Everything in a Code On Time web application project can be configured with drag and drop and Cut/Copy/Paste with multiple selection. For example, master-detail pages can be quickly configured by dragging and dropping project configuration elements.
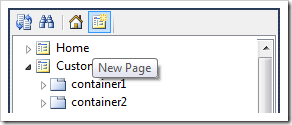
Start the Project Designer and create a new page called “Master Detail Page”.

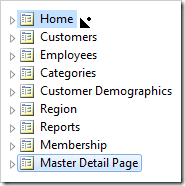
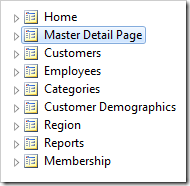
Drag the new page to the right side of the Home page and drop to have it moved.


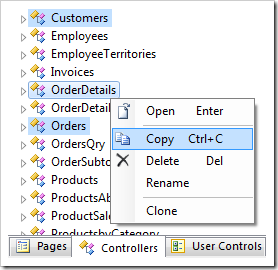
While holding down Ctrl key, select Customers, Orders, OrderDetails data controllers and copy them to the clipboard.

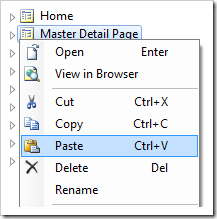
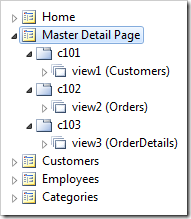
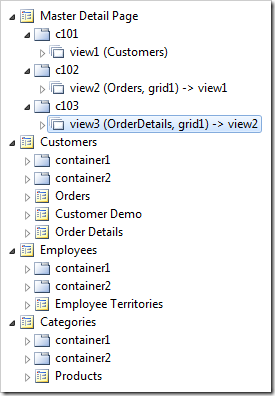
Paste the controllers to the Master Detail Page.


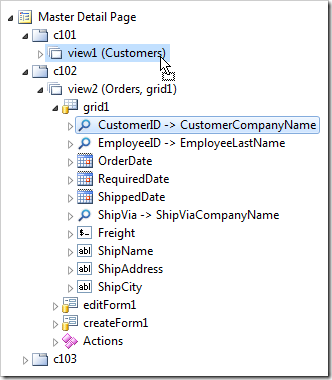
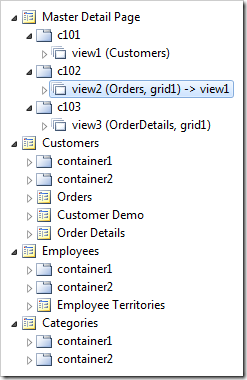
Drag CustomerID data field node onto view1. The data view view2 will be configured to filter orders by the customer selected in view1 data view.


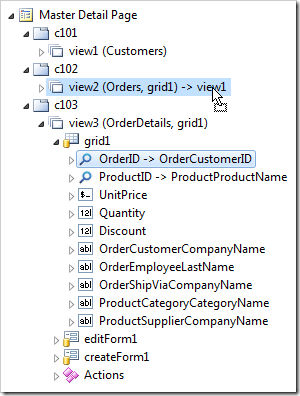
Drag OrderID data field node onto view2. Data view view3 will be configured to filter order details by the order selected in view2 data view.


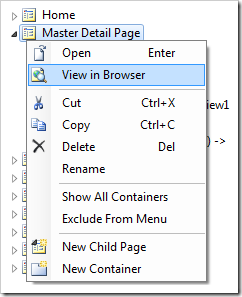
View the page in the browser.

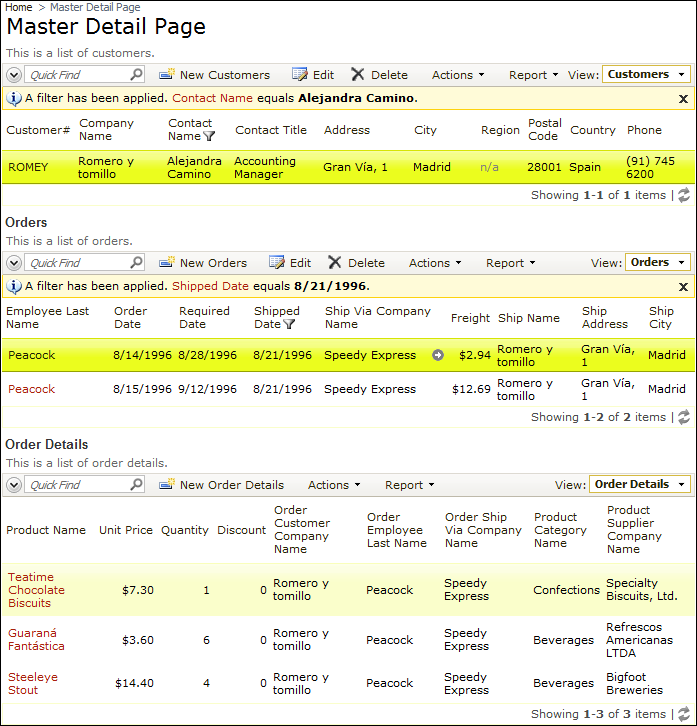
Select a customer, and a list of related orders will appear underneath. Select an order, and related order details will be displayed.

Learn more about advanced configuration of master-detail pages.