A commonly integrated feature in many business applications is a button to save and move to the next record in form view. This allows users to rapidly change many records.
Let’s implement a “Save and Next” action on the Orders form.
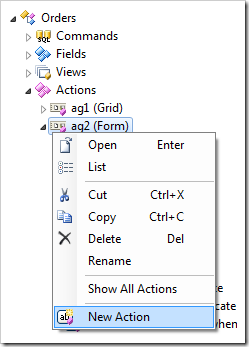
Start the Project Designer. In the Project Explorer, switch to the Controllers tab. Right-click on Orders / Actions / ag2 (Form) node, and press New Action.

Assign the following values:
| Property | Value |
| Command Name | Update |
| Command Argument | Next |
| Header Text | Next |
| When Last Command Name | Edit |
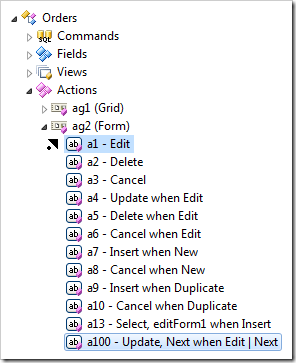
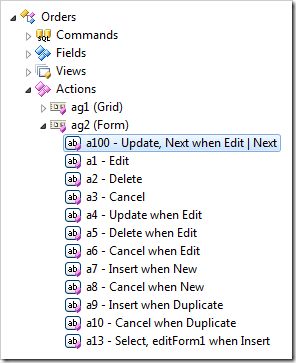
Press OK to save the action. Drop a100 – Update, Next when Edit | Next action node on the left side of a1 – Edit to place it first in the form.


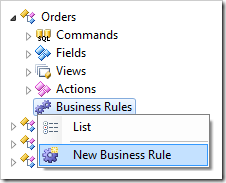
Right-click on Orders / Business Rules, and press New Business Rule.

Assign these values:
| Property | Value |
| Type | JavaScript |
| Command Name | Update |
| Command Argument | Next |
| Phase | After |
| Script | if (this.validateInput()) {
this.preventDefault();
this.dataView()._advance(1);
}
|
Press OK to save. On the toolbar, press Browse.
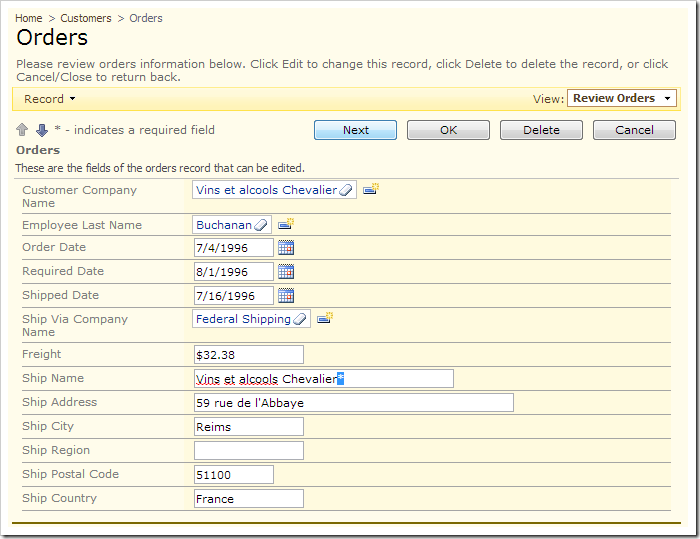
Navigate to the Orders page, and start editing a record.

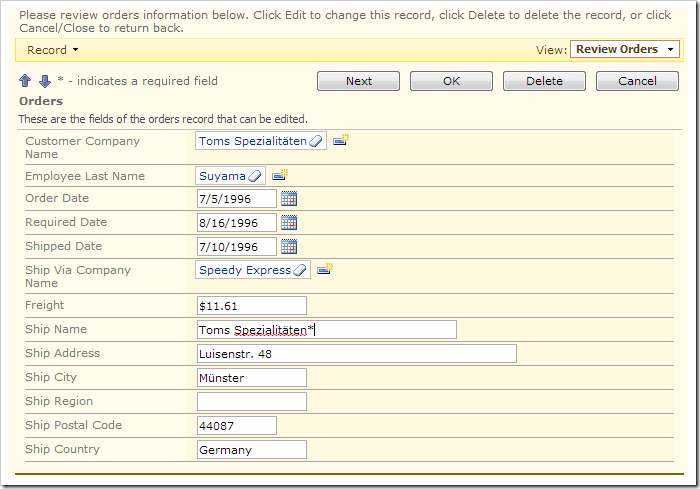
Press the Next button – the record will save and the next record will be displayed.

Return to the grid and notice that the changes have been applied.