Database web applications may contain multiple pages with a complex navigation hierarchy. Traditional multi-level menus do a good a job of presenting such hierarchies.
Consider the following web app created from Adventure Works database with Code On Time. The navigation menu has multiple levels reflecting the relationships between database tables. Developers will likely want to change the automatically configured menu structure but will still be forced to create multiple levels of navigation menu options.

A web application can be configured to use an advanced two-level menu.
Start the web application generator, select the project name, choose Settings option, and proceed to alter the layout of application pages under Layouts section.
Choose Advanced Two-Level menu presentation style and click Finish.
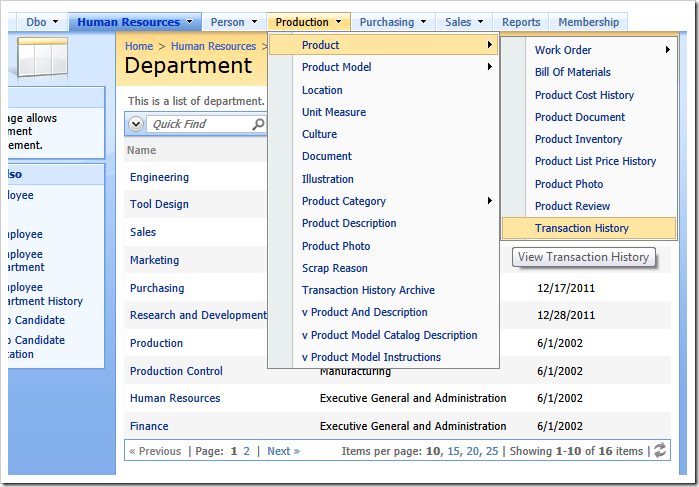
Generate the app and inspect the new look of the navigation menu in the browser. The second level of the menu is rendered flat with indentation reflecting the hierarchy. All navigation menu levels are visible and accessible immediately.

The accessibility of menu options can be further improved by breaking them into multiple columns.
Start Project Designer and select Pages tab. Select New | New Page option on the action bar. Enter the following properties and click OK to save the page.
| Property | Value |
| Name | ProductionFirstColumn |
| Index | 1345 |
| External Url | about:blank |
| Path | Production| First Column |
| Roles | * |
Select Home link in designer bread crumbs and create another page configured with these properties.
| Property | Value |
| Name | ProductionSecondColumn |
| Index | 1485 |
| External Url | about:blank |
| Path | Production | Second Column |
| Custom Style | menu-new-column |
| Roles | * |
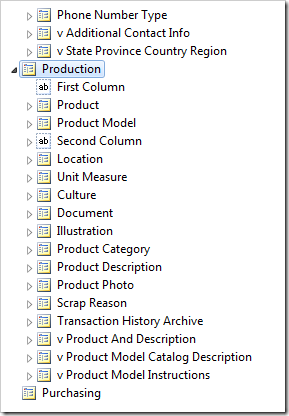
These is the partial hierarchy of the pages in Project Explorer with some of the child nodes under Production page collapsed for clarity.

