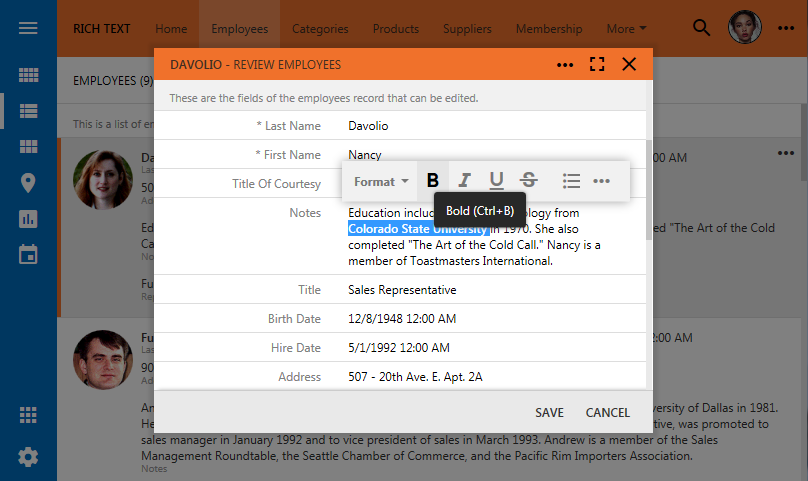
By default any HTML content stored in the database table column will be displayed in the raw format with the tags plainly visible to the end user. Rich text mode will force the framework to prevent encoding of the values and let the browser to render the content with the formatting. Property Text Mode of a data field enables rich text formatting when set to Rich Text. End users will have access to the text formatting options available on the special toolbar displayed when the field is focused on the form.

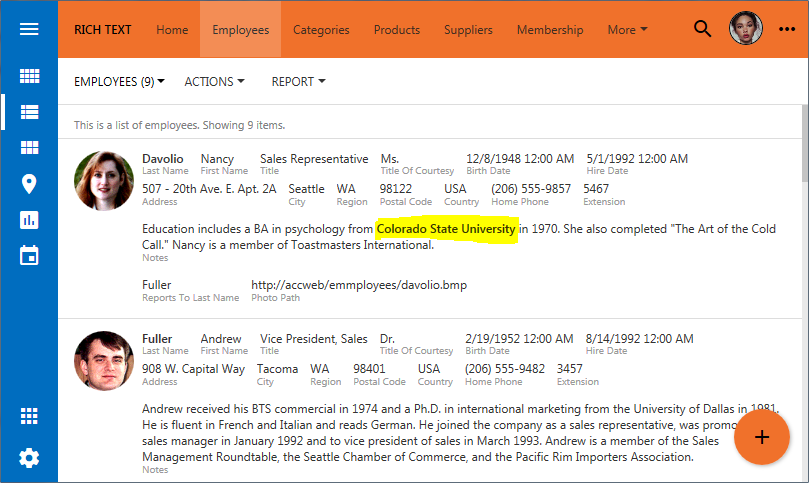
The formatted text will also be visible in the Grid and List view styles.

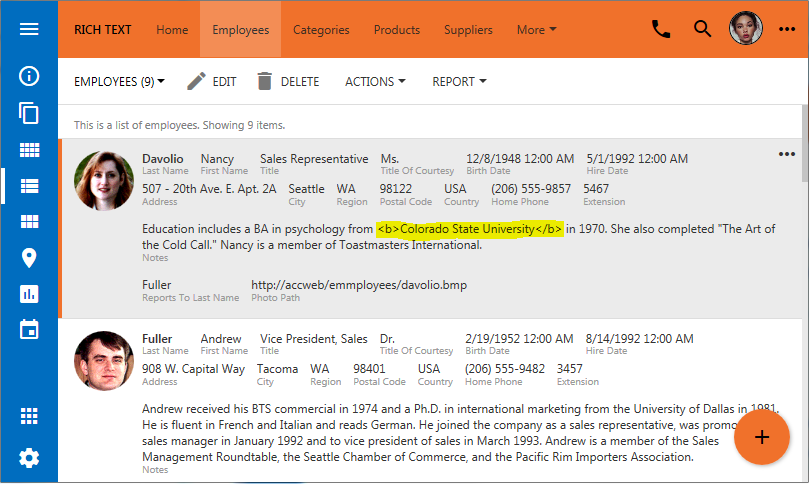
If the Text Mode is set to the default value, then the formatting tags are revealed as plain text.

