Cloud On Time app runs cloud applications created with Code On Time products directly on your device with an optional offline mode. Integrated access to device camera and sensors contributes to enhanced user experience.

The entire front-end of the cloud application is downloaded and installed on the device for a smooth and responsive user experience.
Installed cloud application front-end is automatically updated whenever the cloud is changed. You can maintain multiple accounts for each installed app with automatic secure sign-in.
If you are installing a cloud application with Offline Sync enabled, then the relevant data is also downloaded on your device. You will work with the local data in offline mode whether your device is online or disconnected. Synchronize data with the cloud when online connection becomes available.
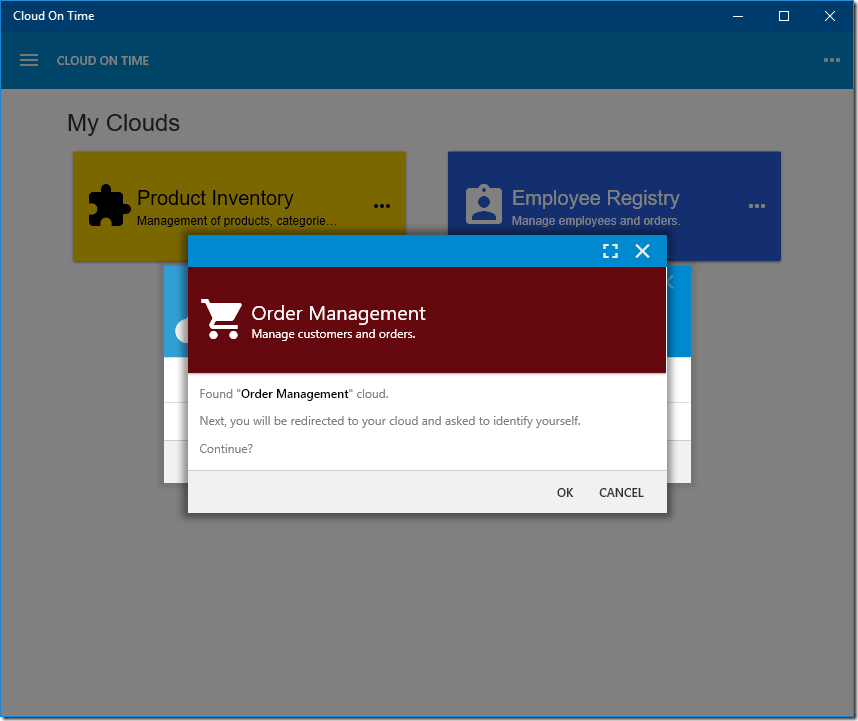
Connect to a compatible application in the Cloud On Time app by specifying the name or URL. If the cloud application can be connected, then its name, icon, and description are displayed in the prompt to install.

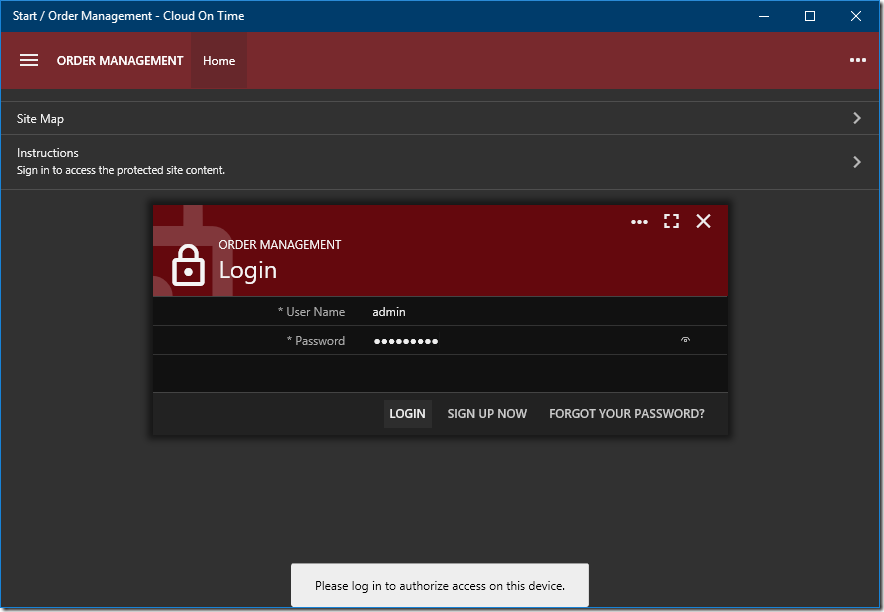
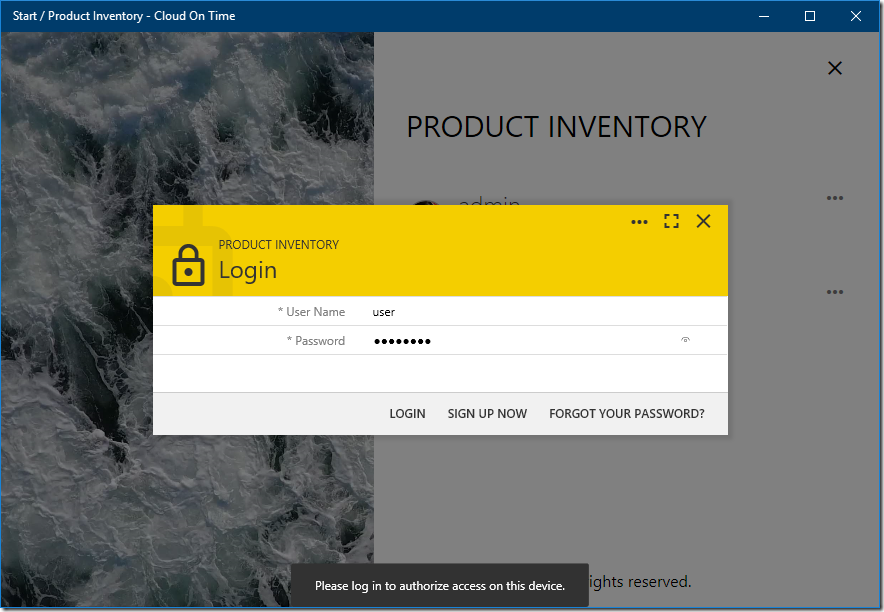
Cloud On Time app will redirect to the application in the cloud and prompt to sign in to authorize access on the device. Enter username and password to confirm your identity.

