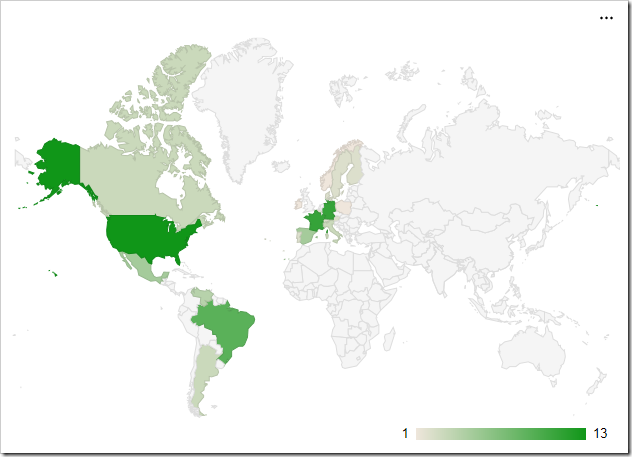
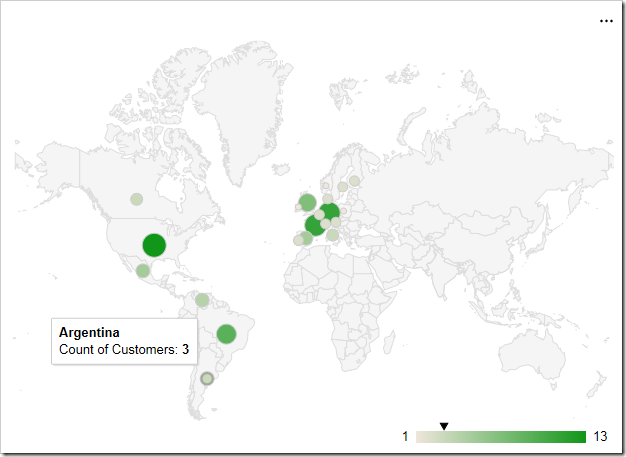
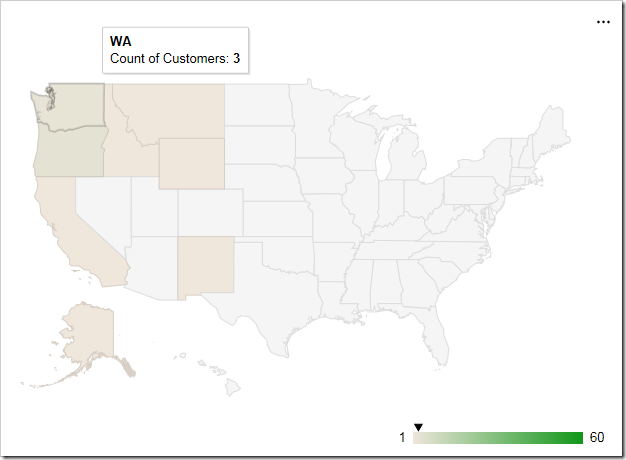
The “geo” chart type will render a map of the Earth. Each value will be a country, region, or city with a number associated with it. Countries with larger numbers will be a darker shade. The scale for the values is shown in the bottom right corner. The example below shows the location of customers by country in the Northwind sample app.
To use “geo” chart type, add the keyword “geo” to any “pivot-” tag, and make sure that it is separated with hyphens (-).
| Data Field | Tag |
| Country | pivot1-row1-geo |

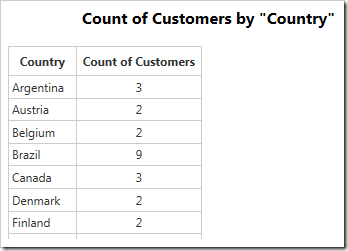
The data for the chart can be seen below.

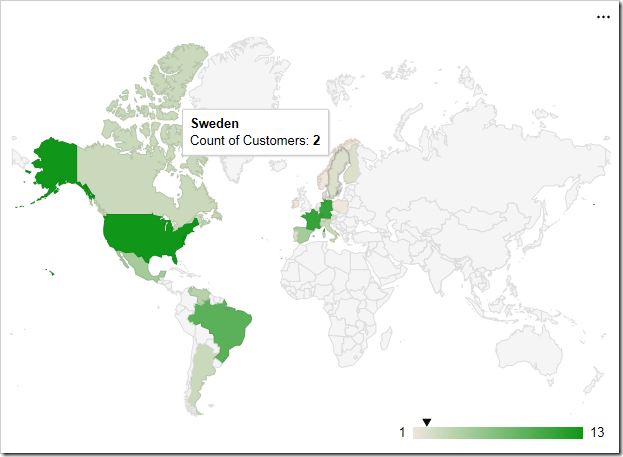
Hovering over a data point will reveal the data. An arrow will be rendered on the scale in the bottom right corner.

