The “Batch Edit” action allows users to change field values of multiple records at the same time. In order for the action to work properly, multiple selection must be enabled.
Inline Batch Edit
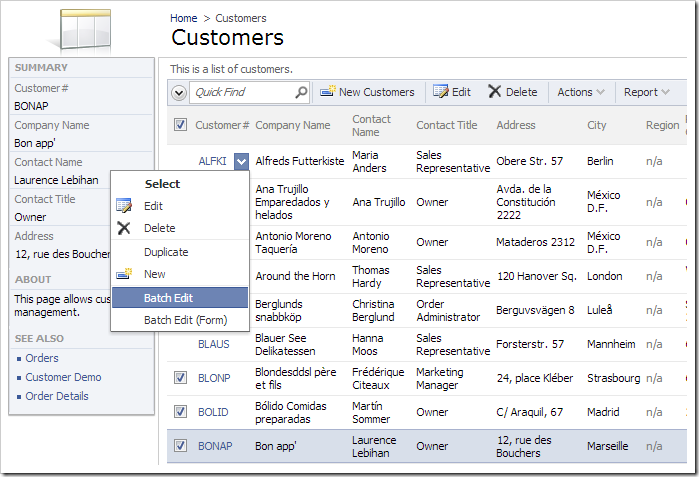
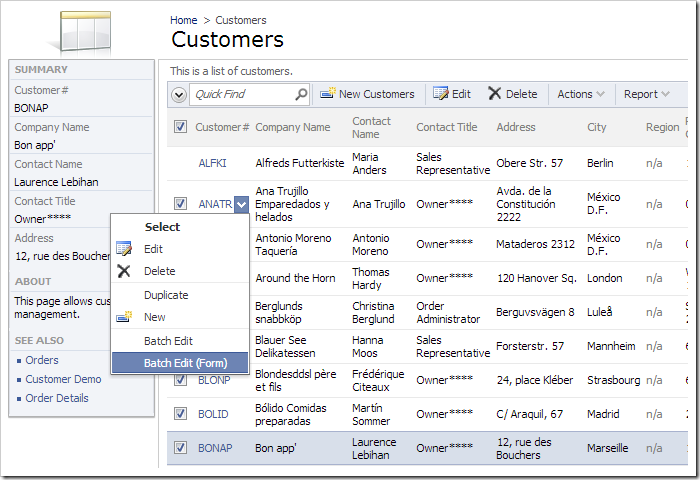
To perform a batch edit, first check the boxes next to several rows in a grid. Using the context menu, click on the “Batch Edit” action.

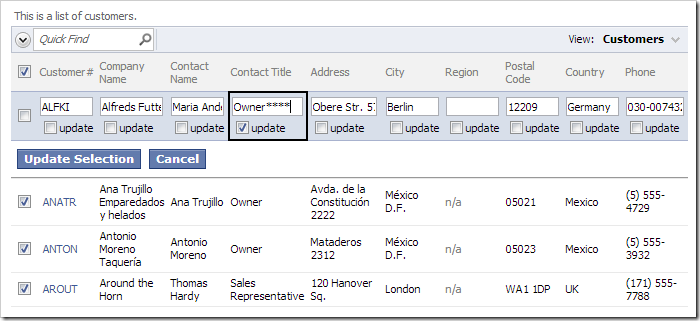
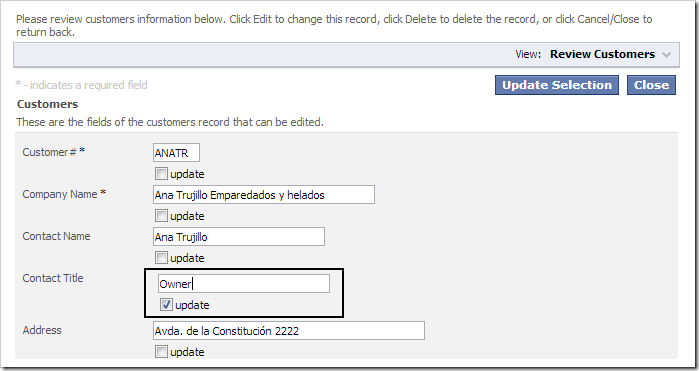
Check the box underneath the field that you want to update and enter a new value.

