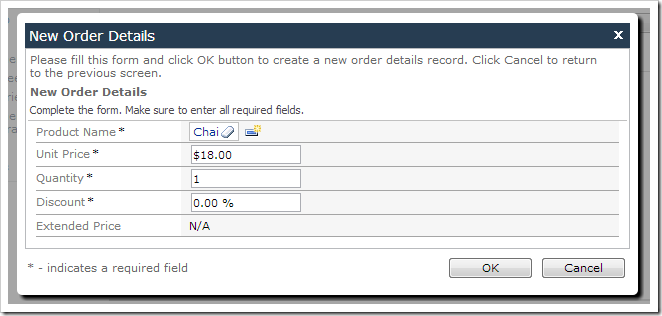
When you create a new order detail, the Extended Price field will not be calculated and will only display N/A until you save the record.

Let’s make the field automatically update and provide instantaneous feedback to the user.
Switch back to the Project Designer, and double-click on OrderDetails / Fields / ExtendedPrice node.
Change the following settings:
| Property | Value |
| The value of this field is calculated by a business rule expression | True |
| Context Fields | ProductID, UnitPrice, Quantity, Discount |
Press OK to save the field.
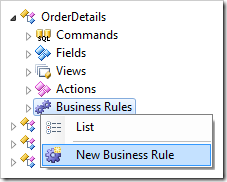
Right-click on OrderDetails / Business Rules node, and press New Business Rule.

The field can be updated using an SQL, Code or JavaScript business rule. Pick one of the following three implementations.
SQL Business Rule
Assign the following values:
| Property | Value |
| Type | SQL |
| Command Name | Calculate |
| Phase | Execute |
| Script | set @ExtendedPrice = @UnitPrice * @Quantity * (1 - @Discount)
|
Press OK to save.
Code Business Rule
Assign the following values:
| Property |
Value |
| Type |
C# / Visual Basic |
| Command Name |
Calculate |
| Phase |
Execute |
Press OK to save. On the toolbar, press Browse to generate the web app and create the business rule file.
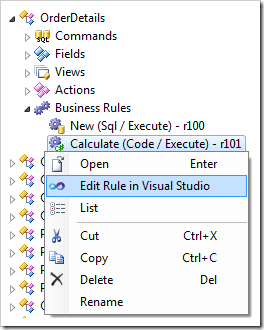
When complete, right-click on OrderDetails / Business Rules / Calculate (Code / Execute) – r101 business rule node, and press Edit Rule in Visual Studio.

The file will be opened in Visual Studio. Replace the body of the rule with the following implementation:
C#:
using System;
using MyCompany.Data;
namespace MyCompany.Rules
{
public partial class OrderDetailsBusinessRules : MyCompany.Data.BusinessRules
{
[Rule("r101")]
public void r101Implementation(int? orderID,
string orderCustomerID,
string orderCustomerCompanyName,
string orderEmployeeLastName,
string orderShipViaCompanyName,
int? productID,
string productProductName,
string productCategoryCategoryName,
string productSupplierCompanyName,
decimal? unitPrice,
short? quantity,
float? discount,
decimal? extendedPrice)
{
UpdateFieldValue("ExtendedPrice",
Convert.ToDecimal(unitPrice) * Convert.ToDecimal(quantity) *
(1 - Convert.ToDecimal(discount)));
}
}
}
Visual Basic:
Imports MyCompany.Data
Imports System
Namespace MyCompany.Rules
Partial Public Class OrderDetailsBusinessRules
Inherits MyCompany.Data.BusinessRules
<Rule("r101")> _
Public Sub r101Implementation(ByVal orderID As Nullable(Of Integer),
ByVal orderCustomerID As String,
ByVal orderCustomerCompanyName As String,
ByVal orderEmployeeLastName As String,
ByVal orderShipViaCompanyName As String,
ByVal productID As Nullable(Of Integer),
ByVal productProductName As String,
ByVal productCategoryCategoryName As String,
ByVal productSupplierCompanyName As String,
ByVal unitPrice As Nullable(Of Decimal),
ByVal quantity As Nullable(Of Short),
ByVal discount As Nullable(Of Single),
ByVal extendedPrice As Nullable(Of Decimal))
UpdateFieldValue("ExtendedPrice",
Convert.ToDecimal(unitPrice) * Convert.ToDecimal(quantity) *
(1 - Convert.ToDecimal(discount)))
End Sub
End Class
End Namespace
Save the file.
JavaScript Business Rule
Assign the following values:
| Property |
Value |
| Type |
JavaScript |
| Command Name |
Calculate |
| Phase |
Execute |
| Script |
[ExtendedPrice] = [UnitPrice] * [Quantity] * (1 - [Discount]);
this.preventDefault();
|
Press OK to save the business rule.
Viewing the Results
On the toolbar, press Browse.
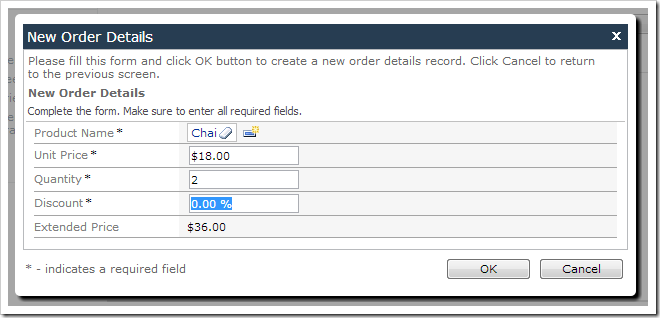
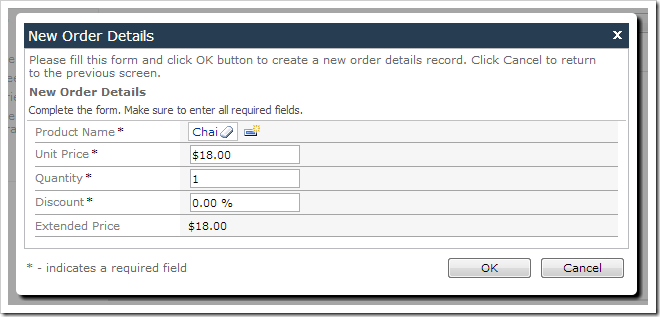
Navigate to the Order Form page, and select an order. Create a new order detail, and select a product. The Extended Price will be calculated using the default values.

If you change any of the fields, the Extended Price will be recalculated when the user changes focus from the changed field.