Master-detail pages can be quickly created in Code On Time web applications using drag and drop operations in the Project Designer.
Creating a Page
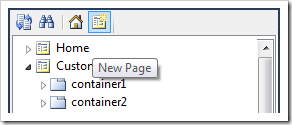
Start the Project Designer. In the Project Explorer toolbar, press New Page.

Assign the following properties, and press OK to save the page.
| Property | Value |
| Name | Master Detail Page |
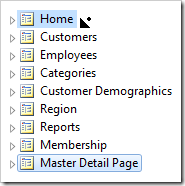
The page will appear at the bottom of the page hierarchy in the Project Explorer. Drop it on the right side of Home node to place it in the second position in the navigation menu.


Adding Data Views
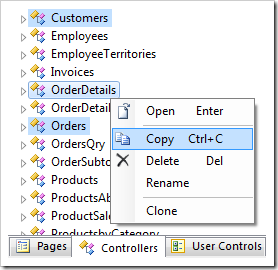
Switch to the Controllers tab. While holding down Ctrl key, click on the controllers in this order: Customers, Orders, OrderDetails. Right-click on OrderDetails node and select Copy.

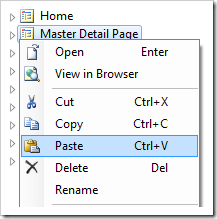
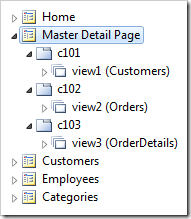
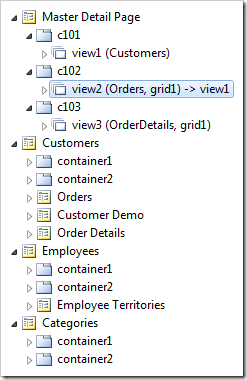
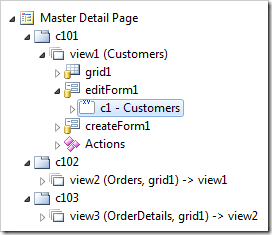
Switch back to the Pages tab. Right-click on Master Detail Page and press Paste. The three copied controllers will be pasted as data views each in their own container.


Configuring Master-Detail Relationships
The data views have been added to the page, but there are no relationships between them yet.
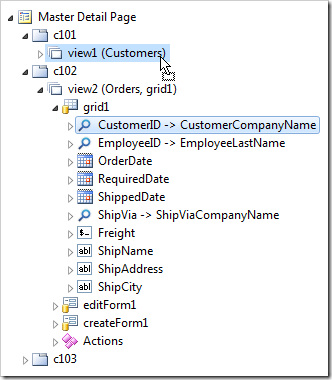
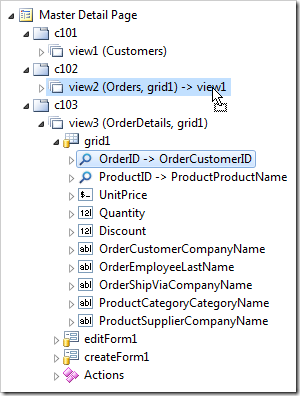
Expand to Master Detail Page / c102 / view2 / grid1 / CustomerID data field node. Drag CustomerID and drop on view1 node. The data view view2 will be configured to filter orders by the customer selected in view1 data view.


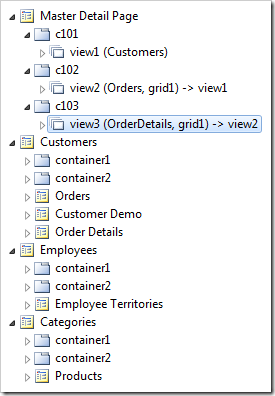
Expand to Master Detail Page / c103 / view3 / grid1 / OrderID data field node. Drag OrderID and drop on view2 node. Data view view3 will be configured to filter order details by the order selected in view2 data view.


