Q. Is it possible to send email via OnTime? For example, click a record that has an email field and using Form Mail, generate an smtp connection (with username and password and smtp info) to send the email?
A.
It is possible to perform any sort of business logic in response to selection of a user interface action including sending an email.
Modify your project in Designer to create a user interface action that will be triggering an email. Declare a business rules handler for the data controller and implement the code that will send email. Selected row field values are passed from the client to the server code and can be used to determine the email recipient and any other action-specific parameters.
Here is a how you can define a business rules handler and action.
See this and many other video tutorials on our YouTube channel at http://www.youtube.com/watch?v=M45hyY185Ck.
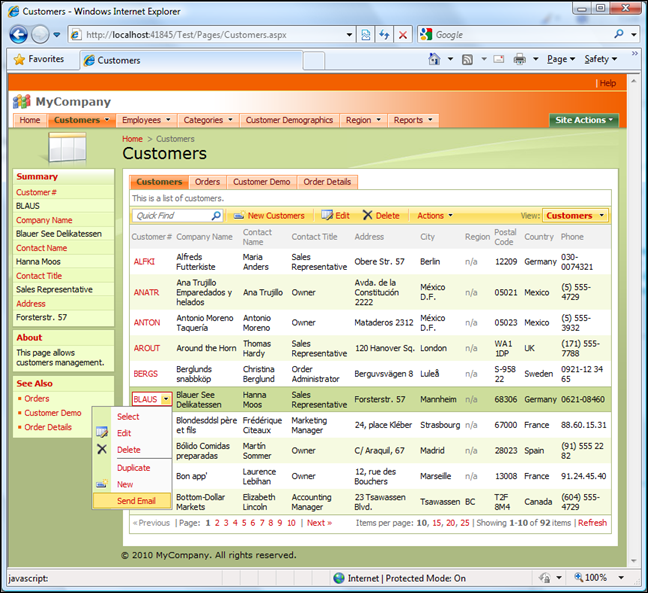
We have modified the sample project by adding Send Email action to Customers data controller.
The screen shot below shows the email option in action:

The business rules class shows how to handle the action by sending an email from an existing gmail account to the selected recipient. Notice that the order of parameters in the business rule method is arbitrary. You can list every single field available in client-side view or limit the list of arguments to only those that are really needed to compose an email.
If you enable multiple selection of rows as described at /blog/2010/04/globalization-localization-multi-select.html then primary key values of selected rows can be selected by accessing Arguments.SelectedValues property within the business rules method.
VB.NET:
Imports MyCompany.Data
Imports System
Imports System.Collections.Generic
Imports System.Data
Imports System.Linq
Imports System.Net.Mail
Imports System.Net
Namespace MyCompany.Rules
Partial Public Class CustomersBusinessRules
Inherits MyCompany.Data.BusinessRules
<ControllerAction("Customers", "Custom", "SendEmail")> _
Sub SendAnEmailToACustomer(ByVal companyName As String, ByVal contactName As String, ByVal customerID As String)
Dim message As MailMessage = New MailMessage()
message.From = New MailAddress("SENDER@gmail.com", "Sales, Code OnTime")
' prepare smtp client
Dim smtp As SmtpClient = New SmtpClient("smtp.gmail.com", 587)
smtp.EnableSsl = True
smtp.UseDefaultCredentials = False
smtp.Credentials = New NetworkCredential("SENDER@gmail.com", "PASSWORD")
' compose and send an email message
' use CustomerID to find the recipient's email
Dim sendTo As String = "recipient@contoso.com"
message.To.Add(sendTo)
message.Subject = String.Format("Hello {0} at {1}.", contactName, companyName)
message.Body = "Hello there!"
smtp.Send(message)
Result.ShowAlert("Email has been sent.")
End Sub
End Class
End Namespace
C#:
using System;
using System.Data;
using System.Collections.Generic;
using System.Linq;
using MyCompany.Data;
using System.Net.Mail;
using System.Net;
namespace MyCompany.Rules
{
public partial class CustomersBusinessRules : MyCompany.Data.BusinessRules
{
[ControllerAction("Customers", "Custom", "SendEmail")]
public void SendAnEmailToACustomer(string companyName, string contactName, string customerId)
{
MailMessage message = new MailMessage();
message.From = new MailAddress("SENDER@gmail.com", "Sales, Code OnTime");
// prepare smtp client
SmtpClient smtp = new SmtpClient("smtp.gmail.com", 587);
smtp.EnableSsl = true;
smtp.UseDefaultCredentials = false;
smtp.Credentials = new NetworkCredential("SENDER@gmail.com", "PASSWORD");
// compose and send an email message
// use CustomerID to find the recipient's email
string sendTo = "recipient@contoso.com";
message.To.Add(sendTo);
message.Subject = String.Format("Hello {0} at {1}.", contactName, companyName);
message.Body = "Hello there!";
smtp.Send(message);
Result.ShowAlert("Email has been sent.");
}
}
}
The following confirmation is displayed in the client browser.