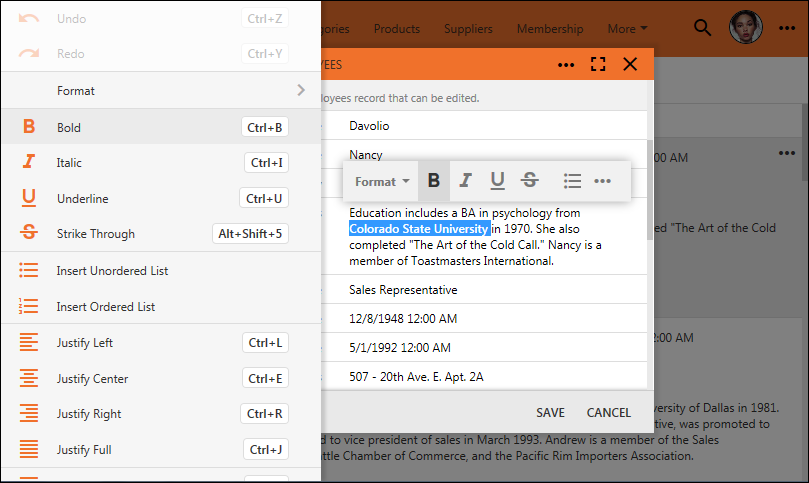
Button “…” displayed on the right side of the formatting toolbar will bring up a full list of formatting commands available to the user.

Developers control the Richt Text Format (RTF) toolbar with the tags assigned to the data field.
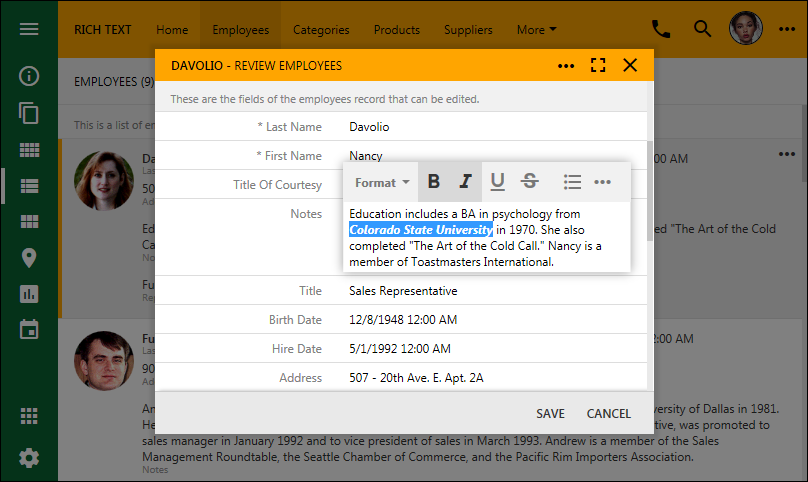
Tag rtf-frame will display a frame around the field content when the focus is received.

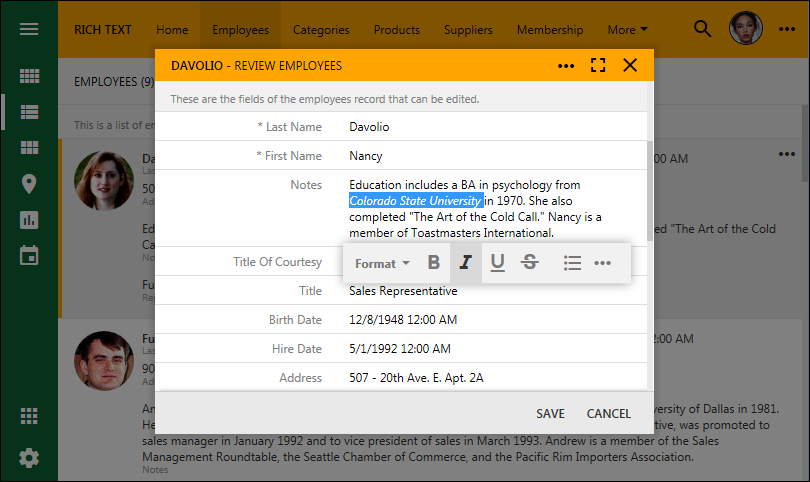
Tag rtf-toolbar-location-bottom will set the preferred location of the formatting tollbar to be at the bottom of the field in the form. This option may prove to be useful when implementing messaging forms with the the recepient and subject displayed above the field value.

