We are putting final touches on Cloud On Time for iOS and will bring native apps based on Touch UI to your mobile devices made by Apple. The expected availability is end of June 2018.

Presently you can run your apps created with Code On Time in native mode on Windows 10 and Windows 7. Just install Cloud On Time from Microsoft App Store or from our own web site. Connect and start using your app in native mode right away. Soon you will be able to install Cloud On Time app from Apple App Store.
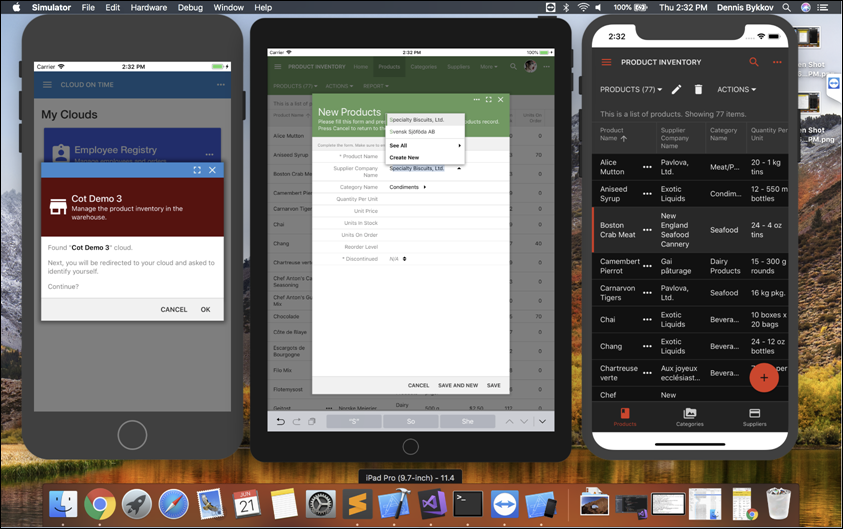
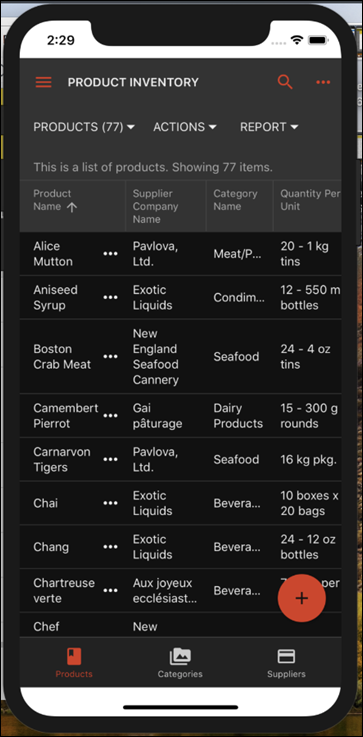
This screenshot shows Cloud On Time for iOS running in emulator with two apps connected. The frontends of the connected apps are installed on your mobile device and interact with the online backend to read/write data. Apps with Offline Sync Add-On will also download the data of offline pages and work in always disconnected mode. Offline data changes are synchronized with the online backend upon explicit user request.

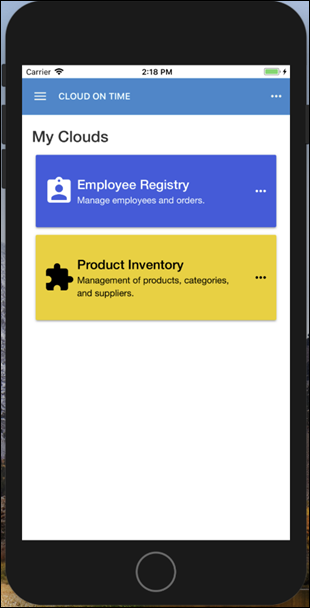
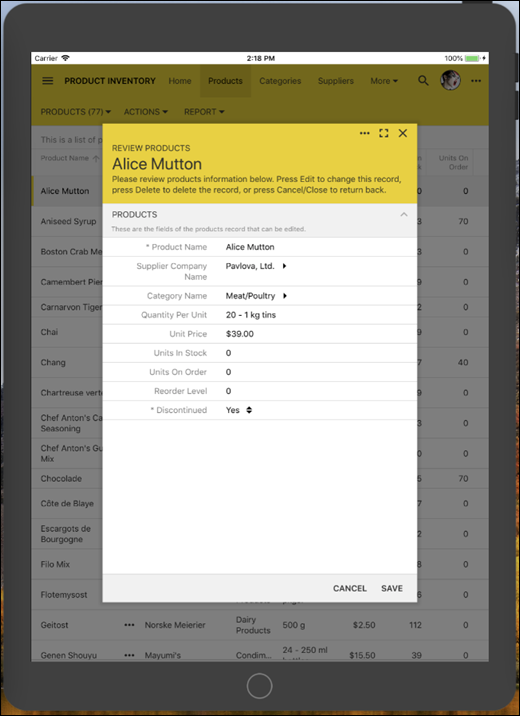
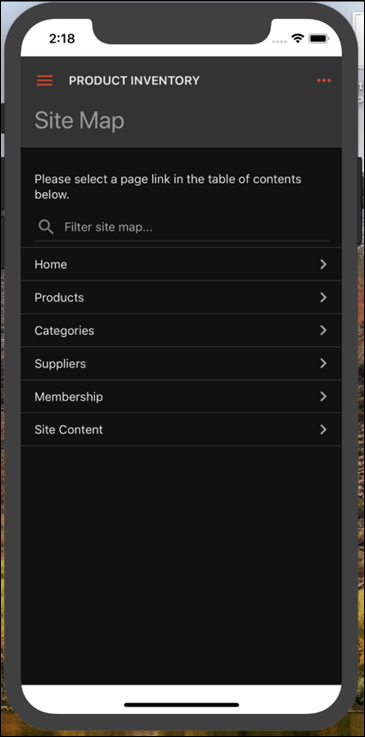
Responsive nature of Touch UI makes the same app display correctly on a device with any screen size. The same app will run on the phones and tablets without a single change.

