Mobile apps created with Code On Time will display a form view in response to many user actions. A form will present data for a single database table record as a list of fields.
Navigating in a Form
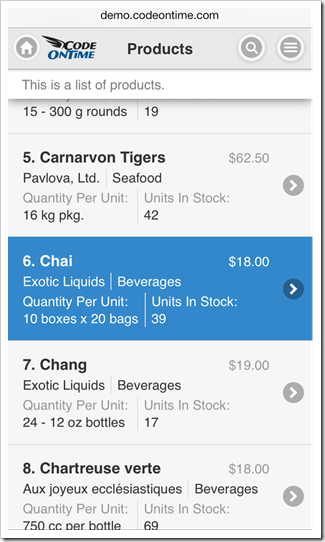
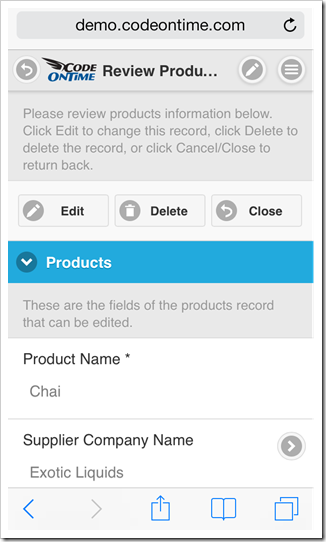
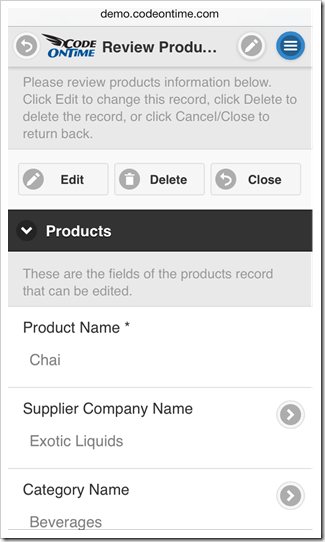
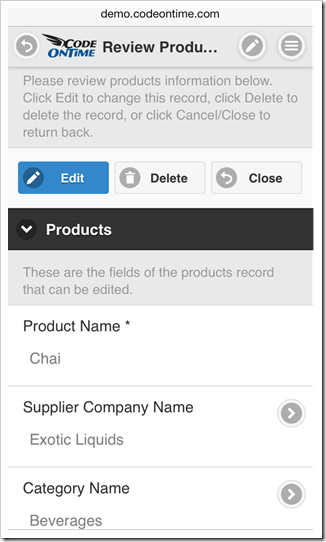
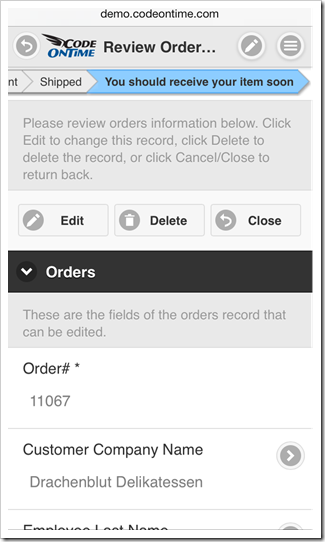
Here is an example of a form displayed in response to a tap on an item in a list of products.


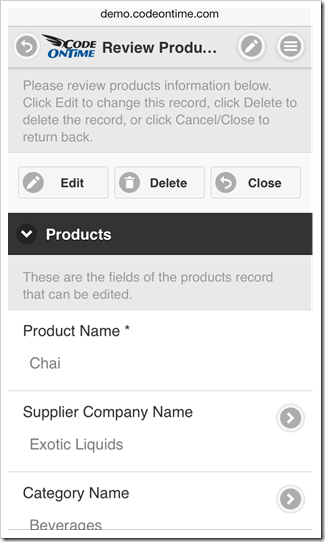
A field label is displayed above the field value on devices with smaller screens. If orientation of a mobile device is changed, then a label will be displayed on the left side of the field value.