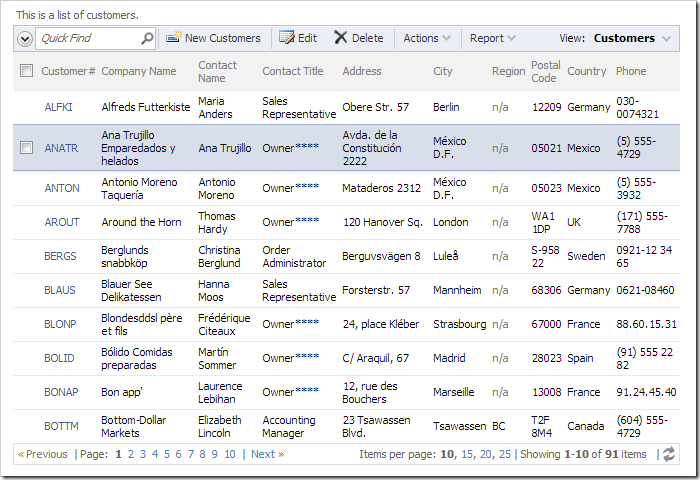
Press the Update Selection button to save the value. All rows that were checked will be updated.

Form Batch Edit
Batch edit can also be performed in the form. Check the boxes next to the rows to update. Use the context menu to select Batch Edit (Form) action.

Again, check the boxes under the field that will be updated, and insert a value.

Press Update Selection button. The field values will be updated for the checked rows.

Enabling Batch Edit for a Single Controller
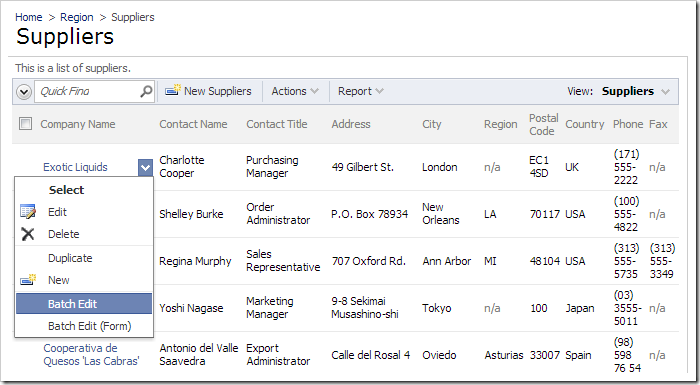
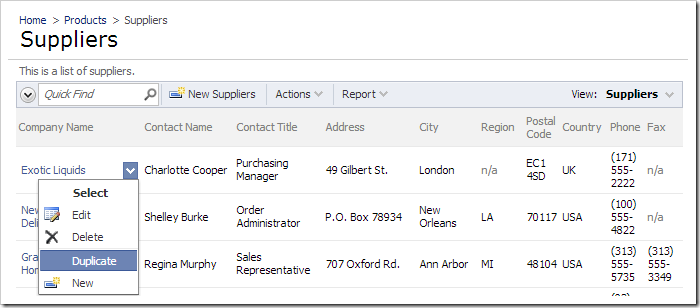
Batch editing is not enabled by default in Code On Time web applications. For example, the Suppliers controller does not have the action available.

Let’s enable batch edit for the Suppliers controller.
Start the web application generator. Click on the project name, and select Settings. Click on Features.
Make the following changes:
| Property | Value |
| Enable multiple-selection in all grid views… | true |
| Enable batch editing in all data controllers… | true |
Press Finish to skip to the Summary page. Click Refresh, and check the box next to Suppliers controller. Continue to regenerate the web application.

When the web application is loaded in your browser, navigate to the Suppliers page. The Batch Edit options will be available in the row context menu.