Note that the framework will move the toolbar above or below the field boundaries as the user scrolls the contents of the form. The text boundaries will grow as the user types in more content.
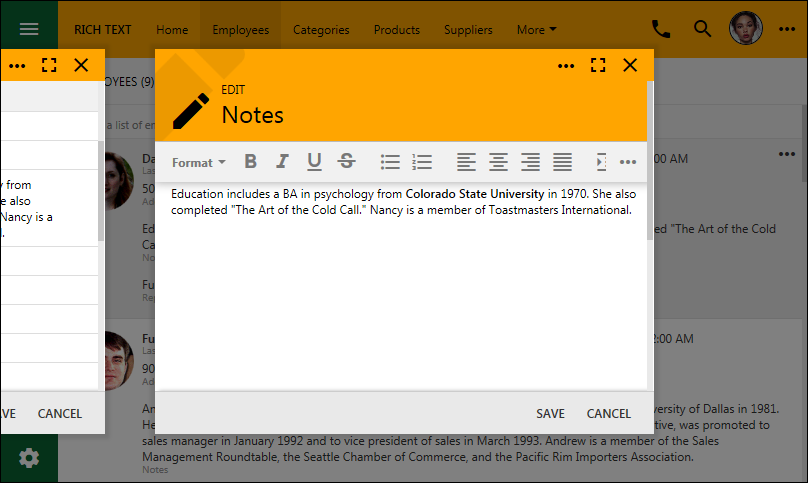
Tag rtf-editor will force a dedicated editor form to be displayed when user activated the field with the Text Mode set to Rich Text. This mode may help when a long text is expected to be entered as the field value. User can press Ctrl+Enter keyboard shortcut to save the contents when edting is finished to retun to the data form.

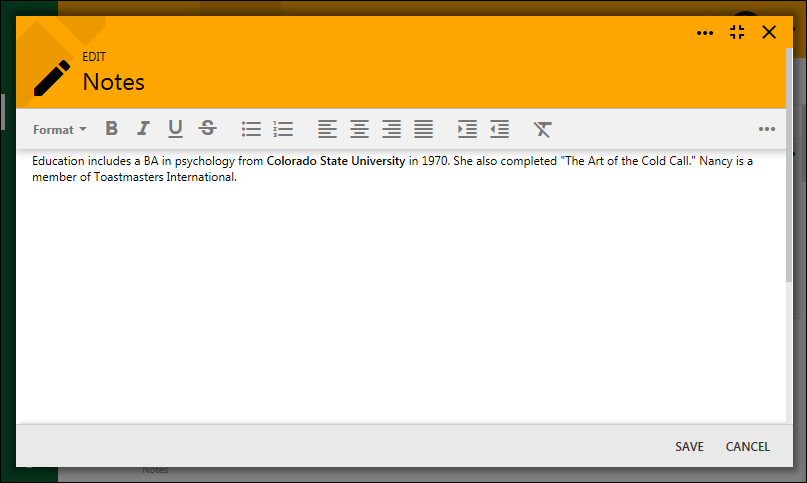
Tag rtf-editor-fullscreen will display a fullscreen editor window upon activation.

