Release 8.6.3.0 is here! While the revision number is minor, some major features are contained in this release.
First on the headline is brand new Advanced Search 3.0 for Touch UI. Major upgrades were required for the Form Rendering Engine to support dynamically created forms. Survey capabilities have been greatly expanded in order to support the functionality required for Advanced Search.
One important aspect of every app is dealing with deployment. The new Publish capabilities introduced in 8.6.3.0 make it easy to get your apps running on the cloud or a dedicated server. Read on below for more information.
A large number of other enhancements and fixes are also included in this release.
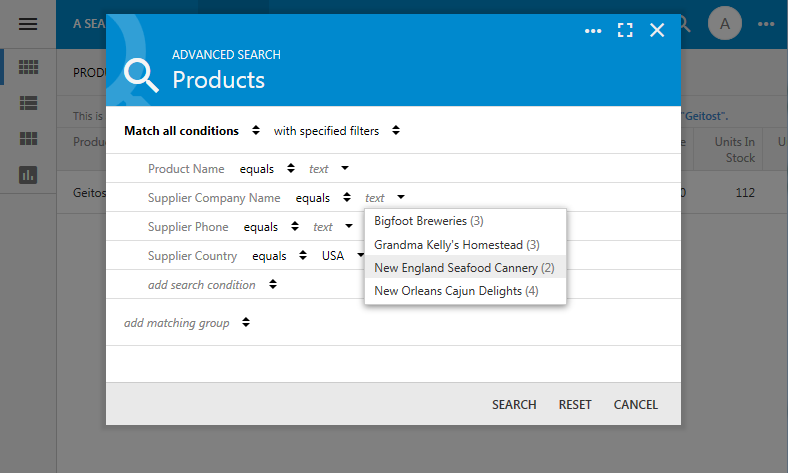
Advanced Search 3.0
The original implementation of Advanced Search for Touch UI was a custom solution. The introduction of modal pages in release 8.6.0.0 necessitated a rewrite of the functionality. The new implementation in release 8.6.3.0 brings integration with the latest features available in Touch UI - lookups, basket lookups, date inputs, modal forms, surveys, and custom form templates.
The new default layout for Advanced Search will read a story to the user. Use Tab, Enter, or arrow keys to quickly navigate through field values. Push Enter key to perform the Search.
Advanced Search 3.0 now correctly handles typed inputs. A date picker will be displayed for date fields. Lookups are used for every field to allow the user to select existing values.

For fields in a “Match All” group, the lookups will be cross-dependent on each other and apply filters to available values based on the current selection. This greatly helps the user explore and understand the dataset without having to perform searches.
Integrated Publishing/Deployment
A major step of every app is to deploy it to the web. Release 8.6.3.0 makes it easy to bring the app to your users with the push of a button.
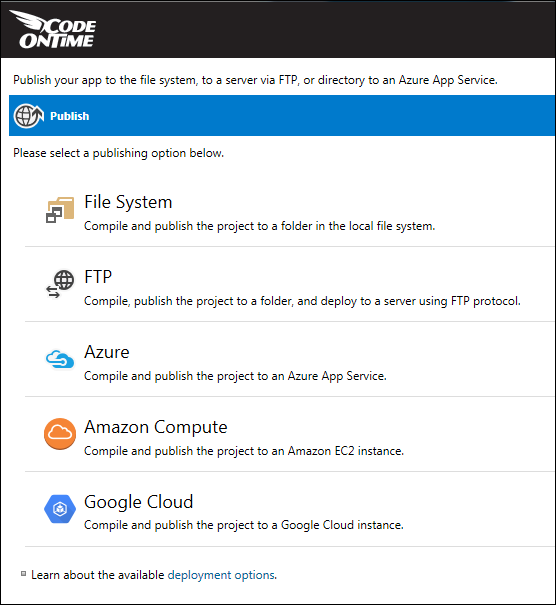
The “Publish” action in previous releases would simply compile the app and open the target folder. In the new release, the action will now display the list of options below.

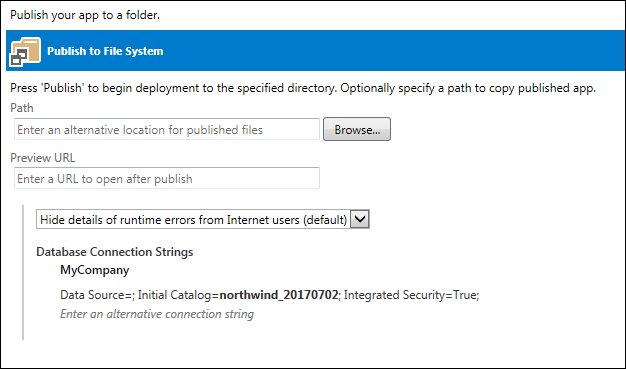
The “File System” option allows publishing directly a folder in the file system.

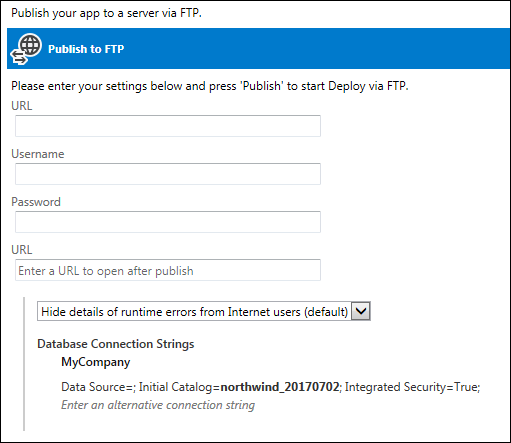
The “FTP” option allows publishing the app directly to an FTP-enabled server.

