A majority of examples rely on the Northwind sample database available for Microsoft SQL Server.
If your backend database is MySQL, then try Sakila sample database instead.
Getting MySQL on Your Computer
Download and install the MySQL Installer for Windows at http://dev.mysql.com/tech-resources/articles/mysql-installer-for-windows.html.
If you already have MySQL installed, then you can skip the above step.
By default, Sakila database comes with the MySQL installation. If you do not have the sample database, then you can download the database scripts at http://downloads.mysql.com/docs/sakila-db.zip.
Creating a Web Application
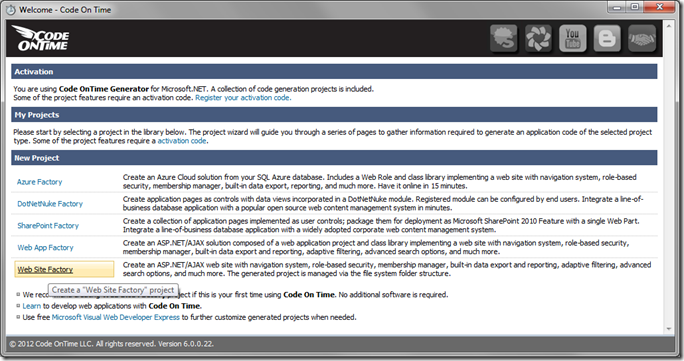
Run Code On Time web application generator and create a new Web Site Factory project.

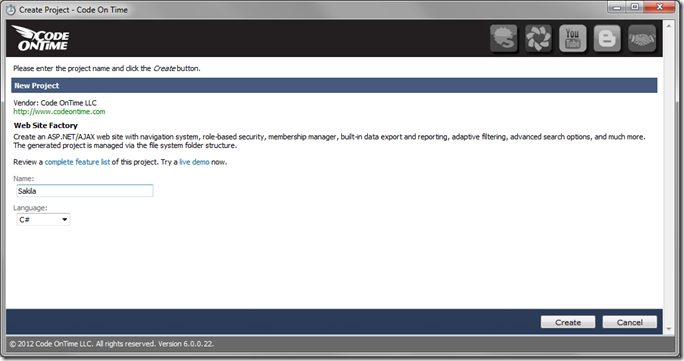
Give this project the name of “Sakila” and select the programming language of your choice (C# or Visual Basic.NET).

Click Create to create the project. Press Next to reach the Database Connection page.
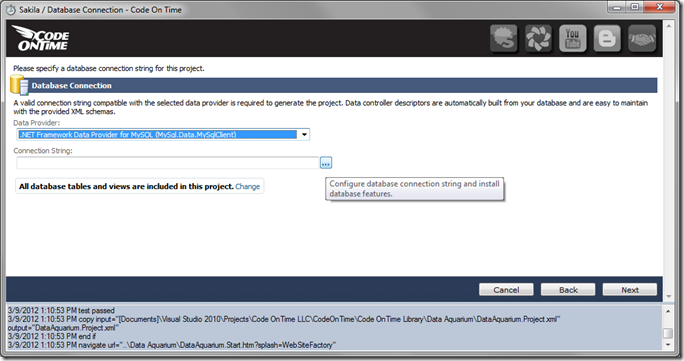
Change the Data Provider to “MySql.Data.MysqlClient” and press the button next to the Connection String string field.

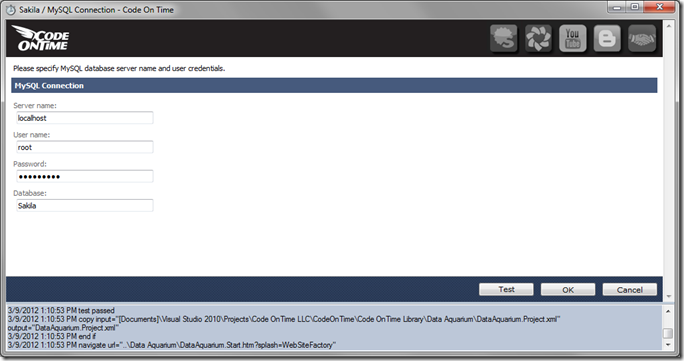
On the MySQL Connection page, enter your connection string settings. If you installed MySQL locally, enter:
| Server Name | localhost |
| User Name | root |
| Password | [Your Password] |
| Database | Sakila |

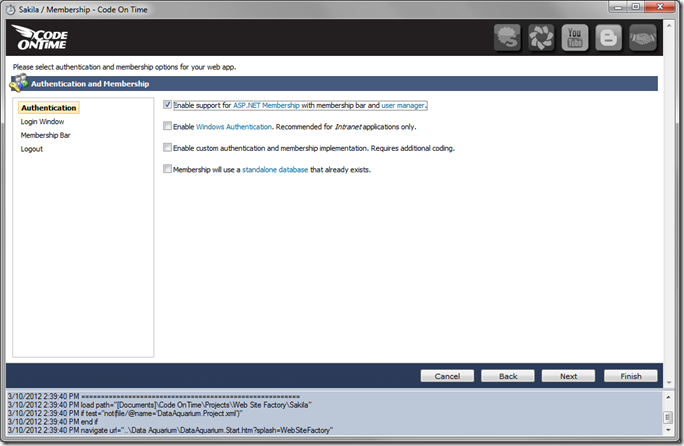
Press Next until you reach the Authentication and Membership page. MySQL can automatically install support for ASP.NET Membership in your database. Just check the first box on the page to enable membership support.

