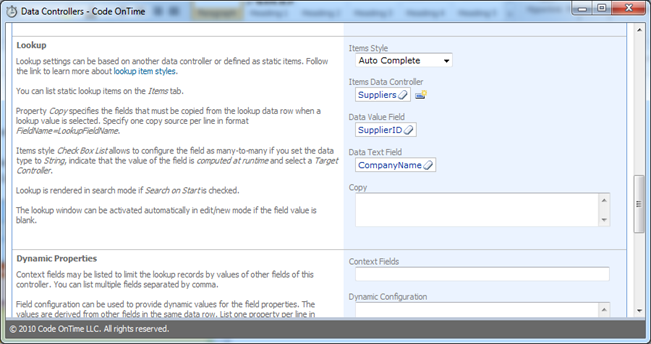
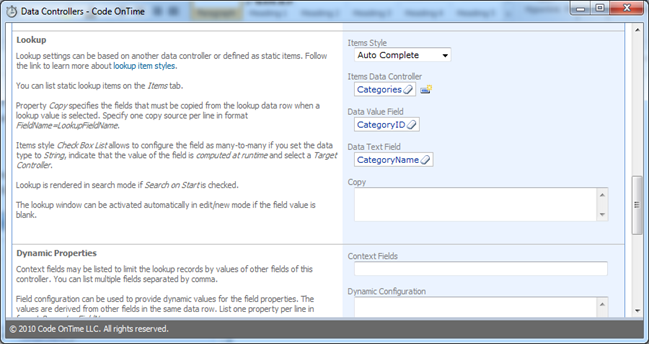
Open the project in designer, select the Products data controller, and start editing properties of SupplierID field.
Set Items Style to Auto Complete, set Data Value Field to SupplierID, and assign Company Name to Data Text Field property. It is critical to select the Data Text Field to ensure that the auto-complete input control allows incremental search for records.

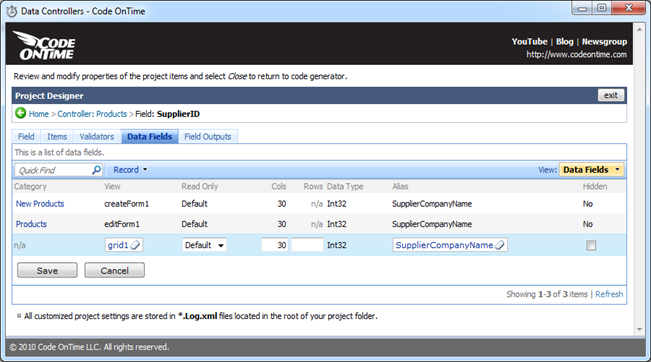
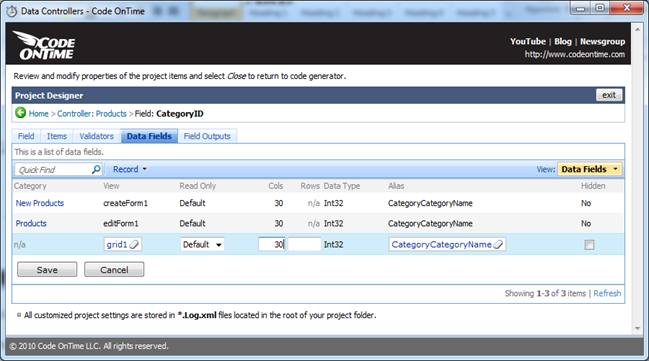
Save the changes, select the SupplierID field again and click on Data Fields tab. Enter 30 in the Columns property for each binding of the field to the data controller views. A data field is a binding of a field to a view. Three data fields (bindings) are linked to createForm1, editForm1, and grid1 in the next illustration.

Make similar changes to the CategoryID field in the Products data controller.


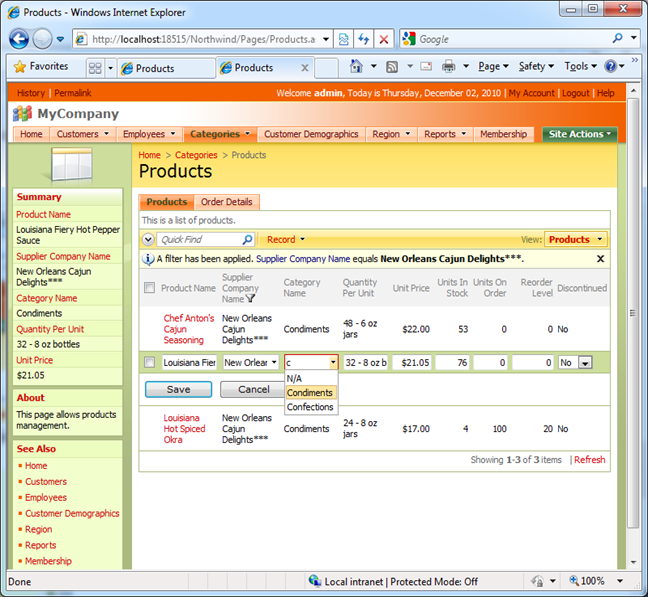
Generate the project and let your users to enjoy the auto-complete functionality. The following screen shot shows the Auto-Complete lookup displayed inline in the Category Name column of the grid1 view.