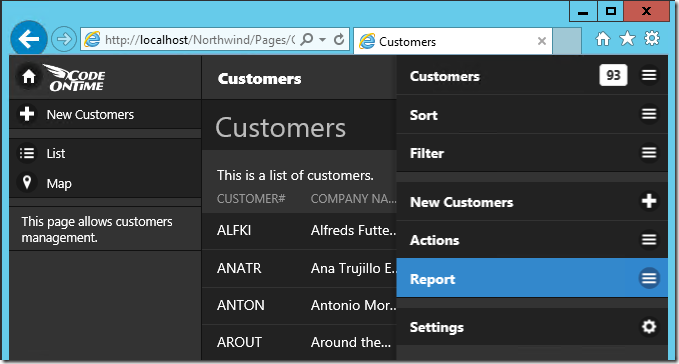
If you have enabled dynamic and static reports for the app, then the Reports menu option is available in the user interface.

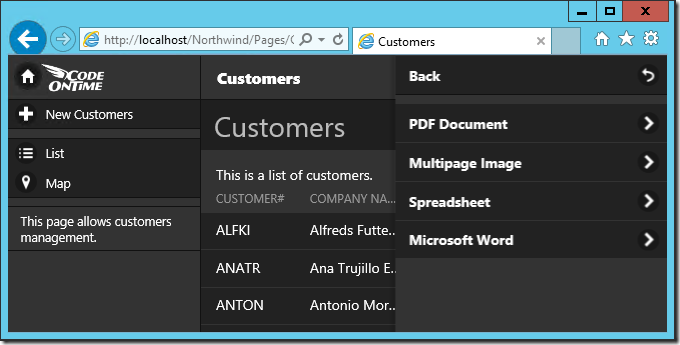
Selecting any report option will cause the app to produce a PDF, TIFF, Excel, or Microsoft Word document with reporting data.

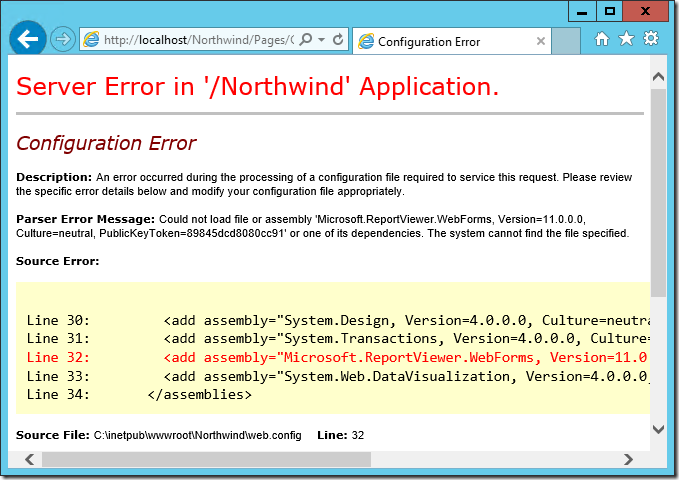
If Report Viewer is not installed on the machine, any attempt to start the application will display the error message below stating that “Could not load file or assembly Microsoft.ReportViewer.WebForms…”.

If you do not need reporting or have enabled it by mistake, then select your project in the app generator, choose Settings, select Reporting, and uncheck “Enable dynamic and static reports in my application”. Click Finish to regenerate the app. You may also consider refreshing all controllers to remove the reporting actions from the user interface.
If you do need built-in reporting in your app, then you need to install Microsoft Report Viewer on your deployment machine.
You will need the following files. It is advisable to download them on your personal machine and then copy them onto the server over Remote Desktop Connection (RDC).
- Microsoft Report Viewer 2012 Runtime
- Microsoft Web Platform Installer
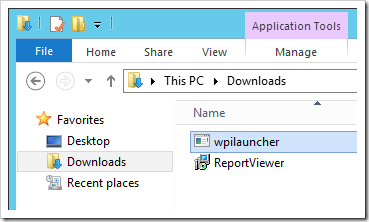
Connect to your server via RDC. Copy the files into the Downloads folder of the server.
Installing SQL Server SQL Types
If SQL Server is not present on the server, then you will need to install Microsoft SQL Server 2012 CLR Types component.
Execute the Web Platform installer file by double-clicking on the “wpilauncher” file.

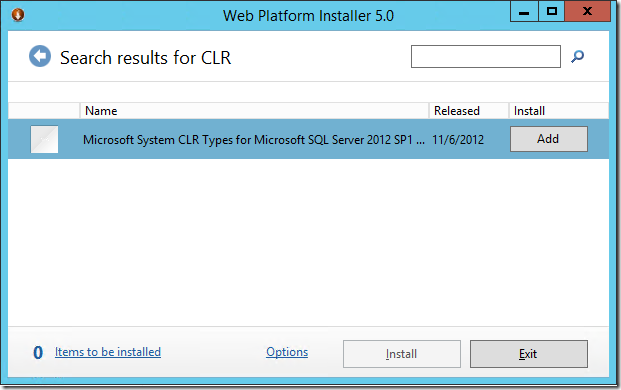
When installation is complete, the Web Platform Installer will open. In the search box, type in “CLR” and hit Enter on your keyboard.

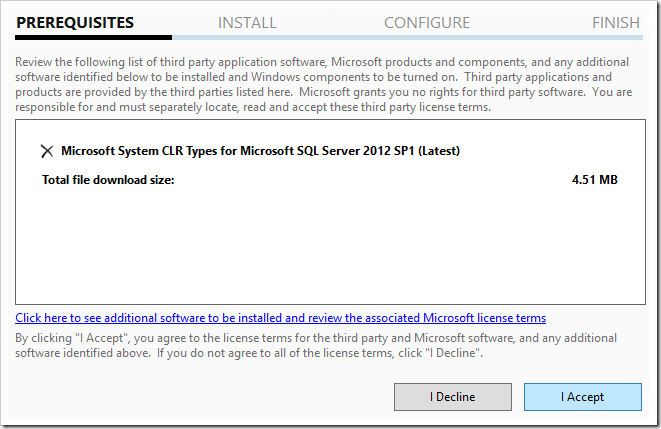
Press Add next to the first item in the list, then press Install. Accept the license terms to proceed.

Installing Report Viewer
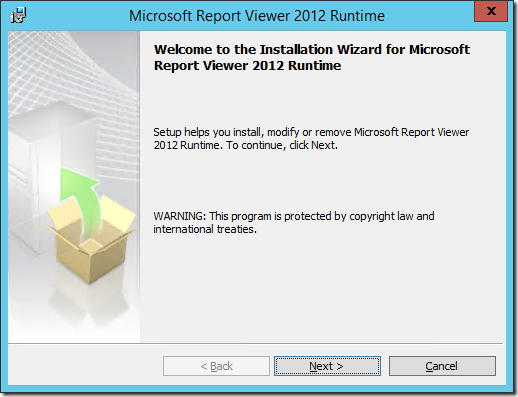
Switch back to the Downloads folder. Double-click on the “ReportViewer” file.

Press Next, then accept the license to install Report Viewer.
This procedure will need to be done on both your development machine and your server.