The highlighted page properties affect the menu presentation.
- If about:blank is found in the External Url property, then the corresponding physical page is not created by the application generator. The menu option will be rendered as a static text.
- It is mandatory to enter “*” in the Roles property. Otherwise the security trimming mechanism will remove the option from the menu at runtime.
- If the CSS class with the name menu-new-column is entered in Custom Styles, then a new column of options is started in the second level of the advanced two-level menu.
The indexes of new pages were selected so that they would precede pages Production | Product and Production | Location.
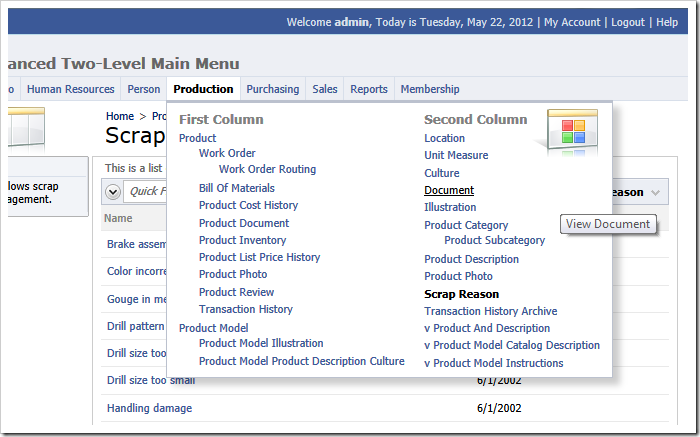
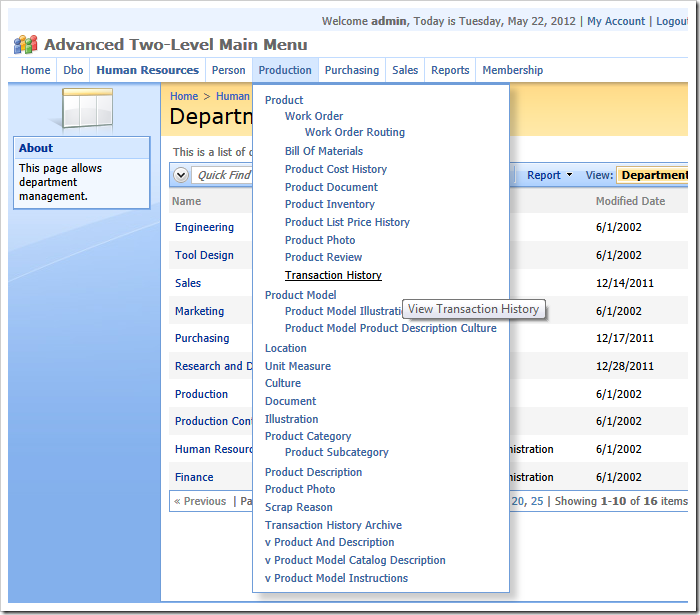
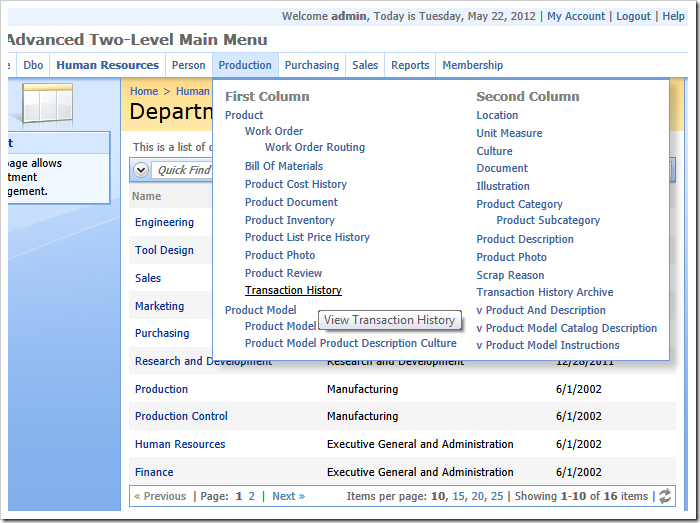
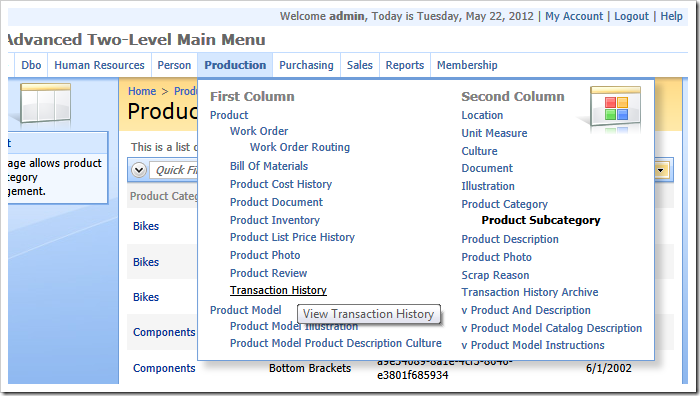
Here is the effect of the changes. All navigation menu options under Production are rendered in two columns.

