Code On Time release 8.6.12.0 introduces the new Theme Engine with support for custom themes. The new engine comes with new “Dark” theme. Now developers can choose from 70 color combinations provided by 2 themes and 35 accents.
We have also renamed Settings/ Web Server Configuration section Settings / Client & Server.
We have extended the client framework with the foundation for “inline editing” in grids/cards/list. Keep reading to find more.
Dark Theme
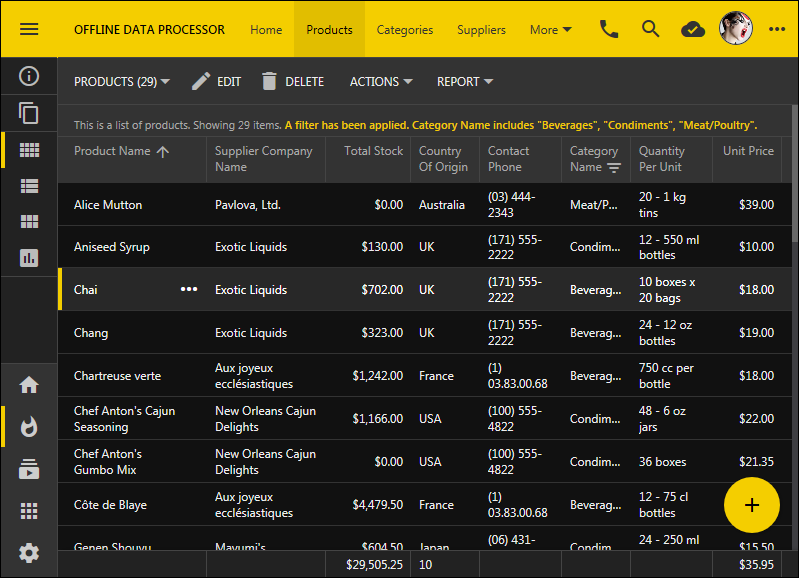
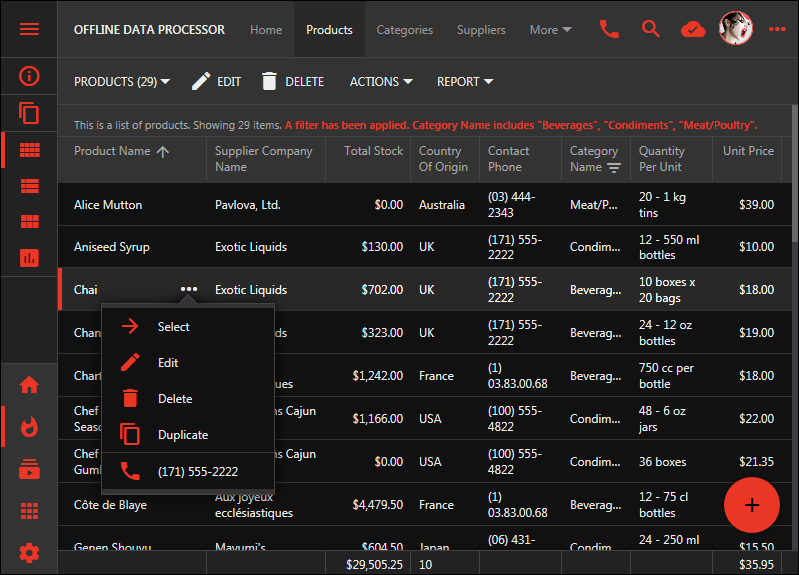
An example of Dark theme with Construction accent.
This is an app with Dark theme in Vantage accent.
