Data views on the page can detect and use certain parameters specified in the URL in the address bar of the web browser.
Filter By Field
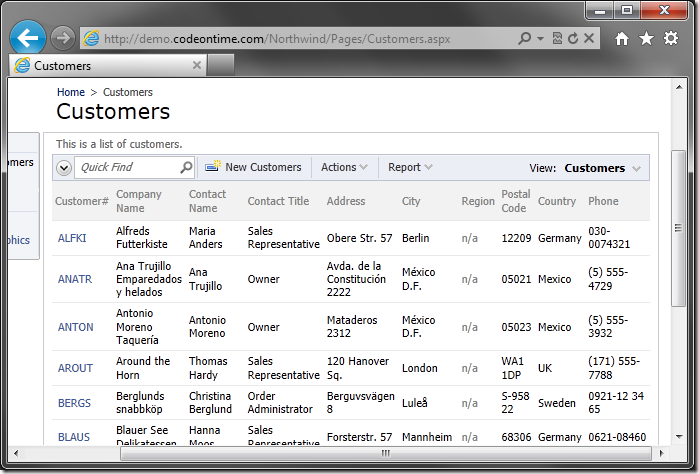
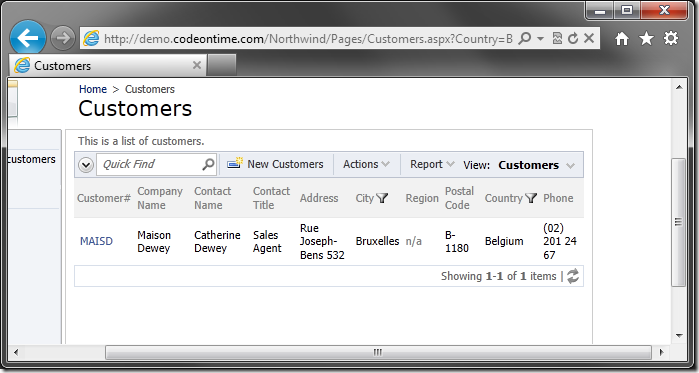
The picture below shows an unfiltered list of customers.

A URL parameter will act as a filter for any data view on the page if the filter name matches to the name of a data field in the view. Data rows with field values unequal to the filter value will be eliminated from the data view.
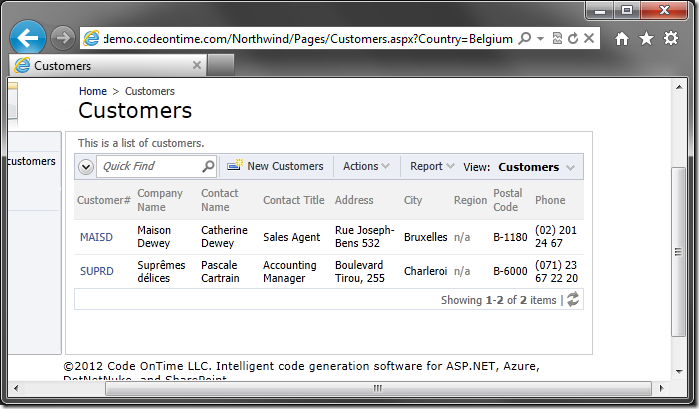
For example, the following parameter will show only customers that reside in the country of “Belgium”.
| Parameter | Value |
| Country | Belgium |
http://demo.codeontime.com/Northwind/Pages/Customers.aspx?Country=Belgium

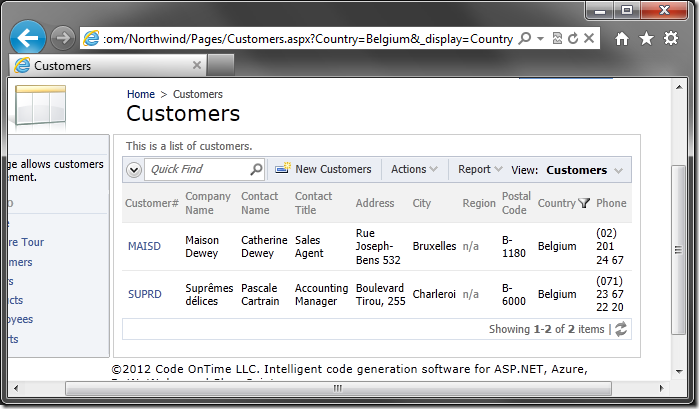
The data view will hide the filtered column to prevent display of duplicate values. The column can be shown using the “_display” parameter.
| Parameter | Value |
| Country | Belgium |
| _display | Country |
http://demo.codeontime.com/Northwind/Pages/Customers.aspx?Country=Belgium&_display=Country