If your identity has been confirmed by the application in the cloud, then Cloud On Time app will download a manifest of files required to run the application front-end. Files listed in the manifest are downloaded to the device.
Optionally, the data that you can access in the cloud is download to the device during the last step of installation. This requires the cloud application to be configured for offline mode.
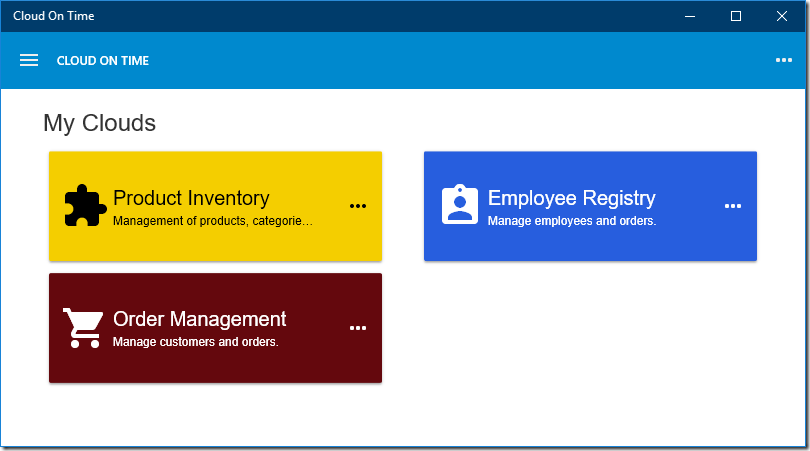
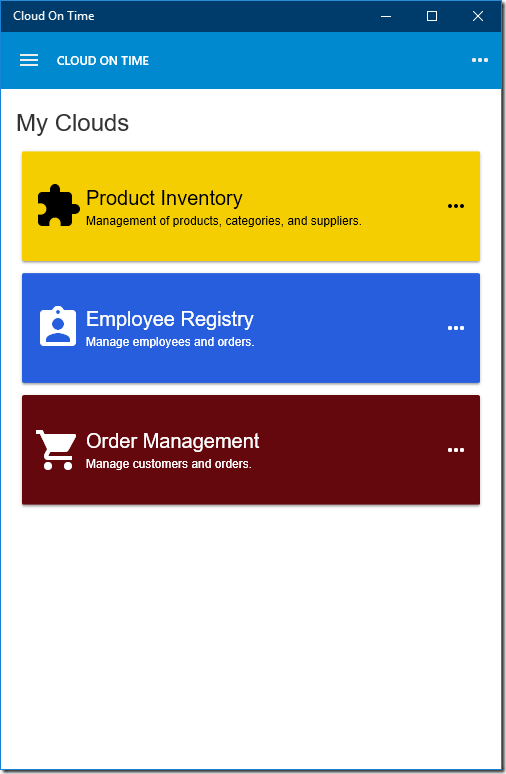
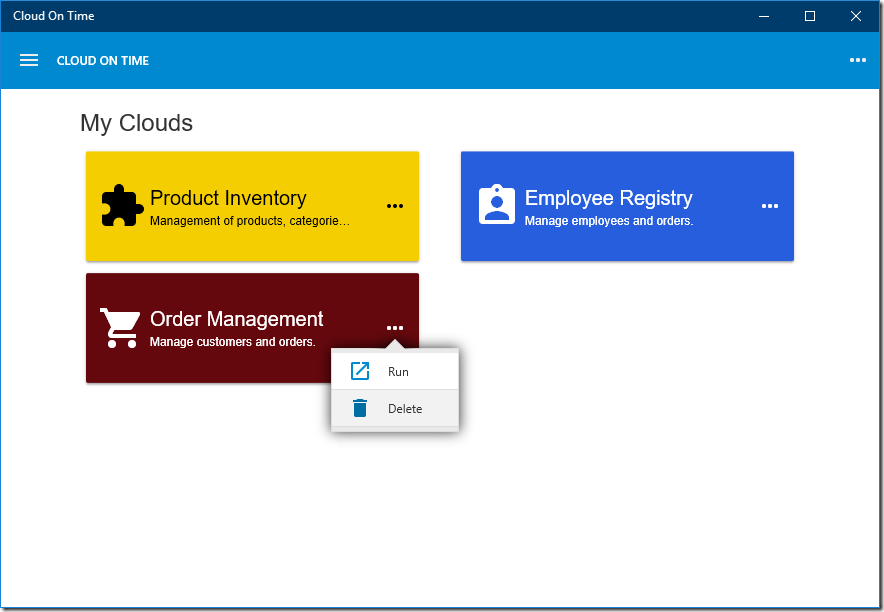
A list of cloud applications installed on the device is displayed on the home screen of Cloud On Time app.