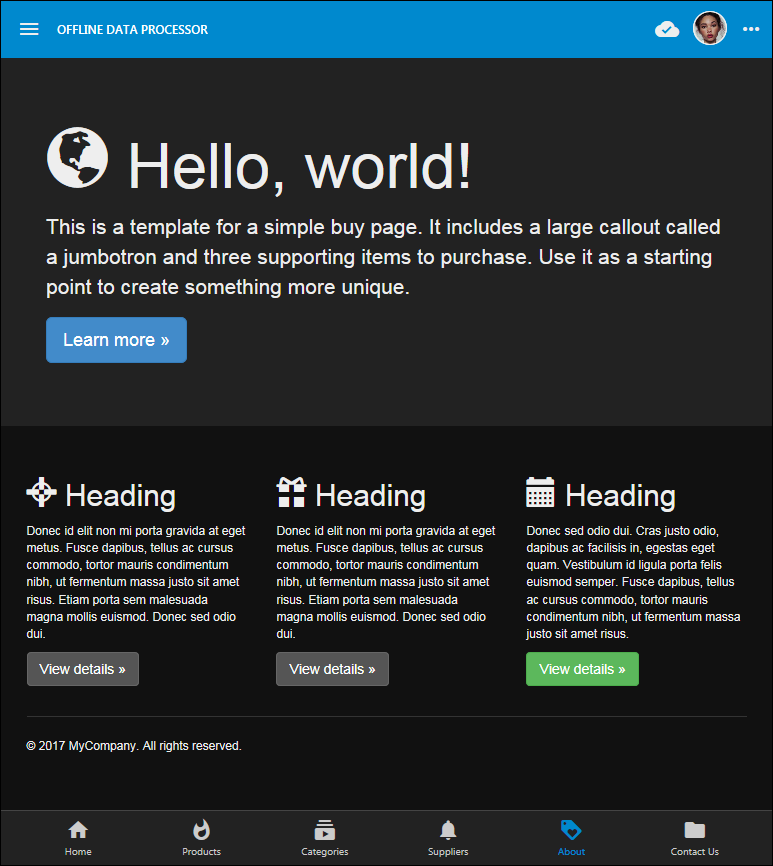
Here is a bootstrap-based page in an app with Dark theme and Aquarium accent. We have implemented new “software breakpoints” for bootstrap content to enable correct rendering of bootstrap content in modal pages and the upcoming split screens. The menu is not displayed on the toolbar if every page with icon is referenced in the Tab Bar at the bottom of the screen.
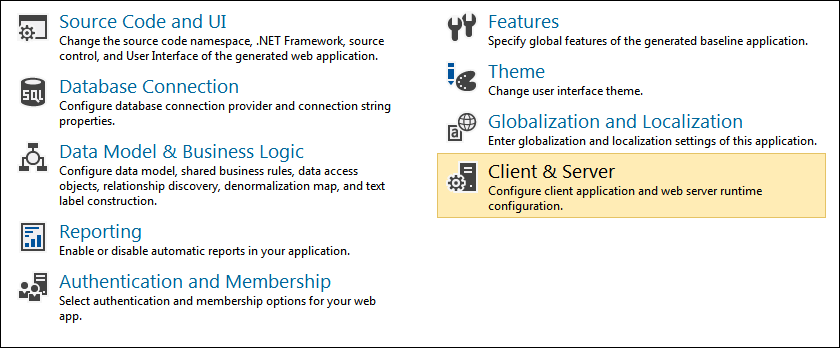
Client & Server
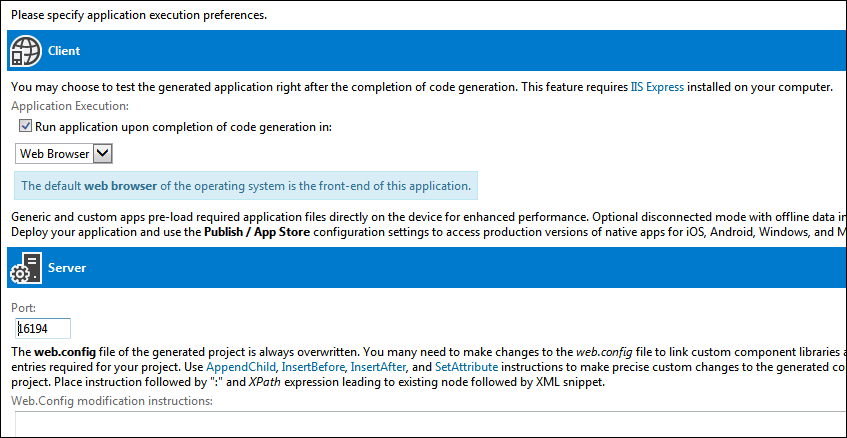
Project configuration section in Settings previously called Web Server Configuration is now called Client & Server.
Client & Server section allows selecting the front end for your app. The default option is the Web Browser. This option is already familiar to developer using Code On Time. The app generator will start the default web browser of the operating system.