The dedicated editor form can be activated by pressing F11 when the rtf-editor tag is not specified and the focus is on the Rich Text field.
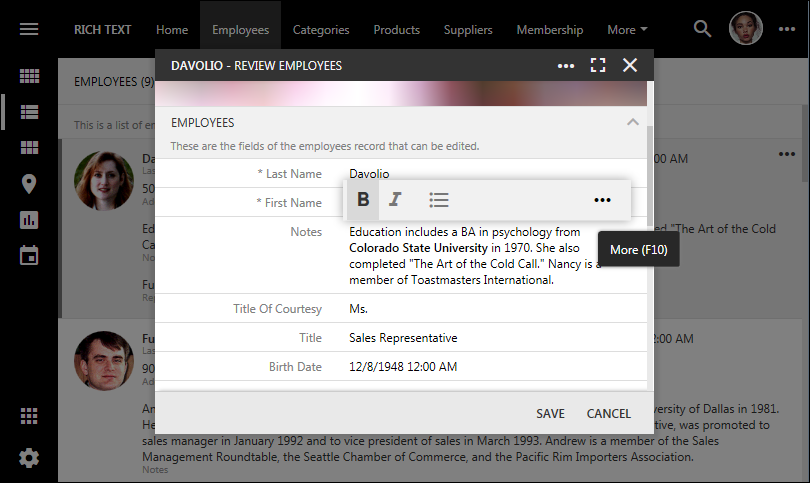
Individual commands on the toolbar can be controlled by providing a combination of rtf-command-(command-name) tags. For example, if a limited text formating is desired then rtf-command-bold rtf-command-italic rtf-command-insertUnorderedList combination of tags will transform the formatting toolbar as follows.

The complete list of supported formatting commands is presented in the table.
| Tag | Description |
| rtf-command-formatBlock-p | Formats text as a paragraph. This option is avialable in under Format drop down on the toolbar. |
| rtf-command-formatBlock-blockquote | Format text as a quotation. This option is avialable in under Format drop down on the toolbar. |
| rtf-command-formatBlock-h1 | Format text as Heading 1. This option is avialable in under Format drop down on the toolbar. |
| rtf-command-formatBlock-h2 | Format text as Heading 2. This option is avialable in under Format drop down on the toolbar. |
| rtf-command-formatBlock-h3 | Format text as Heading 3. This option is avialable in under Format drop down on the toolbar. |
| rtf-command-formatBlock-h4 | Format text as Heading 4. This option is avialable in under Format drop down on the toolbar. |
| rtf-command-formatBlock-h5 | Format text as Heading 5. This option is avialable in under Format drop down on the toolbar. |
| rtf-command-formatBlock-h6 | Format text as Heading 6. This option is avialable in under Format drop down on the toolbar. |
| rtf-command-bold | Format text as bold. |
| rtf-command-italic | Format text as italic. |
| rtf-command-underline | Format text as underlined. |
| rtf-command-strikethrough | Format text with a strike through. |
| rtf-command-insertUnorderedList | Format selected text as unoredered list or start a new unordered list. |
| rtf-command-insertOrderedList | Format selected text as ordered list or start a new oredered list. |
| rtf-command-justifyLeft | Align the selected text to the left. |
| rtf-command-justifyCenter | Align the selected text to the center. |
| rtf-command-justifyRight | Alight the selected text to the right. |
| rtf-command-justifyFull | Justify the text to fill the full width of text boundaries. |
| rtf-command-indent | Increase indentation of the text on the left side. |
| rtf-command-outdent | Decrease indentation of the text on the left side. |
| rtf-command-removeFormat | Remove formatting from the selected text. |
| rtf-command-rtf-editor | Enables an option to activate a dedicated editor for the field content. |
Additional formatting commands will be available in the future releases. Don’t hesisitate to contact customer support if specific formatting options are desired.
The implementation of rich text formatting is based on the native content editing capabilities of the modern browsers. Applicaiton frameowork will use P tag to format paragraphs accross different platforms and strip all formatting when the text is pasted from the clipboard. The implementation of rich formatting is touch friendly. The new RTF editing support will be also utilized in the upcoming page builder of the built-in Content Management System (CMS) available in the apps created with Code On Time.
Note that variations in the implementations of content editing by browser vendors may produce a slightly different formatting output but appear the same to the end users on different platforms. An attempt to provide a unified formatting across various platforms will require creating a full featured document editor, which is not an easy task.
There are great RTF editors out there. Many of them are with a permissive licensing. Some of the editors are already providing a decent touch-friendly user interface. We will be integrating support for the leading solutions in the future implementations of the framework. Custom RTF editors are equipped with their own extensive user interface. Therefore we will be offering external RTF editor integration as dedicated forms via rtf-editor tag extensions. External editors will display on top of the forms. If you would like to sponsor an integration of a particular RTF editing framework, then please contact customer support to request a quote.