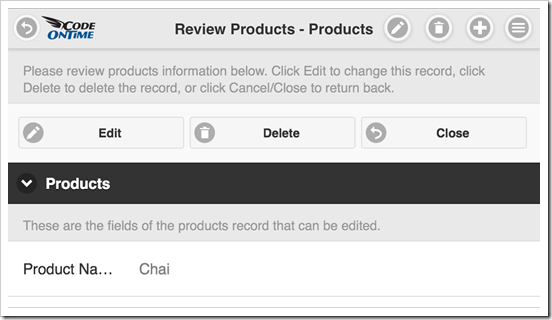
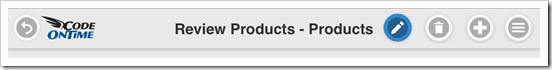
Note that a change in orientation will also reveal additional user interface elements. Actions “Edit”, “Delete” and “New” are visible on the application toolbar in the top right corner of the screen. Action “Edit” is the only available choice available on the mobile phone with a portrait orientation. Mobile apps created with Code On Time have a responsive design that ensures optimal viewing on a device with any screen size.
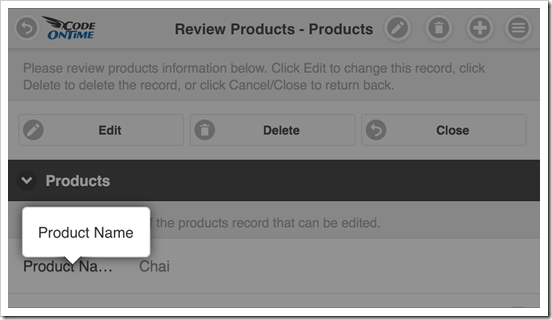
If a field label is too long, then it may become partially hidden. Tap and hold a field label for three quarters of a second to see a hint with the full label text.

Fields of a form are grouped in one or more categories defined by the application. Tap a category to collapse a list of fields. Tap the same category again to have it expanded.


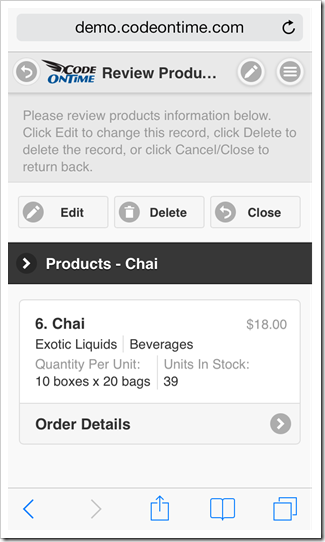
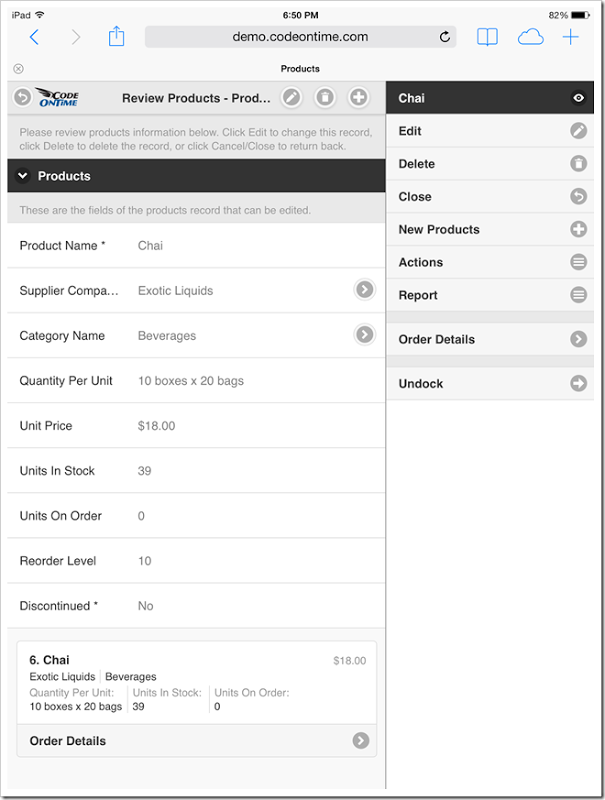
An item card with a summary of a data record will be displayed at the bottom of a form view when on a master-detail page. Links to related detail lists are displayed below the card.
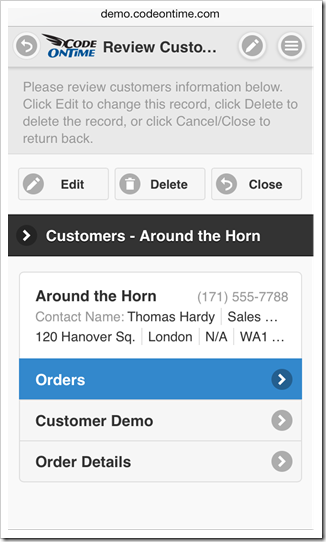
Tap a link under the card and the form will transition to a list with corresponding items.