Your app created with Code On Time will feel “at home” on a native device from any maker.


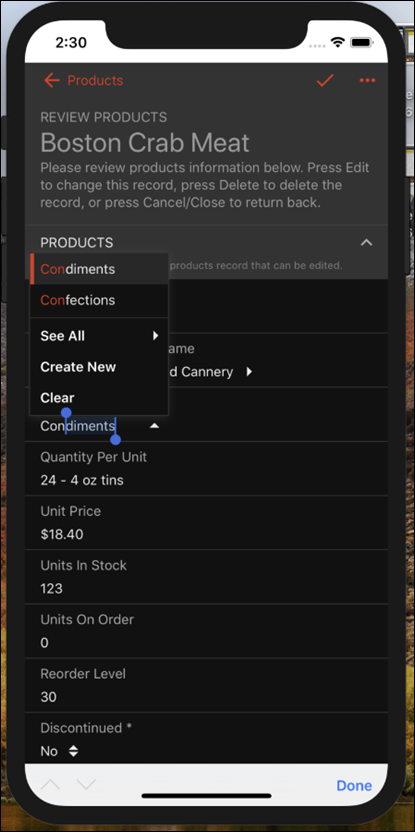
Powerful input controls make it very easy to input data with the virtual and physical keyboards.

About Cloud On Time
Cloud On Time is the free app for iOS and Windows that will soon become available on OSX and Android platforms. One app allows connecting multiple custom online applications. The front end of each app runs locally on the device while sending requests to read/write data to its online backend.
Apps with Offline Sync Add-On will download their data as soon as the front end is installed. The front end works with the local data while creating a full log of change requests. Each request is “simulated” locally – the data is inserted, updated, and deleted from the end user prospective. Next synchronization will send the change log to the server and have it committed in the transaction scope to the database.
Use Cloud On Time to test the native mode of your app or run it in production mode to avoid the lengthy and slow approval cycles of app stores. Cloud On Time automatically detects the changes to the custom app front-end and installs the fresh components when the custom app is launched from the start page. Front end of offline/disconnected apps is automatically updated when the end user requests synchronization.
Custom Native Apps
Cloud On Time delivers a consistent native behavior across all major desktop and mobile operating systems on devices with the touch screens and those with the mouse pointers.
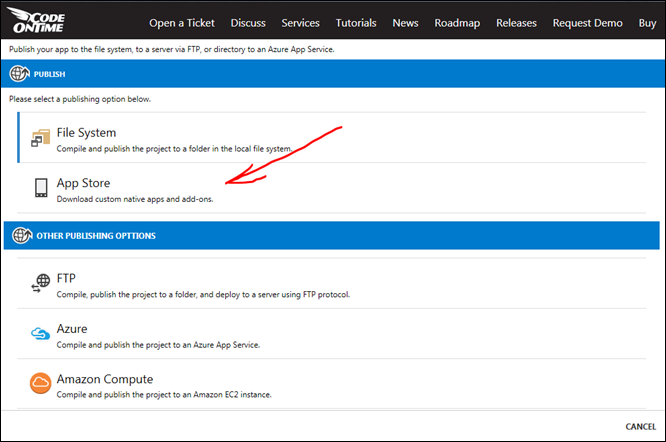
In July / August of 2018 the app generator will provide an option to download a custom native app for all major platforms. App Store option becomes available as soon the app is published to the file system, FTP server, or major hosting provider. Custom Native App is a special version of Cloud On Time app capable of connecting to a single online backend only.
Developer will request a custom native app to be produced by providing the appropriate signing certificate and branding information. App generator will submit the request to our server. The server will generate a custom version of the Cloud On Time source code for the selected native platform and have it compiled. Developer will retrieve the binary package of the native app and submit it to the corresponding app store for approval.

Custom Native App “knows” the URL of the published online version of the app created with Code On Time. In fact, this URL is baked into the app itself.
The app reads and writes data by making requests to the online backend. If Offline Sync Add-On is installed, then the native app will also work in offline/disconnected mode.
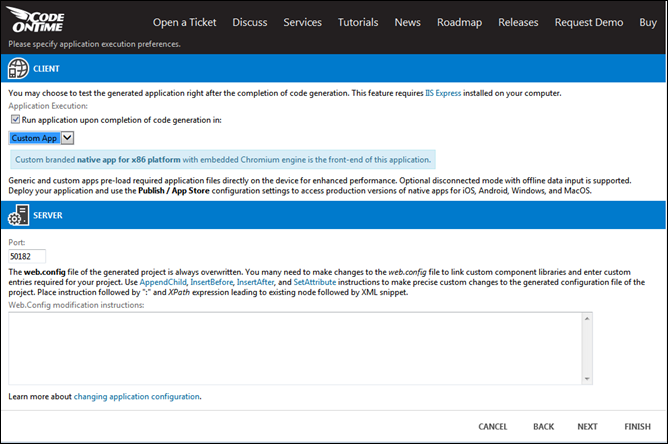
Developer can also choose to run their Code On Time application with “Custom App” client to test its behavior. The app generator will invoke the Windows version of the custom app on the development machine.

See our roadmap for details.