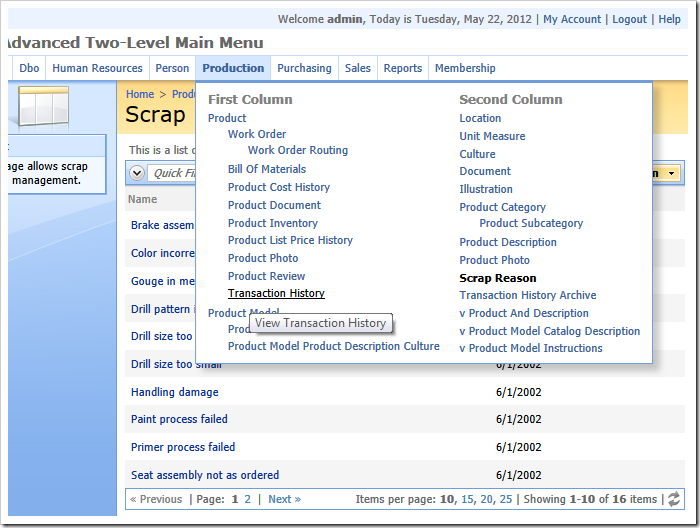
If an option of any sub-level is selected, then the user interface of the main menu reflects that.

The second level of advanced two-level menu can be further enhanced with the custom CSS style sheets. Create a custom CSS stylesheet in the project and enter following rules.
div.two-level div.production-menu
{
background-image: url(../_Shared/Page_Categories.png);
background-repeat: no-repeat;
background-position: 110% top;
}
div.two-level div.human-resources-menu
{
background-image: url(../_Shared/Page_Announce.png);
background-repeat: no-repeat;
background-position: 130% top;
padding-right:70px!important;
}
Start Project Designer and modifying the following pages.
| Page Name |
Page Path |
Property |
New Value |
| HumanResources_Home |
Human Resources |
Custom Style |
human-resources-menu |
| Production_Home |
Production |
Custom Style |
production-menu |
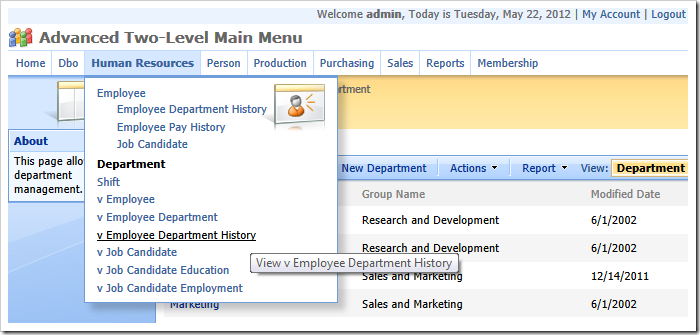
Generate the app, refresh the browser page, and inspect Human Resources and Production options on the top level of the main menu.


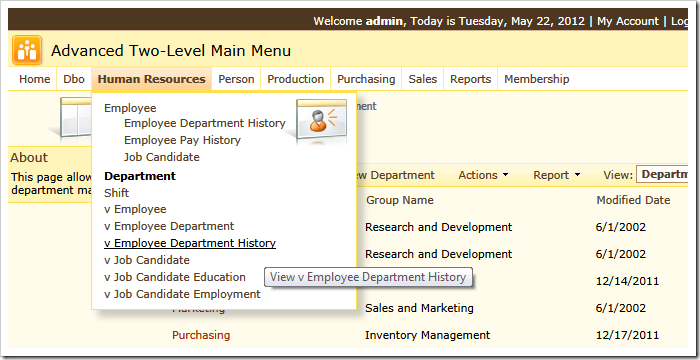
These are the examples of advanced two-level menu with other available themes.