Actions in Forms
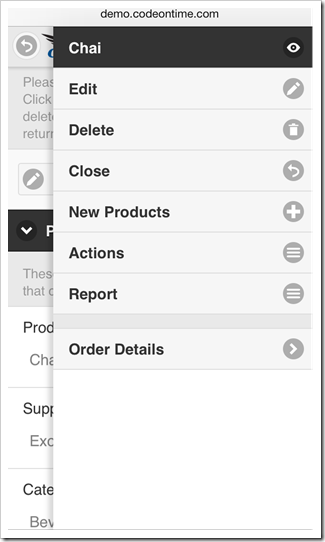
The context menu provides access to all actions available in a form view. Tap the context menu icon on the right side of the toolbar to see the menu of actions.


A context menu sidebar will be docked to the right side of mobile devices with a larger screen. Context menu button is not visible if the sidebar is docked.

A subset of available actions is presented on the application toolbar as icons. The number of visible icons depends on the screen size.
Tap an icon to activate the corresponding action.

Form view may also display action buttons at the top and bottom of the view if the sidebar is undocked. The number of visible action buttons depends on the screen size. Tapping on a button will execute an action, which may result in a different set of buttons becoming available.


Entering Data in Forms
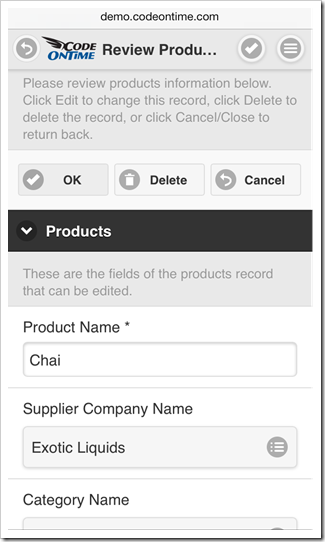
Application form view will display input controls in response to “Edit” and “New” actions. Ability to create or edit data is controlled by the application and may not be available to all users.
Tap and hold a field value in a form view to quickly execute “Edit” action. The form will switch to “Edit” mode in response to tap and hold. The form will set a focus on the field input control if you continue holding a finger on the screen of your mobile device.


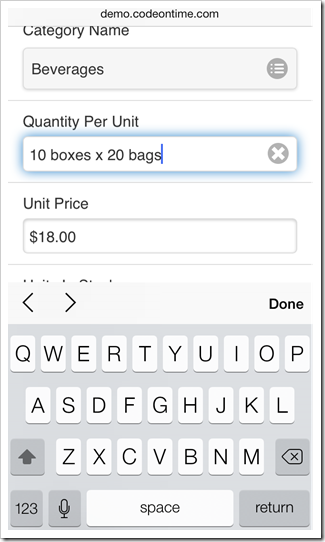
Form view will activate a standard text input keyboard on mobile devices when a text field is focused.
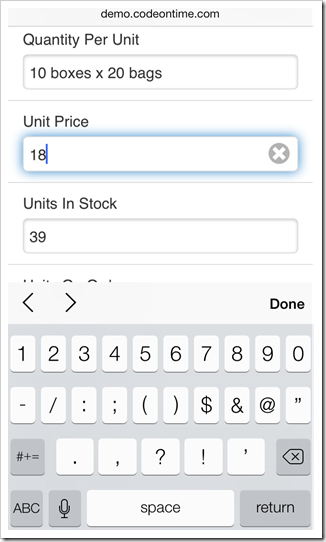
A numeric native keyboard is activated if the field has a numeric data type.

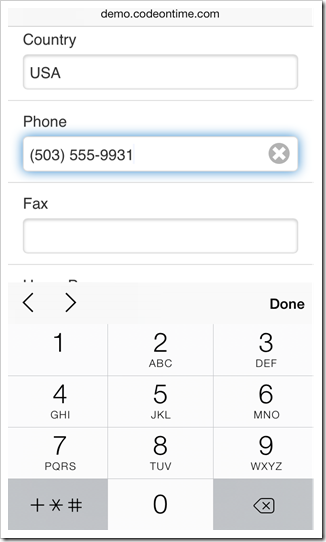
Fields configured to capture phone numbers will also have a dedicated input keyboard.

Specialized native keyboards will also display if the focused text field is configured as URL or Email.
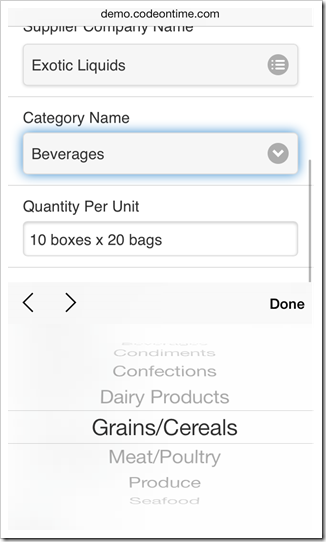
Lookup fields with lists of values will be displayed as native input controls.

