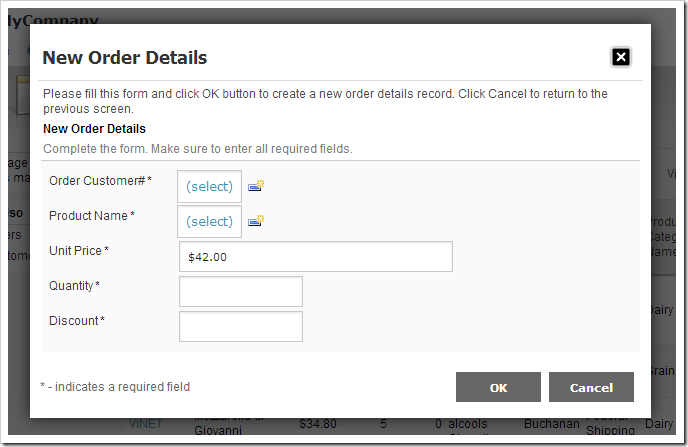
A common practice when developing web applications is to display placeholder text in a field to indicate the expected input to the user. Let’s implement a watermark on the Order Details create form of a sample Northwind web app.
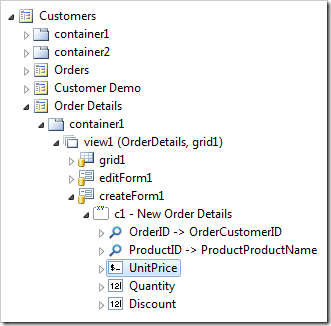
Start the Project Designer. In the Project Explorer, double-click on Customers / Order Details / container1 / view1 (OrderDetails, grid1) / createForm1 / c1 – New Order Details / UnitPrice data field node.

Make the following change:
| Property | Value |
| Columns | 30 |
| Watermark | Please enter a price per unit for this order. |
Save the field. On the toolbar, press Browse.
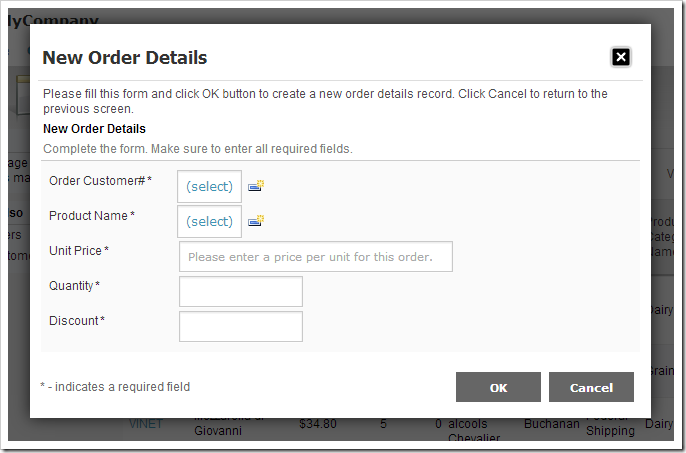
Navigate to the Order Details page, and create a new record. Note that the watermark is displayed in the Unit Price field.

When a user starts entering a value in the field, the watermark text disappears.