Let’s add two calculated fields to Users controller. Roles field will allow app users to change role assignments for a user. Confirm Password field will require the app user to write the password twice when creating a user.
Adding “Roles”
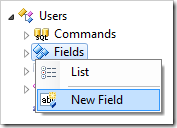
In the Project Explorer, switch to the Controllers tab. Right-click on Users / Fields node, and press New Field.

Assign the following values:
| Property | Value |
| Name | Roles |
| Type | String |
| Length | 255 |
| Allow null values. | true |
| The value of this field is computed at run-time by SQL expression. | true |
| Label | Roles |
| Items Style | Check Box List |
| Items Data Controller | Roles |
| Data Value Field | RoleName |
| Data Text Field | RoleName |
Press OK to save the field.
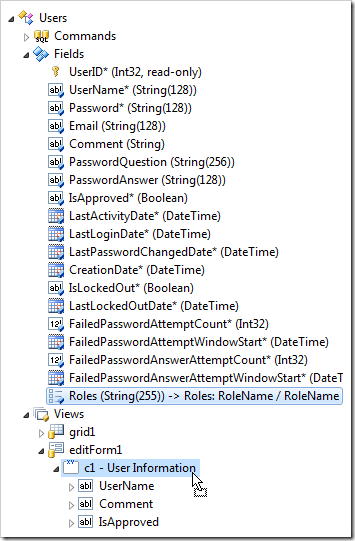
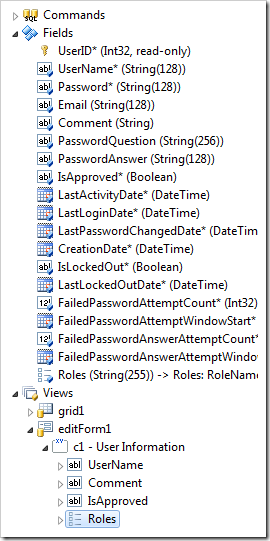
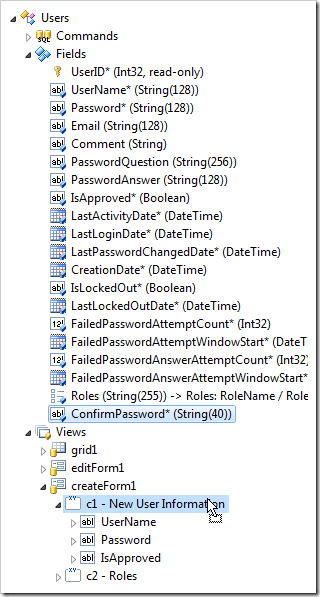
Drop Users / Fields /Roles (String(255)) –> Roles: RoleName / RoleName field node onto Users / Views / editForm1 / c1 – User Information category node to create a data field at the end.


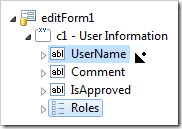
Drop Roles data field node on the right side of UserName node to place it after UserName.


Drop Users / Fields / Roles (String(255)) –> Roles: RoleName / RoleName node onto Users / Views / createForm1 / c2 – Roles category node.


Handling Roles Field
The Roles field has been added to the form, but it will not be populated. Let’s create a business rule to populate values. In the Project Explorer, right-click on Users / Business Rules node, and press New Business Rule.

| Property | Value |
| Type | C# / Visual Basic |
| Command Name | Select |
| View | editForm1 |
| Phase | Execute |
Save the rule. On the toolbar, press Browse to regenerate the web app and create the business rule file. When finished, right-click on Users / Business Rules / Select (Code / Before) – r100 node and press Edit Rule in Visual Studio.