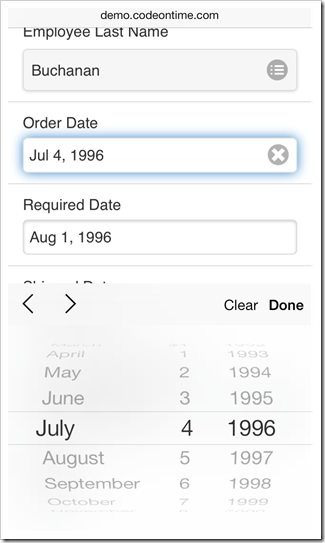
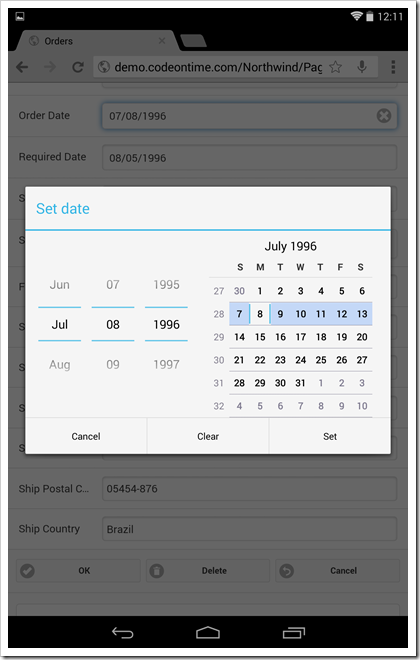
Focused date fields will cause a native date input control to display. The type of control depends on the operating system of a mobile device.
Date input control on iPhone 5 is shown next.

Date input control on Nexus 7 is shown in this screenshot.

A specialized native date-time input control is displayed for fields that allow capturing both date and time.
Database applications frequently require complex search criteria when selecting lookup values. It is possible that lookup tables contain many thousands of possible choices. Code On Time mobile apps are automatically configured to display a custom lookup input control for database lookup fields.
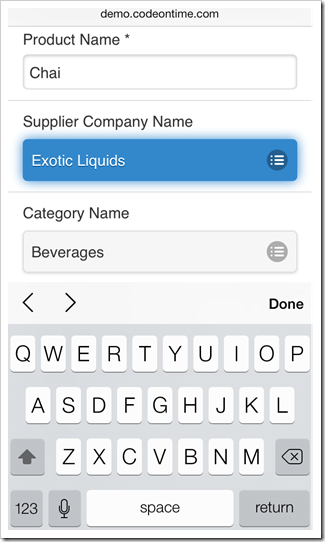
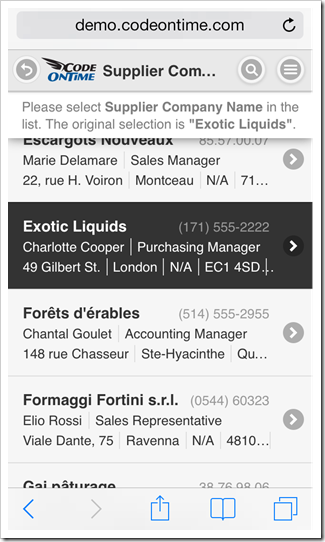
A lookup input control is shown before and after a tap on the field value.


A list of lookup values behaves in exactly the same fashion as standalone lists with support for endless scrolling, search, filtering, and sorting. Existing lookup items can be modified and new ones can be created if allowed by application business logic.
Advanced Form View Features
Application may define a status bar explaining a workflow status of a data item selected in a form view. The status bar is displayed at the top of the form. The contents of the status bar can be scrolled with horizontal swiping motions.

