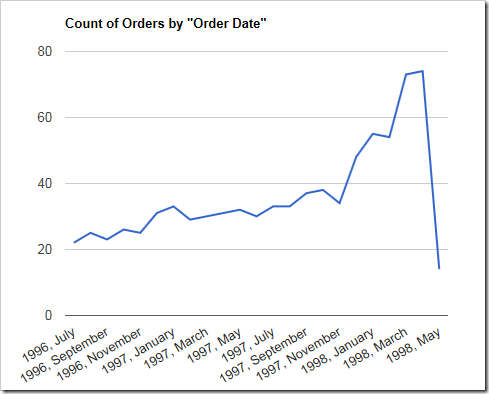
The “line” chart type shows a line that plots a value as it changes over the horizontal axis. A typical use case might be plotting a value over time.
To use “line” chart type, add the keyword “line” to any “pivot-” tag, and make sure that it is separated with hyphens (-).
| Data Field | Tag |
| OrderDate | pivot1-row1-date-line |
The chart is using the “date” keyword, which directs the server to attempt several combinations of date groupings. The best fit group is selected and displayed to the user. An equivalent tag combination on OrderDate data field would be “pivot1-row1-year-line pivot1-row2-month”.

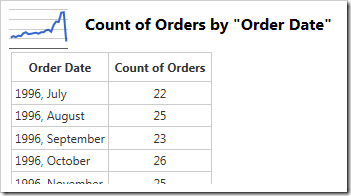
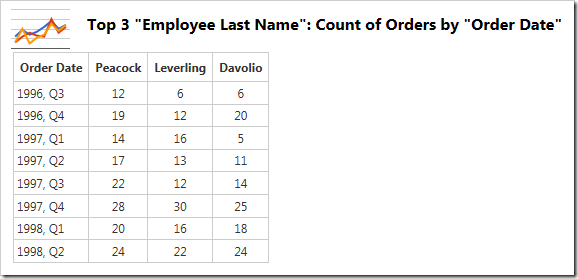
The data for the chart can be seen here.

Clicking or hovering over a data point will reveal the value.

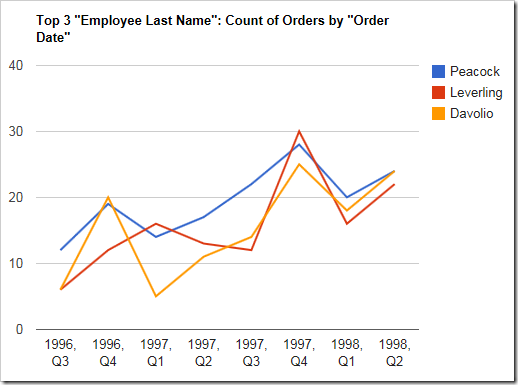
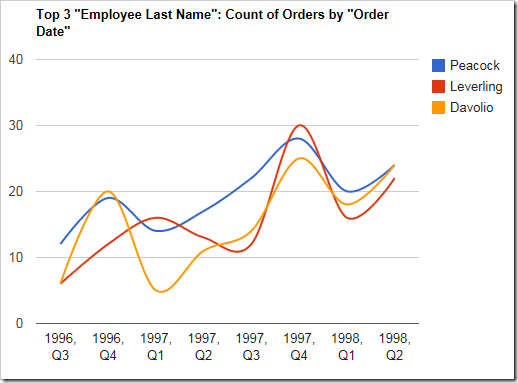
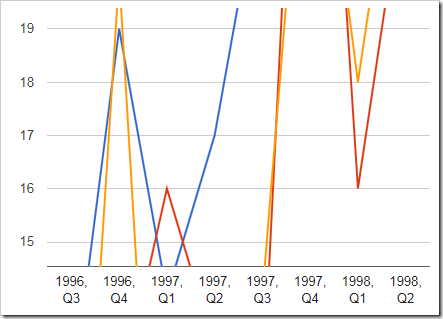
When multiple columns or values are specified, more than one line will be drawn with a different color. It is clear that Davolio’s performance in Q1 of 1997 had declined.
| Data Field | Tag |
| OrderDate | pivot1-row1-year-line pivot1-row2-quarter |
| EmployeeID | pivot1-col1 |

The data displays the multiple columns of data below.

By default, lines will be drawn straight. The lines can be curved by specifying the keyword “curve”.
| Data Field | Tag |
| OrderDate | pivot1-row1-year-line pivot1-row2-quarter pivot1-curve |
| EmployeeID | pivot1-col1 |

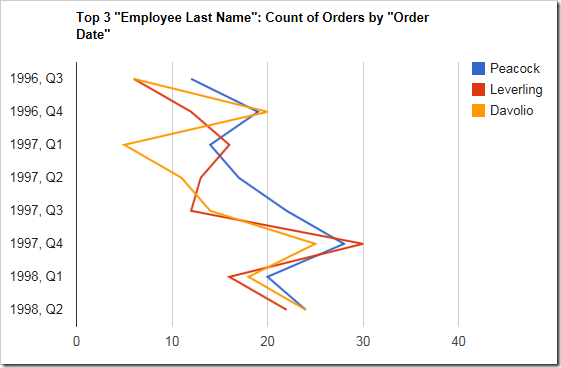
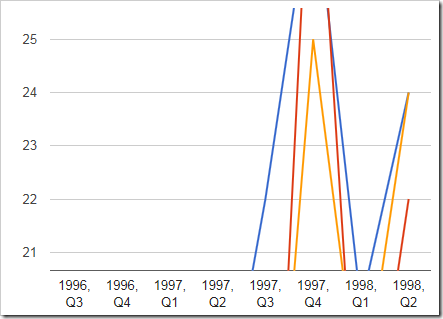
The line chart can also be drawn vertically. Specify “vertical” for the orientation property and the chart axes will be flipped.
| Data Field | Tag |
| OrderDate | pivot1-row1-year-line pivot1-row2-quarter pivot1-orientation:"vertical" |
| EmployeeID | pivot1-col1 |

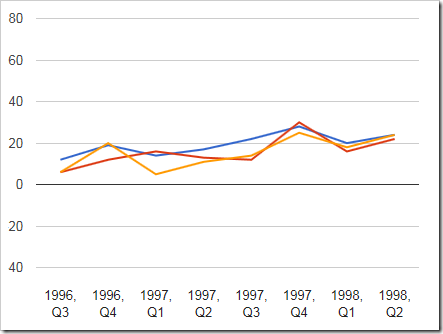
One can enable zooming and panning on the chart by specifying the “explorer” keyword.
| Data Field | Tag |
| OrderDate | pivot1-row1-year-line pivot1-row2-quarter pivot1-explorer |
| EmployeeID | pivot1-col1 |
Using the scroll wheel will change the scale of the vertical axis.


Clicking and dragging will pan the chart.

Right-clicking on the chart area will reset the chart. Note that the “explorer” functionality may cause interference with the user scrolling through the page – use only when necessary.