Client-side business rules allow changing the value of a field without having to save it to the database. This way, the user can either approve the value, change it, or leave the original data intact.
Let’s add 7 days to the Order Date of an order when a user starts editing.
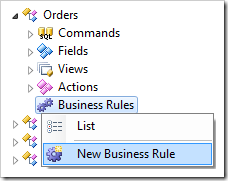
Start the Project Designer. In the Project Explorer, switch to the Controllers tab. Right-click on Orders / Business Rules node, and press New Business Rule.

Assign the following values:
| Property | Value |
| Type | JavaScript |
| Command Name | Edit |
| Phase | After |
| Script | var d = [OrderDate];
if (this.dataView().get_isEditing() && d != null) {
d.setDate(d.getUTCDate() + 7);
d.setHours(0);
[OrderDate] = d;
}
|
The business rule will get the current date value of OrderDate, add 7 days, and assign the value.
Press OK to save. On the toolbar, press Browse. Navigate to the Orders page. Note the Order Date of a specific record.

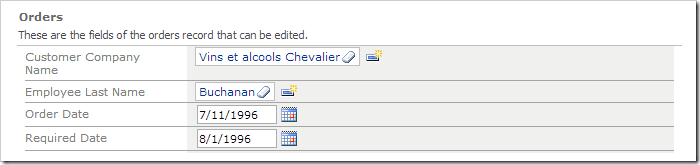
Start editing the the record. The Order Date will be moved forward by 7 days from the original value.

If the user presses Cancel at this time, the Order Date will not be changed. If the user saves the record, the new value will be applied.