Any combination of filters can be applied using URL parameters. Multiple fields can be listed in a comma-separated list for the “_display” parameter.
| Parameter | Value |
| Country | Belgium |
| City | Bruxelles |
| _display | Country,City |
http://demo.codeontime.com/Northwind/Pages/Customers.aspx?Country=Belgium&City=Bruxelles&_display=Country,City

Select Record
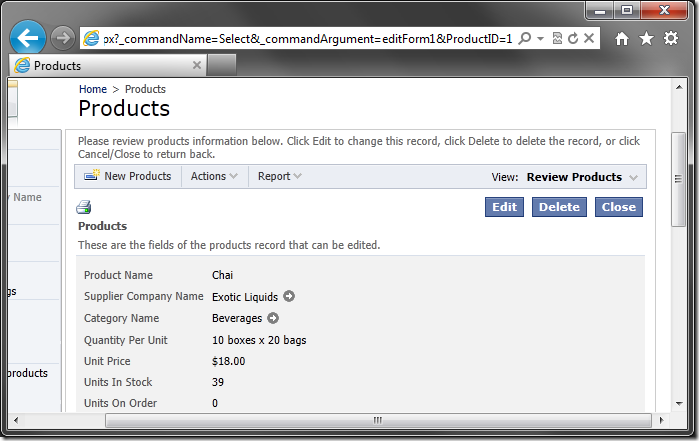
A record can be selected using URL parameters that specify the “Select” command, a command argument to specify the view, and the primary key of the record. The specified field will be hidden on the form. When the _commandName and _commandArgument parameters are used, all controllers will perform the action unless the controller is specified using “_controller”.
| Parameter | Value |
| _commandName | Select |
| _commandArgument | editForm1 |
| ProductID | 1 |
| _controller | Products |
http://demo.codeontime.com/Northwind/Pages/Products.aspx?_commandName=Select&_commandArgument=editForm1&ProductID=1&_controller=Products

Edit Record
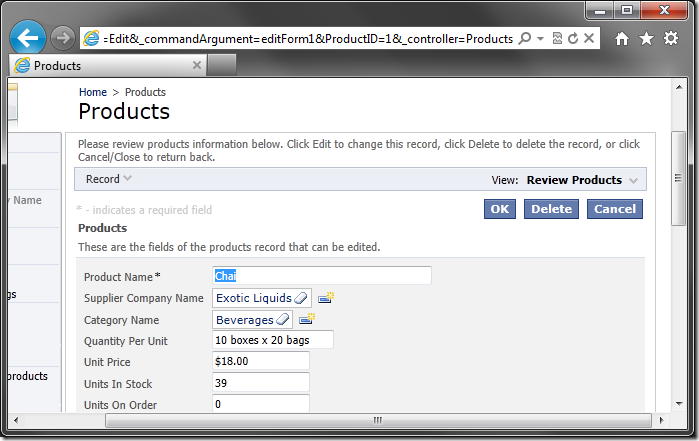
A record can be edited with URL parameters similar to selecting a record. The only difference is the use of “Edit” command name instead of “Select”.
| Parameter | Value |
| _commandName | Edit |
| _commandArgument | editForm1 |
| ProductID | 1 |
| _controller | Products |
http://demo.codeontime.com/Northwind/Pages/Products.aspx?_commandName=Edit&_commandArgument=editForm1&ProductID=1&_controller=Products

Note that successfully performing any action in form view will navigate to the previous page, instead of going back to the grid. This behavior makes it easier to build a logical workflow for users without having to write redirection logic.
Create New Record
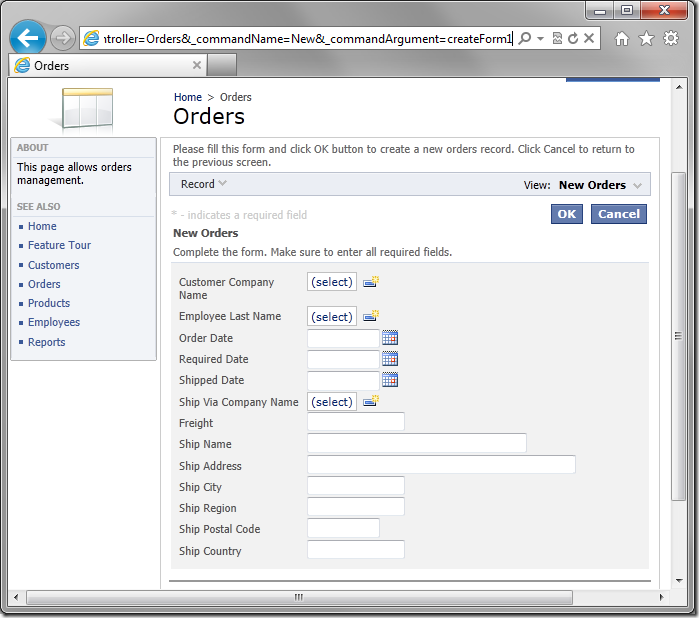
URL parameters can be used to open the form in new mode by specifying the “New” command and correct view.
| Parameter | Value |
| _commandName | New |
| _commandArgument | createForm1 |
| _controller | Orders |
http://demo.codeontime.com/Northwind/Pages/Orders.aspx?_commandName=New&_commandArgument=createForm1&_controller=Orders