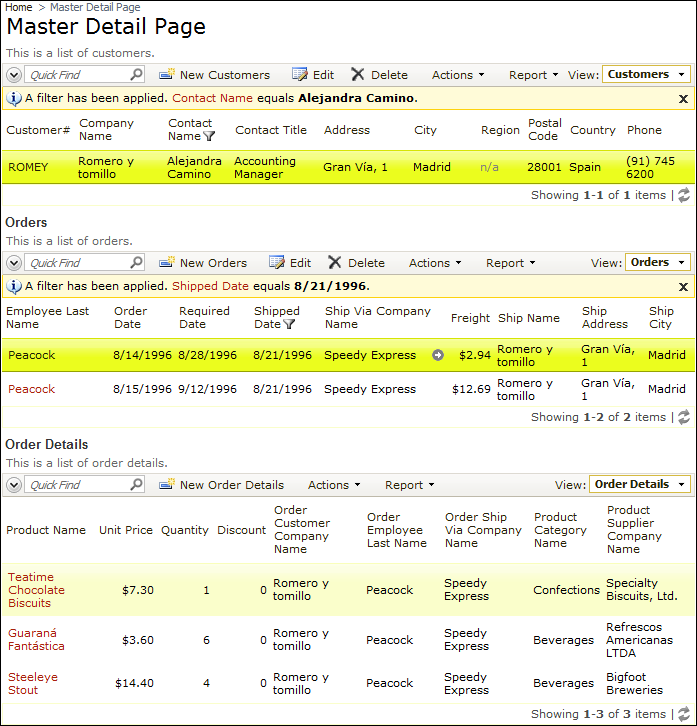
Testing the Three-level Master-Detail Page
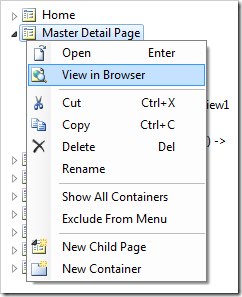
In the Project Explorer, right-click on Master Detail Page node and press View in Browser.

The web application will be generated and the page will open in your default browser. Select a customer, and a list of related orders will appear underneath. Select an order, and related order details will be displayed.

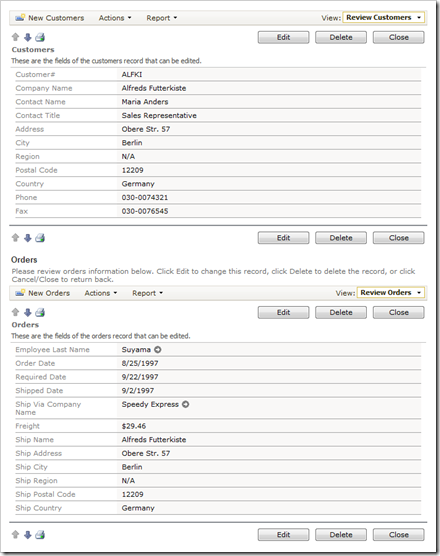
Further Customization
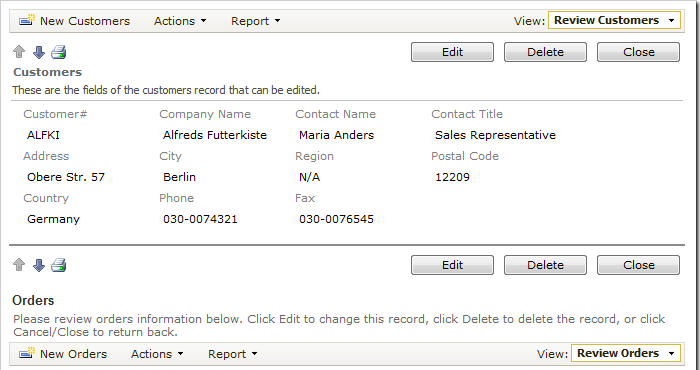
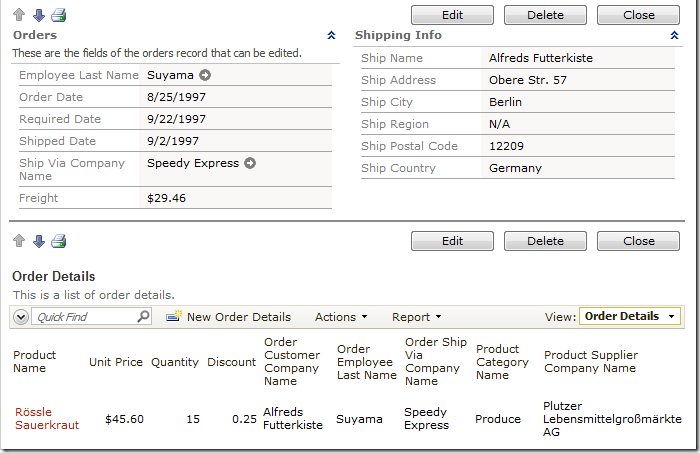
The standard form views have their fields rendered top down. The screenshot shows form views of related customer and order.

