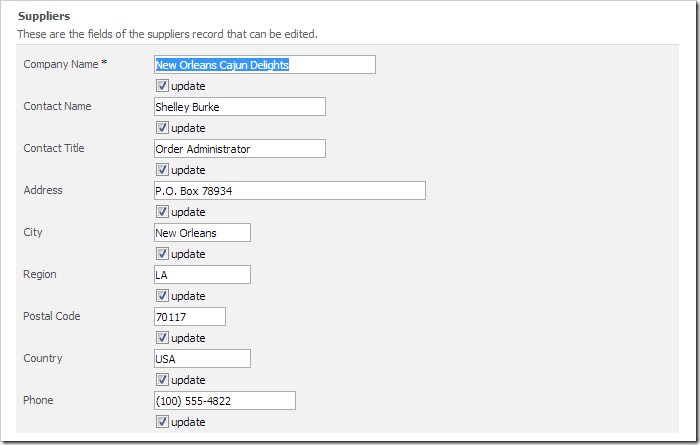
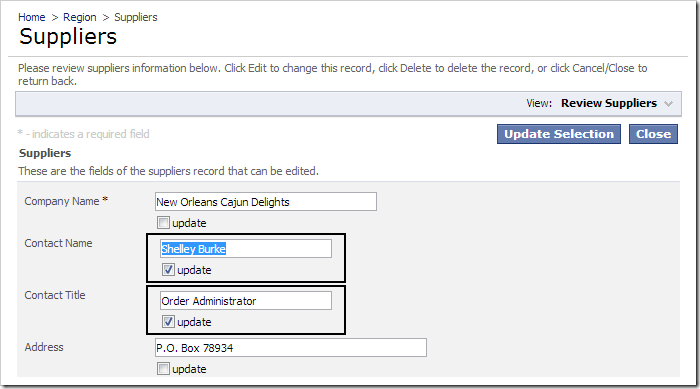
When a user is performing a batch edit on several fields, they must check “update” boxes next to the fields that will be updated. These boxes are unchecked by default.

Let’s change the default state of the checkboxes to be enabled when the form loads.
Start the Project Designer. In the Project Explorer, switch to the Controllers tab. Right-click on Suppliers / Business Rules and press New Business Rule.

Use the following configuration:
| Property | Value |
| Type | JavaScript |
| Command Name | Select |
| Command Argument | editForm1 |
| Phase | After |
| Script | if (this.dataView().get_lastCommandName() == 'BatchEdit') {
$('.DataView.Suppliers_editForm1 input:checkbox')
.attr('checked', 'checked');
}
|
Press OK to save. On the toolbar, press Browse.
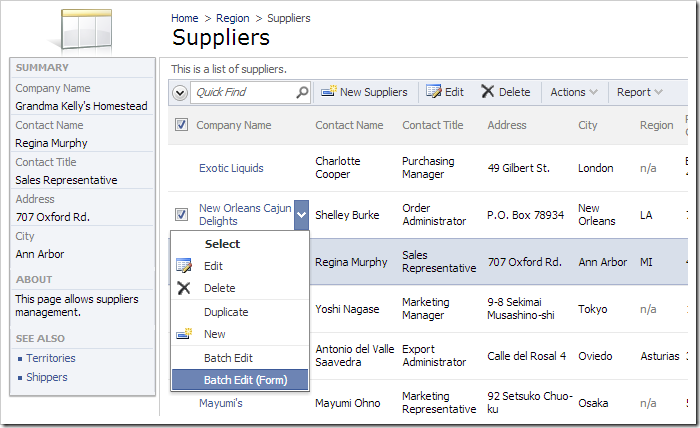
Navigate to the Suppliers page and check the box next to several rows. Press Batch Edit (Form) option in a row context menu.

When the form loads, all “update” checkboxes will be enabled.