For the past few months we’ve been busy preparing a collection of exciting features that are included in the Code On Time release 8.0.0.0. Most customers will receive an automatic notification to download the software by the end of this week.
Mobile Client Library
With this release we are turning Code On Time application generator in a mobile app powerhouse. The term “mobile app” is used quite loosely in this day and age. A few HTML pages wrapped in a native shell is what passes as a modern mobile application.
Web applications created with Code On Time are simultaneously supporting desktop and mobile clients. The application framework in the foundation of the generated apps automatically detects the client capabilities and links a corresponding client library to the pages rendered in a web browser on the native device. Exactly the same page will render a different GUI on desktop and mobile devices. If you are building a desktop app, then you have developed a mobile version already!


We are using jQuery Mobile to offer touch-enabled user interface in the new mobile client library. The current release is based on jQuery Mobile 1.4.0 Beta.
Applications are rendered uniformly in all popular mobile devices. Desktop users can easily enable the mobile GUI by specifying a switch in the URL of any page.
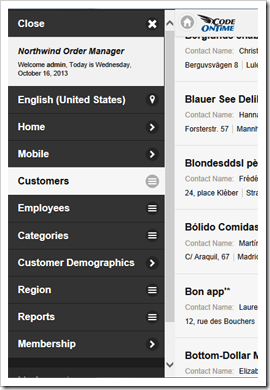
The key features of the mobile client library:
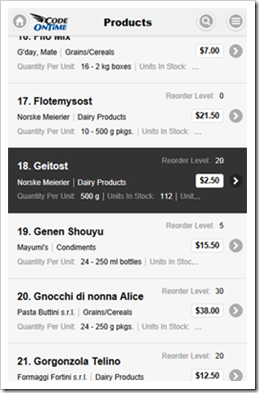
- The latest styling found in devices from Apple
- Touch-enabled user interface elements
- Progressive loading of data. There are no “next” or “previous” buttons.
- Tap-and-hold techniques allows selecting multiple items in lists.
- Unified sliding panel with the navigation links.
- Unified sliding panel with context actions.
The initial release of mobile client library supports read-only interaction with data.
jQuery Mobile has significantly changed starting with version 1.3.0, which has required a complete re-write of the original implementation of the library. We are not complaining – there are significant performance improvements. New user interface components are integrated throughout the Mobile Client Library.
Users will be to see the mobile client library in action as soon as an app is rebuild with the new release of the app generator. We expect to offer ability to modify data in mobile clients by the middle of November 2013.
Ability to render alternative user interface on desktop and mobile devices is available in Unlimited edition of the app generator.
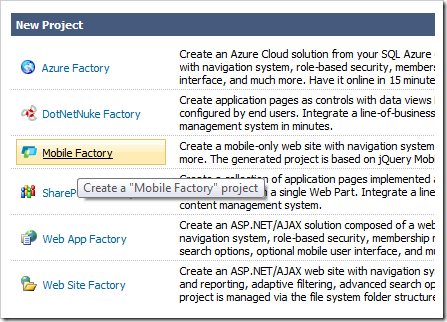
Mobile Factory
The new project type will be available in the new release. Premium edition users will be able to create mobile-only apps that will render “mobile” user interface on all devices including desktop.

Active Directory Authentication and Membership
Integration with Microsoft Active Directory is now available in Unlimited edition. It is now possible to authenticate users by Active Directory domain. Active Directory groups are recognized as user roles. Read configuration instructions at http://codeontime.com/learn/security/active-directory.
Synchronization Service
It’s been our goal to allow maximum efficiency in team development. We’ve been working diligently on a solution, which is now fully integrated in application generator release 8.0.0.0. Step-by-step tutorials explaining configuration of a project for multiple developers will be published shortly.