Application framework uses Microsoft Report Viewer to create data reports in Tiff, Adobe PDF, Microsoft Word and Microsoft Excel formats.
Action “Report” is a shortcut for “ReportAsPdf” action.

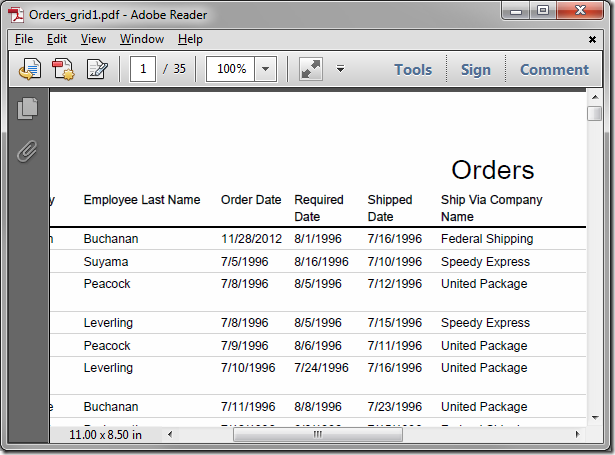
When no parameters are specified in the Command Argument or Data property of “Report” action, a PDF report will be generated from the current view.
The application framework applies a standard XSLT report template to the data controller XML file to create a report definition in RDLC format. Then it uses the report definition to produce an output with a help of Report Viewer. The report is rendered on the web server using Local Processing mode of Report Viewer. The report document is streamed out to the client web browser.

Parameters can be used to specify the controller, view, template, and various other factors that the application framework will take into account when creating a report. The parameters must be configured in the Data property of action. The table below shows the available parameters.
| Parameter | Description |
| _controller | Specifies the data controller to create a report from. |
| _view | Specifies the view to create a report from. |
| _sortExpession | Specifies an expression that will be used to sort data.
Example: OrderDate desc |
| _count | Specifies a limit on the number of records in the report. |
| _template | Specifies the name of a custom RDLC template file to use. |
| [Report Controller Field Filter] | Multiple field filters can be specified in one of the following formats:
1) ReportControllerFieldName=ClientControllerFieldName
2) ReportControllerFieldName="Static Value"
3) ReportControllerFieldName=@Arguments_SelectedValues
If the “_controller” parameter is not specified, then the ReportControllerFieldName refers to the data controller presented to the user on the client. If the parameter is configured, then the filter references the specified data controller.
The ClientControllerFieldName is replaced with an actual value of the specified field in a data row selected on the client at runtime.
The static value must be enclosed in “single” or “double”quotes.
The @Arguments_SelectedValues parameter will pass a list of all selected primary keys.
Examples:
OrderCustomerID=CustomerID
CustomerID='ANTON'
CategoryID="7" |
Note that when the Data property is used, user-specified filters will be overridden. Instead, use the Command Argument property. Specify the custom report template, controller, and view.
Example: Employees_grid1.rdlc,Employees,grid1
Passing a Field Value
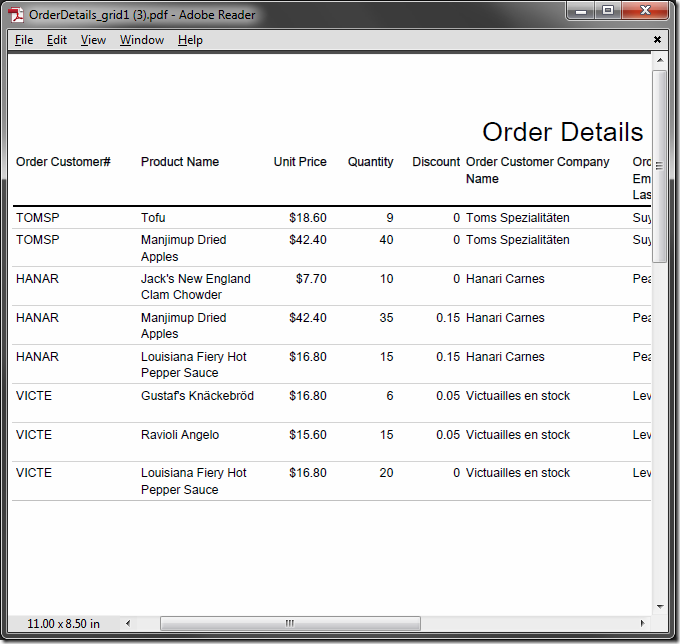
Let’s create a Report action in the Orders controller to print a subset of order details. The action will be configured to use OrderDetails data controller with rows filters by an OrderID selected on the client at the time the action is triggered.
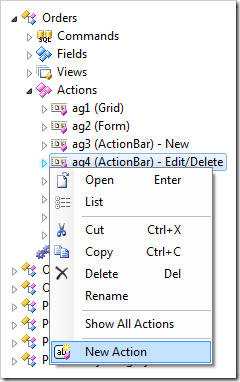
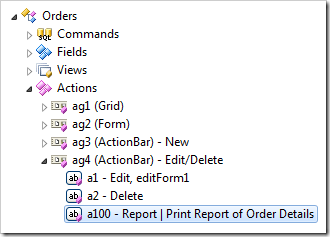
Start the Project Designer. In the Project Explorer, switch to the Controllers tab and right-click on Orders / Actions / ag4 (ActionBar) – Edit/Delete node. Press New Action.