Tap the application name or select “Launch” in the “more” menu to start the app. Choose “Delete” option to remove the app from the device.

Cloud On Time app will compare the local manifest of files with the one available in the cloud when the installed application is launched from the home screen. Any missing or changed files are downloaded before the front-end of the selected Cloud is displayed.
If the launched app is working with the local data in offline mode, then the manifest verification is skipped. The manifest will be processed when you initiate data synchronization and successfully commit local changes to the cloud.
If the Cloud On Time app is closed and started again, then the last used front-end is started automatically.
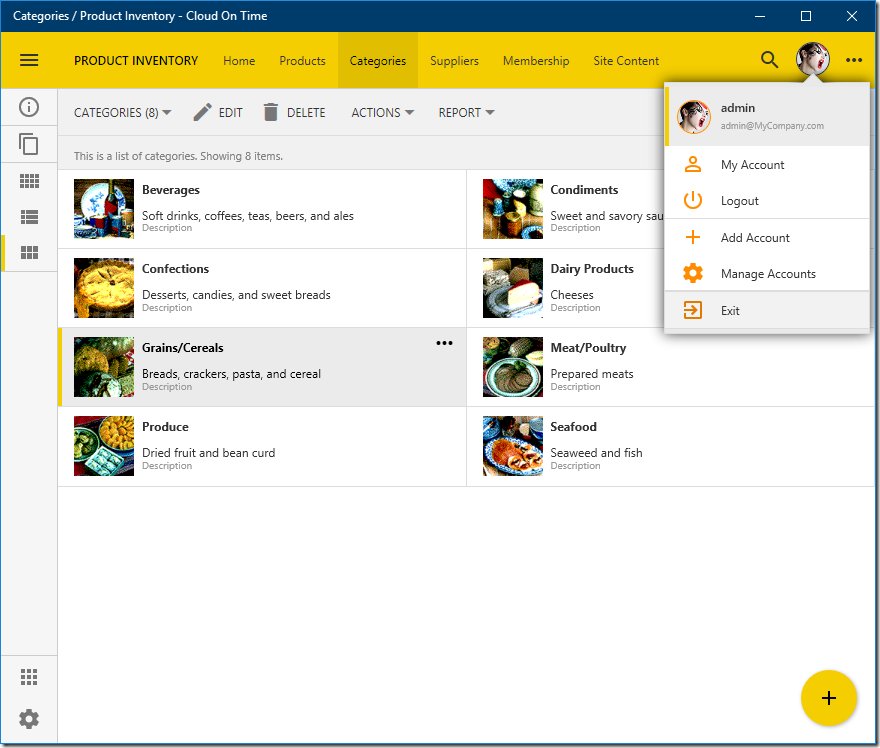
Use “Exit” option in the application front-end to get back to the home screen of Cloud On Time app.

The cloud app launched from the home screen will operate under the same identity that was confirmed by the cloud application during installation. If you need to use multiple identities on the same device, then launch the installed application front-end and add an account. Cloud On Time app will redirect you to the cloud to confirm the new identity.

Unique files of the front-end specific to the confirmed identity are downloaded and the application is launched on the device. Use the account manager of the installed front-end to switch between identities. Cloud On Time app will use the last selected identity when the application is launched from the home screen.
Log out of all identities of the installed front-end to uninstall the application. It will remain to be listed on the home screen of Cloud On Time app until explicitly deleted. User identity will need to be confirmed to run the front-end of the uninstalled cloud application.
Use Cloud On Time app for instant access to applications deployed in the cloud on your native device. Work with your data offline, online, and on-premises.
Cloud On Time app is perfect for enterprise environment. An administrator can compose a simple text file listing names or URLs of custom enterprise business apps in the cloud. The entire collection of the apps is installed when Cloud On Time app is connected to the text file. Cloud On Time app will automatically check for the revisions of the file and update the contents of its home screen. Administrator can optionally disable ability of users to connect to apps manually or delete from the home screen.