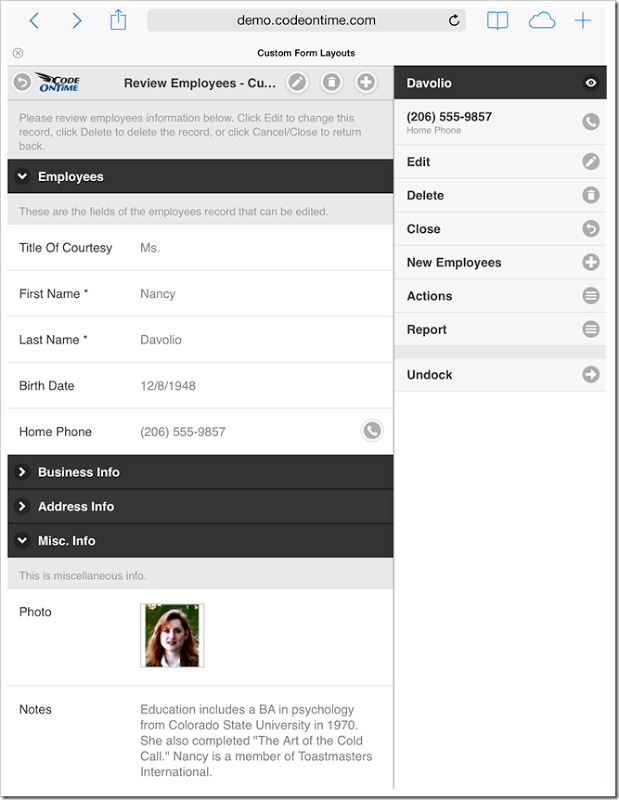
Fields of complex forms are frequently organized in multiple categories. Categories can be independently collapsed and expanded. The screenshot shows a form with multiple categories displayed in iPad Air.

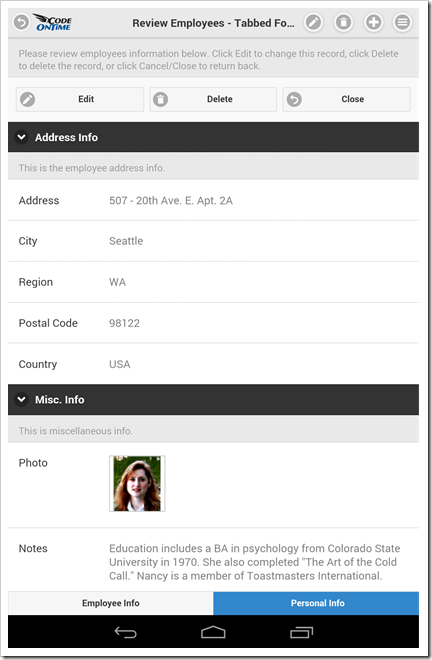
Categories can be further organized with tabs. Tabs are displayed at the bottom of a form view. This screenshot shows a tabbed form with multiple categories displayed in Nexus 7 tablet.

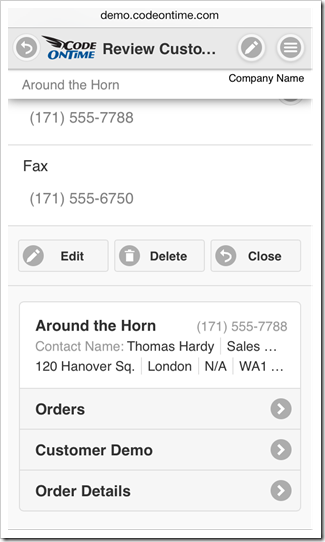
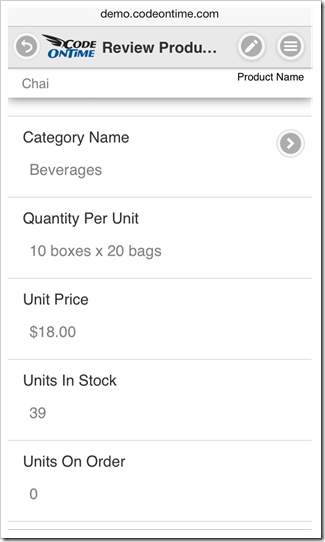
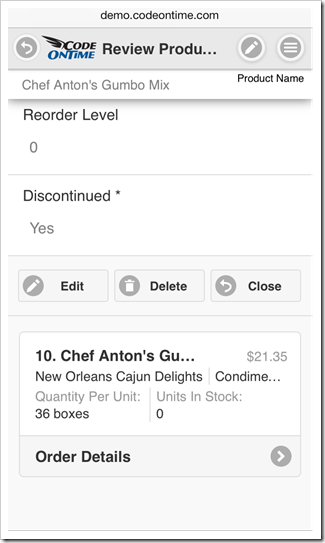
If a form view is scrolled down, then a heading with the value of an identifiable data field may be displayed below the toolbar. This will happen if an identifiable field is not visible on the screen. The identifiable field is displayed as the first data element in lists.

The heading will disappear if a user starts editing data or scrolls the identifiable field back into view. Tap on the heading to have it hidden.