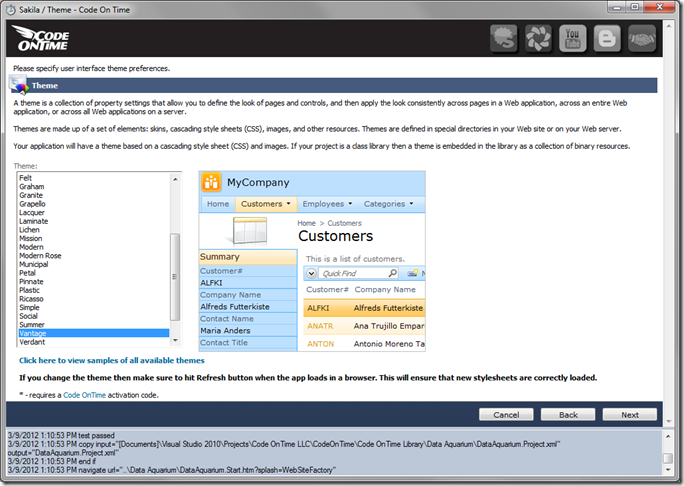
Press Next until you reach the Themes page. Select “Vantage” theme.

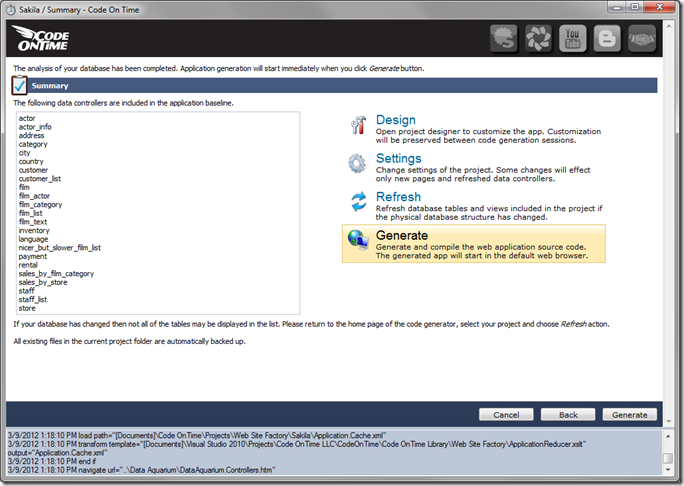
Hold down Shift key and press Next. This shortcut is available on any page of the web application generator wizard, and will skip to the Summary page.

Click Generate to start the code generation.
A web browser window will open up when code generation has been completed.
Start using and customizing your own Sakila sample.

You can reference the same database in other projects whenever you need.
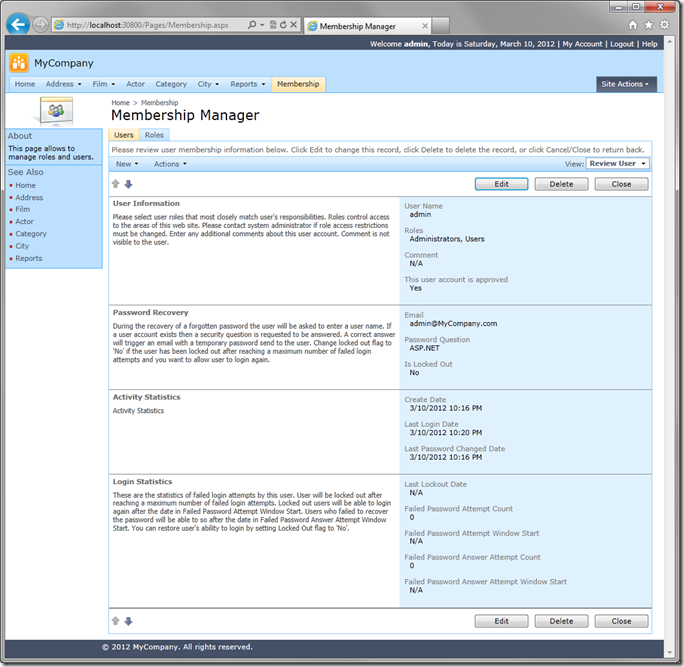
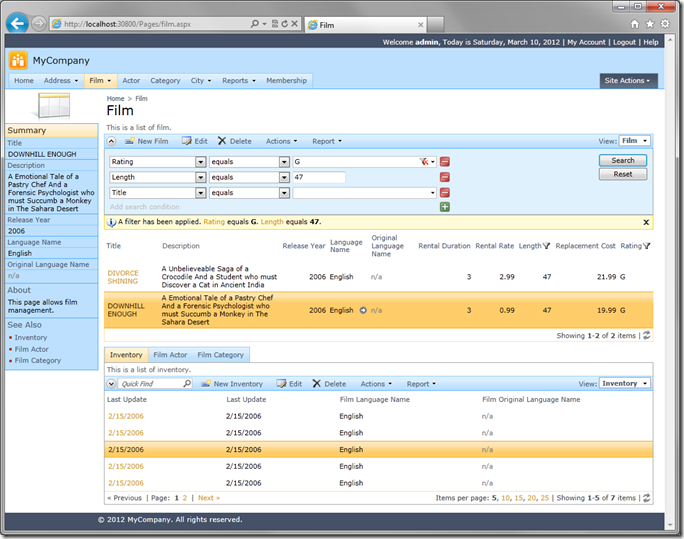
The next screenshot shows the built-in membership manager in an application created from MySQL database.