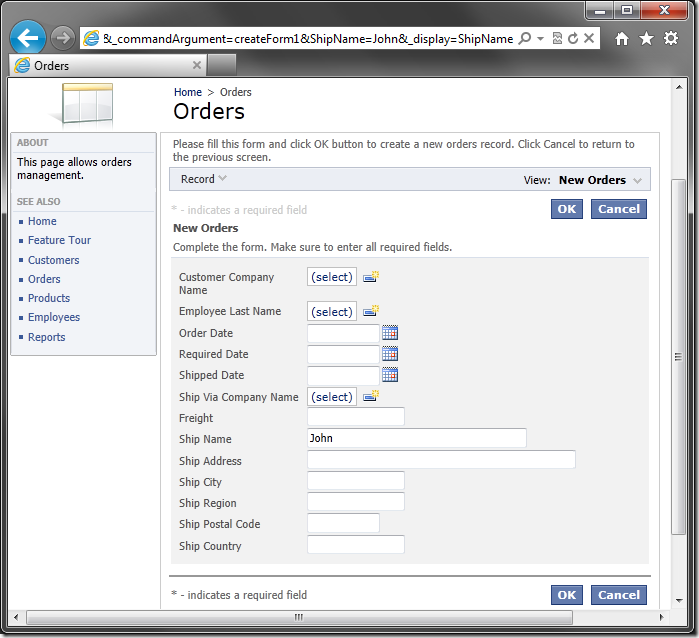
Initial values can be specified for each field. These fields will also be hidden by default, and require “_display” parameter to be shown.
| Parameter | Value |
| _commandName | New |
| _commandArgument | createForm1 |
| _controller | Orders |
| ShipName | John |
| _display | ShipName |
http://demo.codeontime.com/Northwind/Pages/Orders.aspx?_commandName=New&_commandArgument=createForm1&_controller=Orders&ShipName=John&_display=ShipName

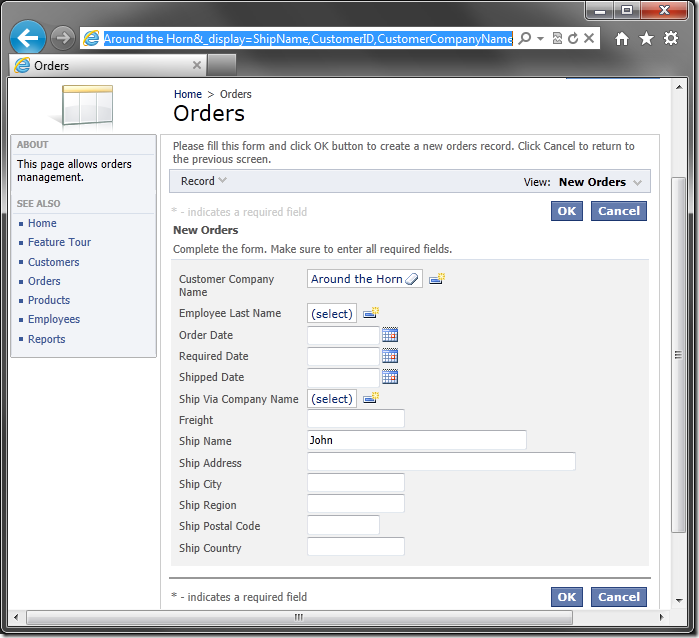
When specifying an initial value for a lookup, both the lookup field and the alias field must be specified.
| Parameter | Value |
| _commandName | New |
| _commandArgument | createForm1 |
| _controller | Orders |
| ShipName | John |
| CustomerID | AROUT |
| CustomerCompanyName | Around the Horn |
| _display | ShipName,CustomerID,CustomerCompanyName |
http://demo.codeontime.com/Northwind/Pages/Orders.aspx?_commandName=New&_commandArgument=createForm1&_controller=Orders&ShipName=John&CustomerID=AROUT&CustomerCompanyName=Around the Horn&_display=ShipName,CustomerID,CustomerCompanyName