Replace the code with the following.
C#:
using System;
using System.Data;
using System.Text;
using MyCompany.Data;
namespace MyCompany.Rules
{
public partial class UsersBusinessRules : MyCompany.Data.BusinessRules
{
/// <summary>
/// This method will execute in the view with id matching "editForm1" for an action
/// with a command name that matches "Select".
/// </summary>
[Rule("r100")]
public void r100Implementation(
FieldValue userID,
string userName,
string password,
string email,
string comment,
string passwordQuestion,
string passwordAnswer,
bool? isApproved,
DateTime? lastActivityDate,
DateTime? lastLoginDate,
DateTime? lastPasswordChangedDate,
DateTime? creationDate,
bool? isLockedOut,
DateTime? lastLockedOutDate,
int? failedPasswordAttemptCount,
DateTime? failedPasswordAttemptWindowStart,
int? failedPasswordAnswerAttemptCount,
DateTime? failedPasswordAnswerAttemptWindowStart,
string confirmPassword,
string roles)
{
// concatenate user roles in comma-separated list
StringBuilder sb = new StringBuilder();
foreach (string role in System.Web.Security.Roles.GetRolesForUser(userName))
{
if (sb.Length > 0)
sb.Append(',');
sb.Append(role);
}
// store the list of roles to the "Roles" field
UpdateFieldValue("Roles", sb.ToString());
}
}
}
Visual Basic:
Imports MyCompany.Data
Imports System
Imports System.Linq
Namespace MyCompany.Rules
Partial Public Class UsersBusinessRules
Inherits MyCompany.Data.BusinessRules
''' <summary>
''' This method will execute in any view before an action
''' with a command name that matches "Select" and argument that matches "editForm1".
''' </summary>
<Rule("r100")> _
Public Sub r100Implementation( _
ByVal userID As FieldValue, _
ByVal userName As String, _
ByVal password As String, _
ByVal email As String, _
ByVal comment As String, _
ByVal passwordQuestion As String, _
ByVal passwordAnswer As String, _
ByVal isApproved As Nullable(Of Boolean), _
ByVal lastActivityDate As Nullable(Of DateTime), _
ByVal lastLoginDate As Nullable(Of DateTime), _
ByVal lastPasswordChangedDate As Nullable(Of DateTime), _
ByVal creationDate As Nullable(Of DateTime), _
ByVal isLockedOut As Nullable(Of Boolean), _
ByVal lastLockedOutDate As Nullable(Of DateTime), _
ByVal failedPasswordAttemptCount As Nullable(Of Integer), _
ByVal failedPasswordAttemptWindowStart As Nullable(Of DateTime), _
ByVal failedPasswordAnswerAttemptCount As Nullable(Of Integer), _
ByVal failedPasswordAnswerAttemptWindowStart As Nullable(Of DateTime), _
ByVal roles As String, _
ByVal confirmPassword As String, _
ByVal roleID As Nullable(Of Integer))
' concatenate user roles in comma-separated list
Dim sb As New StringBuilder()
For Each role As String In System.Web.Security.Roles.GetRolesForUser(userName)
If (sb.Length > 0) Then
sb.Append(",")
End If
sb.Append(role)
Next
' store the list of roles to the "Roles" field
UpdateFieldValue("Roles", sb.ToString())
End Sub
End Class
End Namespace
Save the business rule file.
Adding “Confirm Password”
Right-click on Users / Fields node, and press New Field.

Assign the following:
| Property |
Value |
| Name |
ConfirmPassword |
| Type |
String |
| Length |
40 |
| The value of this field is calculated by a business rule expression. |
true |
| Label |
Confirm Password |
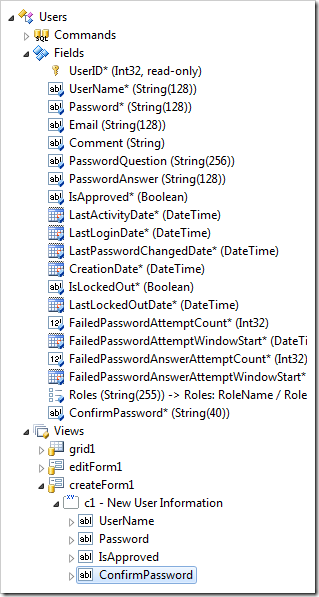
Press OK to save the field. Drop Users / Fields / ConfirmPassword* (String(40)) onto Users / Views / createForm1 / c1 – New User Information category node to create a data field.


Drop ConfirmPassword data field on the right side of Password to place it in the third position in the category.


Double-click on Users / Views / createForm1 / c1 – New User Information / ConfirmPassword data field node. Make the following change:
| Property |
New Value |
| Text Mode |
Password |
Press OK to save.