The next release of Code On Time will include extended support for tabbed page layouts in apps with Touch UI.
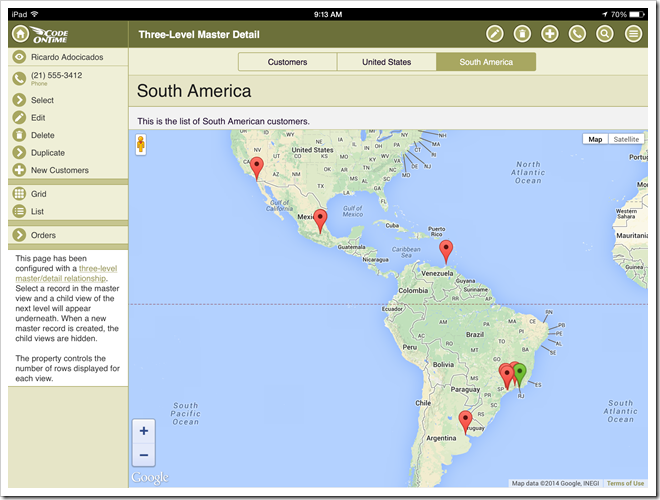
If a data controller exposes multiple views of data, then each view will have a dedicated tab at the top of a page.

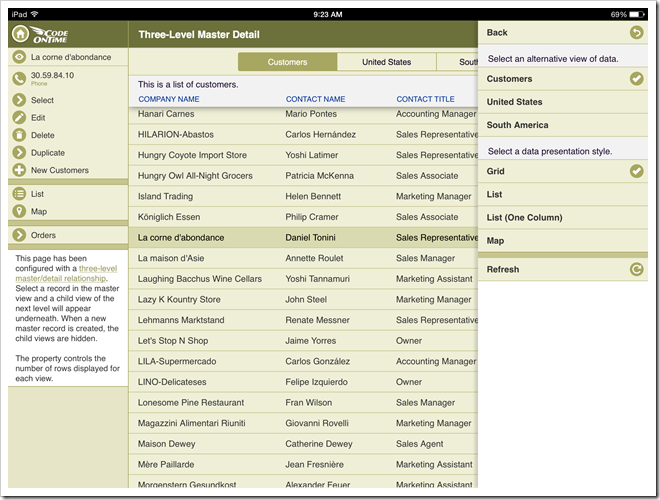
The view selector is also available in the context menu of the view.

The data presentation style options are available on the sidebar and in the context menu. The current options include List, Grid, and Map. Data Sheet, Chart and Calendar will become available soon.
The future releases will allow creating user-defined views of data with a dedicated style (List, Grid, Map, etc.), visible columns, sort expression, and filters. Custom views will also be accessible via tab bar alongside the application defined views.
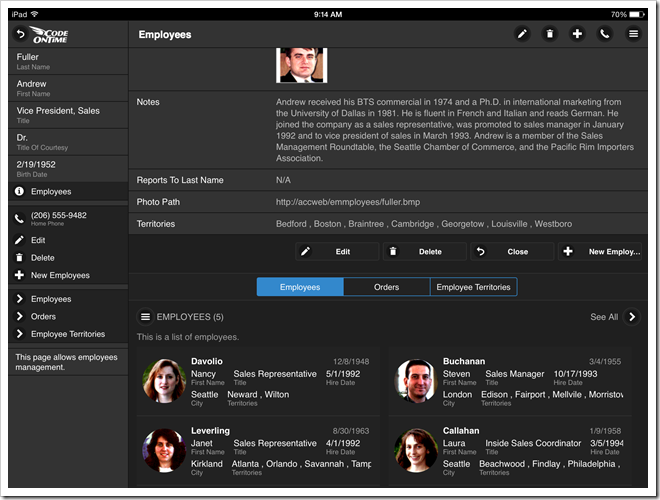
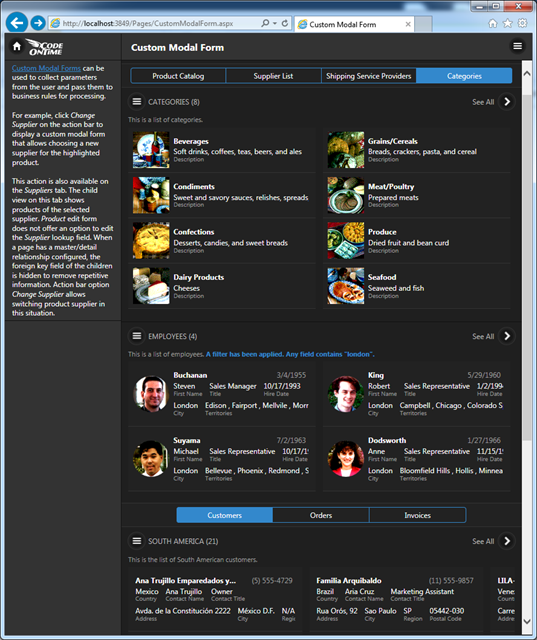
Master-detail pages will display child data views below the form views. If tab activators are specified, then a tab strip is also rendered to provide quick access to a subset of data starting with the first data row. View-specific “menu” button provides access to context menu options. Button “See All” allows working with an entire set of records.

If multiple tabbed master data views are defined on a page, then a dedicated tab-strip is rendered.

Touch UI works exactly in the same way on both mobile and desktop devices.
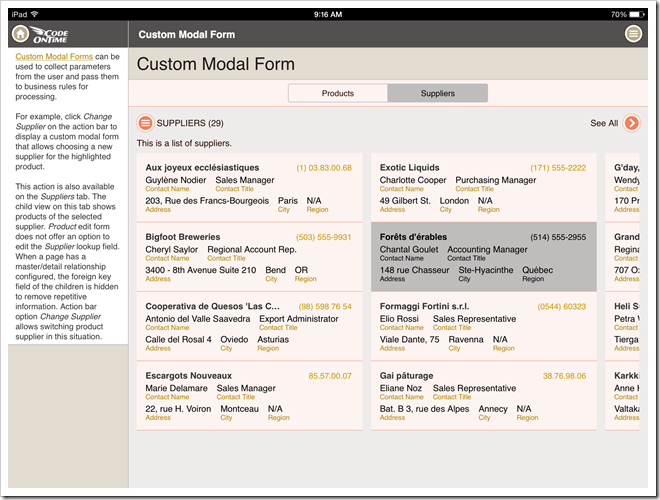
Here is a complex layout of a page with multiple master data views.

The release is expected to go out in June of 2014.