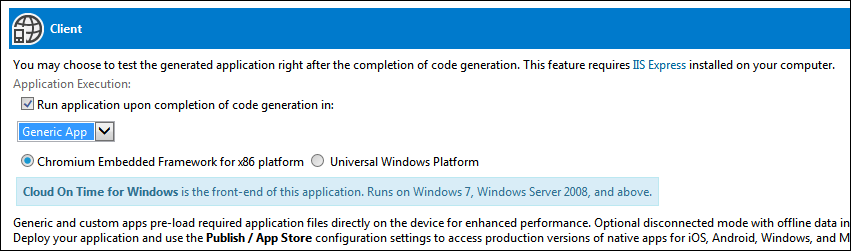
Two additional options Generic App and Custom App will start a native app either based on Chromium Embedded Framework (all versions of Windows with API compatible with Windows 7) or Universal Windows Platform (Windows 10 and above).
The native custom or generic app will install JavaScript, CSS, HTML, Fonts, and Images of your application on the device by downloading them from the server. IIS Express is the server that developers work with to test their applications.
Entire application framework is installed on the device in the native mode. Native app loads local pages in a platform-specific web view. Local pages will request data from the remote server (IIS Express in development mode). The main advantage of native apps is faster load time and ability to interact with the device.
We are launching a new product called Offline Sync Add-On that will enable native app to work in a completely disconnected or “offline” mode. It will perform preemptive downloading of data on the device. No changes to the server-side application will be requires. Any app created with Code On Time and deployed to a server will work in a completely offline mode with the help of the add-on.
The rollout of native apps will begin with Generic App for Windows 7 and Universal Windows Platform.
Custom apps for the same platform will become available in February of 2018. Offline Sync Add-On is expected to become available in the same time frame.
Generic and Custom apps for iOS will become available in March 2018, which will be followed by Android and MacOS.
Release Summary
The following features and enhancements are included in the release:
- Theme engine has been extended to support multiple themes with accents. The new theme called Dark is introduced. It can be combined with any of the 35 accents.
- Data fields with HyperlinkFormatString are displays as links in forms. TouchUI
- SQL business rules use the connection string name specified in the data controller if any.
- Bootstrap responsiveness is now based on "software" breakpoints calculated for each page in Touch UI.
- Bootstrap responsiveness is fixed app-min-lg in Classic UI.
- Method dataView.tagged() does not assign tag cache if there are no tags defined
- Any view tagged as history-search-none will not retain values in filter, quick find, advanced search and will also forget selected view if different from the default.
- The following configuration of ~touch-settings.json will disable the search history globally in the lookups.
{ "history": { "lookup": { "search": false } } }
- Section on the project settings Web Server Configuration has been renamed to Client & Server. It allows configuring the front-end on the development that will be used to preview the app. Supported options “Browser”, “Generic”, and “Custom” apps.
- Running an app created with Unlimited Edition in debug mode of Visual Studio will automatically link “debugging” versions of the JavaScript libraries.
- Client library now includes uniqcode.js to allow better parsing of text with non-Latin characters.
- Removed the code related to the legacy transaction management in the server-side framework. It will be replaced with the new code to support ODP (Offline Data Processor).
- Menu strip is not displayed in the toolbar if all menu items have icons and the Tab Bar is visible. Touch UI
- Menu strip is not displayed in the toolbar if all menu items have icons and the all icons are visible at the bottom of the sidebar. TouchUI
- Touch devices with small form factor do not reduce density of summary views anymore.
- Added "beforeusercontextshow.app" event to add user context menu items in sidebar, menu bar, user dropdown. Touch UI
- Fixed issue with Web App Factory projects not finding "Template.xslt" file.
- Password character is now rendered as "black circle" character. Touch UI
- Tooltip for Boolean values in grids displays values as Yes and No. Touch UI
- Added CSS minification to theme stylesheet generator. Touch UI
- Removed the limits on the width of app name in the toolbar when sidebar is minimized. Touch UI
- View Selector on action bar has the same color as actions and groups. Touch UI
- Switching between Charts and [ViewStyle+Aggregates] correctly resets the page height. Touch UI
- Method $app.touch.resetPageHeight will reset the height of the current page. Touch UI
- Fixed security issue with anonymous access to controller XML in apps with HTML implementation.
Inline Editing
The most frequently requested feature that we hear about from customers is the ability to edit data inline. The direct insertion of inputs in grid/list/cards view styles is complicated by the fact that these styles are displaying data inside of “A” tag. Our internal discussions have led to a conclusion that inline input will be integrated in the future rewrite of these view styles, further delaying availability.
Luckily our independent effort on Universal Input and Surveys allowed us to architect the method of inline editing in Touch UI apps compatible both with touch devices and device with keyboard/mouse input. The foundational components are already in place and will work with the current “link-based” implementation of grid/list/cards.
The complete integration of Inline Editing in the Touch UI in expected in a couple of weeks!!!