Assign the following properties:
| Property | Value |
| Command Name | Report |
| Header Text | Print Report of Order Details |
| Data | _controller=OrderDetails
_view=grid1
OrderID=OrderID |
| When Key Selected | Yes |
The highlighted value of OrderID parameter references the OrderID data field of Orders controller. The parameter itself is referencing the field in OrderDetails data controller.
Press OK to save the action. On the toolbar, press Browse.
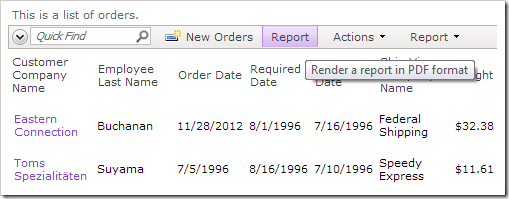
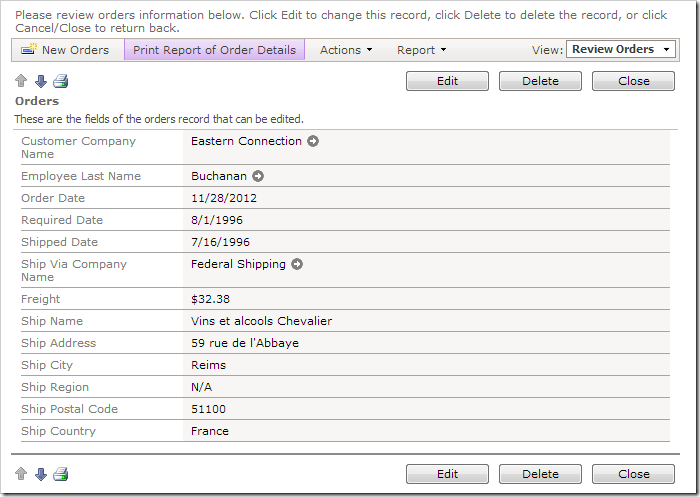
Navigate to the Orders page, and select an order. On the action bar, press Print Report of Order Details.

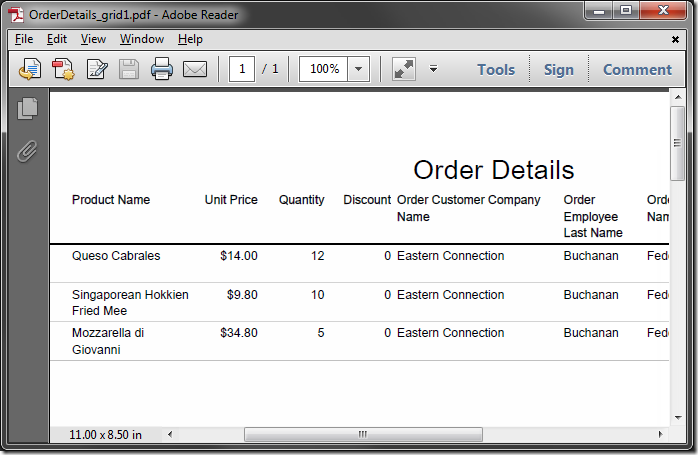
Open the PDF document that was downloaded to your hard drive. The report will contain order details filtered by the selected order.

Passing Multiple Field Values
If the data view allows multiple selection, every selected record should be passed to the report filter. The report action above will only pass the first one. Let’s customize the action in order to pass all selected primary keys.
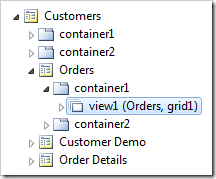
In the Project Explorer, switch to the Pages tab. Double-click on Customers / Orders / container1 / view1 (Orders, grid1) node.

Enable multi-selection for the view:
| Property | New Value |
| Selection Mode | Multiple |
Save the view. Switch to the Controllers tab, and double-click on Orders / Actions / ag4 (ActionBar) – Edit/Delete / a100 – Report | Print Report of Order Details node.

Make the following highlighted changes:
Save the action. On the toolbar, press Browse. Navigate to the Orders page, and check boxes next to several orders. On the toolbar, press Print Report of Order Details.

Open the file. Notice that order details from all selected orders are printed in the report.