Publishing to Microsoft Azure is covered in great details in the brand new tutorials at
https://www.youtube.com/playlist?list=PLy2g3SjvDe2YbSdvoXilUh9BvkllO50jh
Integrated publishing to the cloud if the foundation of the mobile application deployment in the upcoming release 8.7.0.0. Only Code On Time will allow creating a server-side application that becomes automatically mobile and capable of working entirely offline in the release 8.8.0.0. Consult our roadmap for more details at http://codeontime.com/roadmap.
Each Publish option offers the ability to specify overrides for app settings that will be applied when Publish is complete. Here are some of the options:
- Primary and membership connection strings
- Enabling remote debug messages
- Blob adapter configurations
Support for Microsoft Visual Studio 2017
The app generator now fully supports Visual Studio 2017.
Rich Text Format
Support for rich text has been now introduced in the grid, list, and cards presentation styles. Forms display a keyboard freindly rich text editor. We will be making a few enhancements in the follow-up releases (toolbar, formattings options, etc.) in the coming weeks.
Identity Server OAuth Provider
You can now use Identity Server 4 for the purpose of user authentication based on Microsoft Identity technology.
Microsoft Graph OAuth Provider (Windows Live, Outlook, Office, SharePoint, Azure AD)
This releases also introduces new options that allow authentication of users via Microsoft Azure Active Directory. We are preparing video tutorials that will explain how that works.
Additional Enhancements
- Baskets are now displaying the selected items inline with the text input for a more compact presentation. Selected options are eliminated from the list of options available for selection.
- Powerful client-side caching in database lookups brings performance of applications to a new level.
- Changing models will no longer rebuild data model from the database - much faster for users using remote database servers.
- Project backups are now zipped, reducing Backup folder size by ~90%.
- Published projects are now backed up and zipped.
- New ServiceRequestHandler class allows extending “_invoke” API with new custom handlers.
Web.config modification instructions now support “SetAttribute” command. See example below:
SetAttribute: /configuration/system.web/pages
validateRequest:false
- Azure Blob Adapter updated to use API version 2015-12-11.
- Sitemaps defined in CMS now support “CSS Class” property.
- It is now possible to control default modal behavior using touch-settings.json file using “ui.modal.max” and “ui.modal.when” properties.. See example below:
{
"ui": {
"modal": {
"max": "lg",
"when": "sm"
}
}
}
- Added ability to set thumbnail size in touch-settings.json using the “ui.thumbnail.width” and “ui.thumbnail.height” properties.
- New icons in the app generator.
- Warning shown under connection string when it differs from the membership connection string.
- Only one connection string is created in web.config if primary and membership connection string are equal.
- Updated translations for Portuguese - thank you Nielsen Batista!
- Updated translations for German - thank you Peter Teutsch!
- Added tag “lookup-collapsible” to automatically collapse ListBox and RadioButtonList controls when the user makes a selection. A chevron is displayed to expand the lookup again.
- Custom button support in surveys.
- ExportBase.ToClientUrl() is now overridable to allow customization of IQY files.
- Calendar Input will focus next field after the date is selected on DateTime fields on desktop devices.
- Basket lookups will hide values that have already been selected.
- Lookup controls will expand faster to ensure text does not scroll as the user types.
- Enhanced support for conversion of strings to date values. For example, type in “011215” to get Jan 12, 2015.
- Close button added to Calendar Input when mouse is primary pointer.
- Blob Adapter values are stored in the web.config as app settings.
- Many-to-many field processing is moved before “After” business rules, and after “Before” business rules, to ensure rules use the correct values.
- Tag “open-on-tap” will open a lookup dropdown instead of focusing on text input.
- Tag “lookup-distinct” allows reducing the available lookup options to distinct values.
- Custom JavaScript files will now be read and appended to the framework when placed under ~/js folder. ApplicationServices.ConfigureScripts() allows controlling which scripts are included.
- Custom Cascading Stylesheet files (CSS) will be read and appended to the library when placed under ~/css folder.
- Surveys are now loaded from ~/js/surveys folder. When using survey called “mysurvey”, API will pick up files in this order:
- Survey definition: mysurvey.min.js, mysurvey.js
- Survey rules: mysurvey.rules.min.js, mysurvey.rules.js
- Survey template: mysurvey.html
Miscellaneous Fixes:
- Fixed dedicated login redirect issue with projects using ASPX page implementation.
- Fixed issue “Error 500: Dangerous request in form” when a form is submitted with HTML formatted values.
- Fixed issue with Membership Manager not updating LoweredRoleName column.
- Fixes with page sizing after device rotation.
- Custom Membership supports optional PasswordQuestion/Answer.
- Charts are now supported with custom controllers.
- Blob Adapters with Source Field value containing spaces is now supported.
- MyProfileBusinessRules properly inherits from SharedBusinessRules when the feature is enabled.
- Fixed “Unable to get property ‘1’ of undefined” error in Project Designer.
- Disabled discard changes prompt in MyProfile controller.
- Fixed issue with Model class objects using Turkish “i” in field names.
- Export action ignores DataView fields.
- Tag “action-call-disabled” now works.