The label for each row is attempted to be resolved by Google Maps. Please see the Google Maps Terms of Service for more information on their data policy.
Display Mode
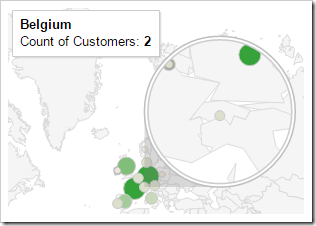
The “displaymode” property determines the rendering of data points on the chart. By default, the mode is determined automatically. When using countries, such as in the example above, it will render using “regions”. One alternative mode is to place markers that are relative to the size of the value by specifying “markers”.
To define the display mode, add the keyword “displaymode”, followed by a colon and the value in quotation marks. This keyword must be the last in the tag.
| Data Field | Tag |
| Country | pivot1-row1-geo pivot1-displaymode:"markers" |

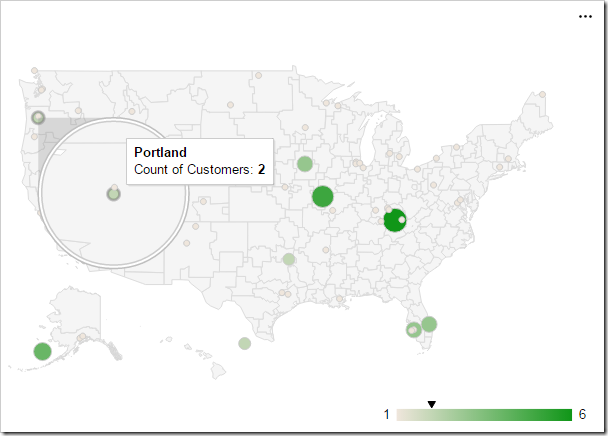
Hovering over densely packed data points will magnify the region.

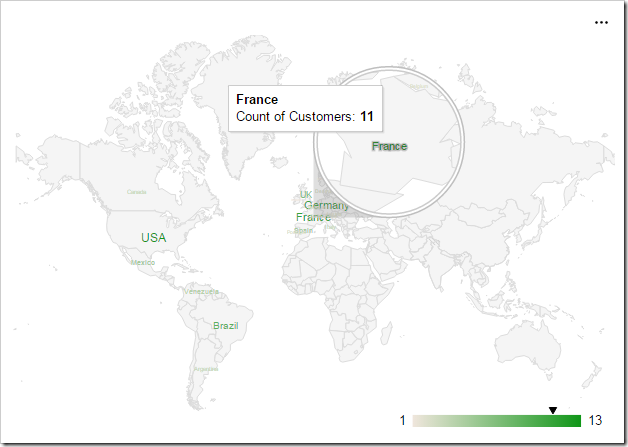
Using a display mode of “text” will render the value as a string over the correct location. The size and boldness of the text reflects the size of the value.

Region
The “region” property allows setting the zoom level of the map. By default, the property is set to “world”, to display the full map. The value can be set to a continent using its 3-digit code, a country with the ISO 3166-1 alpha-2 code, or a state in the United States with the ISO 3166-2:US code. If using a state, the resolution property must be set to “provinces” or “metros”.
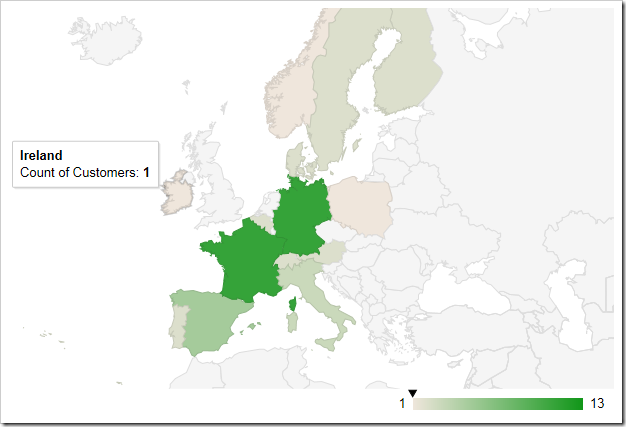
The example below is set to zoom into the continent of Europe with code “150”.
| Data Field | Tag |
| Country | pivot1-row1-geo pivot1-region:"150" |

Resolution
The “resolution” property determines the display of data points on the geo chart. By default, it is set to “countries”. The “provinces” value is supported for some country regions and US state regions. The “metros” value is supported for US country region and US state regions only.
| Data Field | Tag |
| Region | pivot1-row1-geo pivot1-region:"US" pivot1-resolution:"provinces" |

An example of the “metros” resolution mode can be seen below. The chart uses “markers” display mode.
| Data Field | Tag |
| City | pivot1-row1-geo pivot1-region:"US" pivot1-displaymode:"markers' pivot1-resolution:"metros" |