Let’s customize the presentation of both form views.
Switch back to the Project Designer. In the Project Explorer, double-click on Master Detail Page / c101 / editForm1 / c1 category node.

Change the Floating property to “Yes”, and press OK to save the category.
| Property | New Value |
| Floating | Yes |
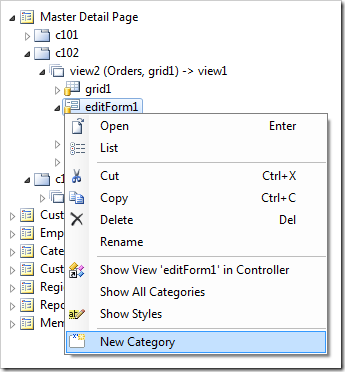
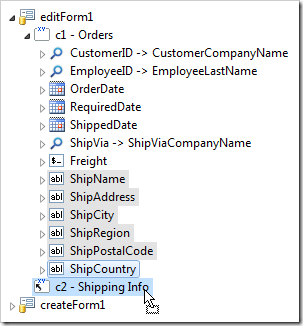
In the Project Explorer, right-click on Master Detail Page / c102 / view2 / editForm1 / c1 node and press New Category.

Assign the following properties.
| Property | New Value |
| Header Text | Shipping Info |
| New Column | Yes |
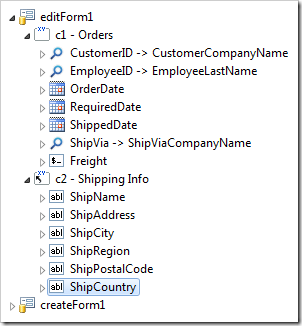
Drag all the Ship- data fields from c1 – Orders category and drop them on c2 – Shipping Info category.


Right-click on Master Detail Page node, and press View in Browser.

When the page loads, select a customer from the list. The form view will be more compact as the fields are floating. Click on an order – the data fields will be split in two columns.


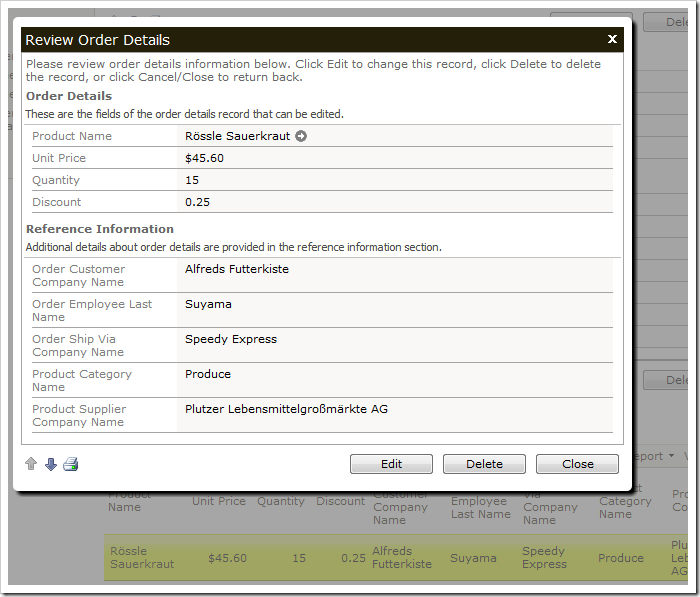
If you select an order detail record, it will show up in a modal window. This behavior has been configured automatically when the master-detail relationship was established between view3 (Order Details) and view2 (Orders) data views.