Q. What is the secret to displaying an image in the summary pane but hide it in the grid?
I can get the photo to display in the summary and grid, but not the summary only.
A.
The summary requires the field to be physically present in the grid/form view.
The secret is to display an invisible picture field in the grid instead of hiding the field altogether.
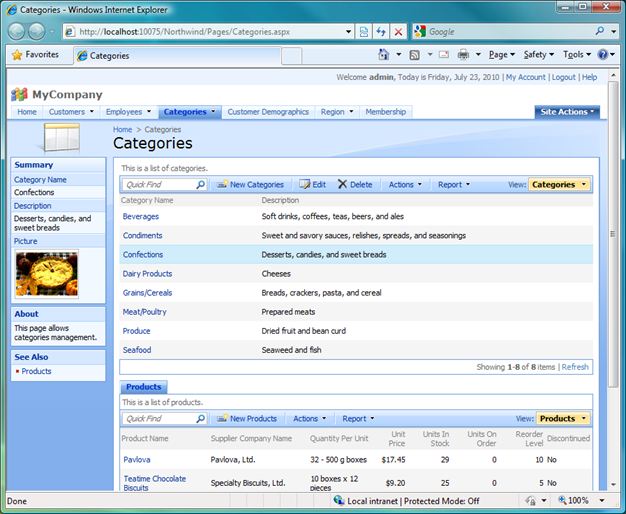
For example, suppose you have generated the Northwind sample application with Web Site Factory. The grid view of product categories will show each category inline as you can see at http://dev.codeontime.com/demo/websitefactory1/pages/categories.aspx. If you select a category then the category Picture will be displayed in the summary on the side bar as well.
Open the project in Visual Studio and expand ~/App_Themes folder. Add new CSS file StyleSheet.css in the project.

Enter the following CSS rule:
.DataView .Cell.Picture, .DataView .FieldHeaderSelector.Picture
{
display: none;
}
Save the file.
Run the program and observe the Picture field to disappear from presentation when you select a category.