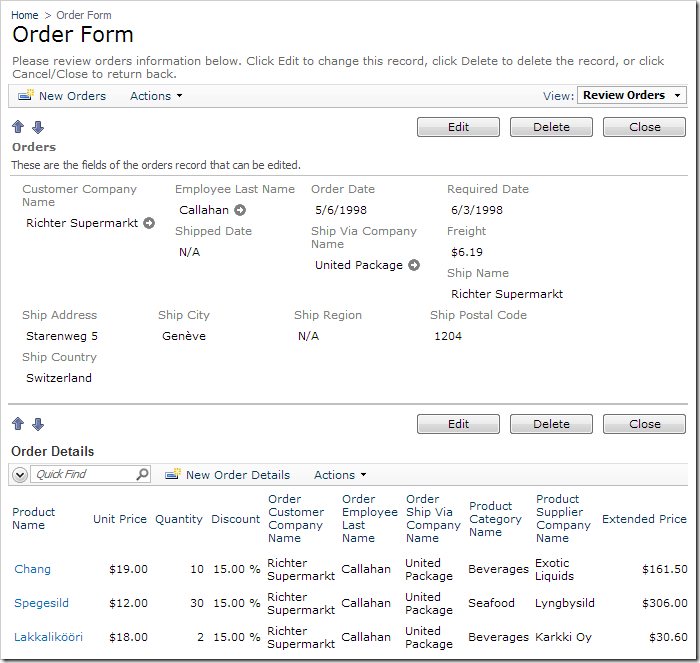
The Order Details grid view displays several unnecessary reference fields, such as Order Customer Company Name, Order Employee Last Name, and Order Ship Via Company Name. We will get rid of these redundant fields. Let’s also display the average Unit Price, total Quantity, average Discount, and total sum of Extended Price at the bottom of the grid.

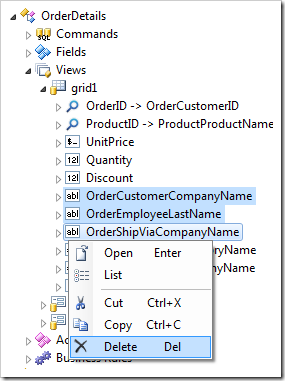
In the Project Explorer, expand to Order Form / c100 / dv101 / grid1 node. Highlight the data fields OrderCustomerCompanyName, OrderEmployeeLastName, and OrderShipViaCompanyName. Right-click and press Delete.

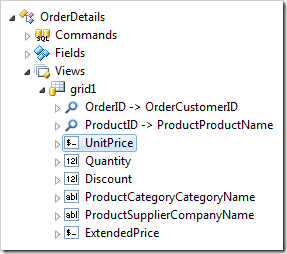
Now that the redundant data fields have been removed, let’s assign aggregates. Double-click on Order Details / Views / grid1 / UnitPrice.

Change the Aggregate Function property:
| Property | New Value |
| Aggregate Function | Average |
Press OK to save the data field.
Next, double-click on Quantity data field.

Change the following value:
| Property | New Value |
| Aggregate Function | Sum |
Save the data field, and double-click on Discount.

Change Aggregate Function to “Average”.
| Property | New Value |
| Aggregate Function | Average |
Press OK, and double-click on ExtendedPrice.

Change Aggregate Function to “Sum”.
| Property | New Value |
| Aggregate Function | Sum |
Press OK to save Extended Price data field.
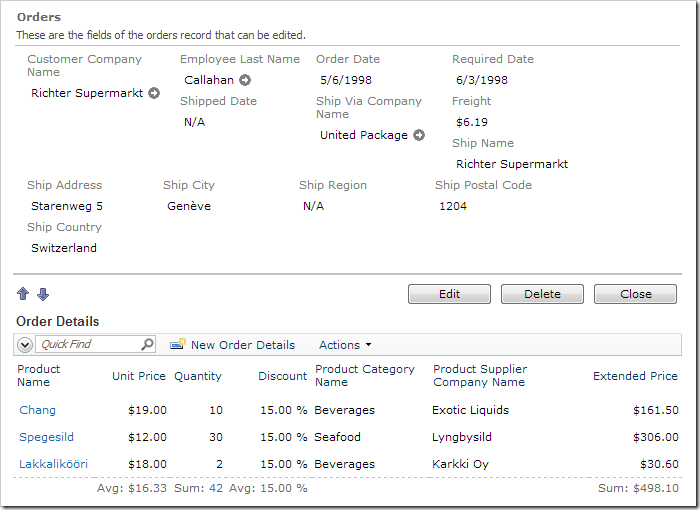
Generate the application, and navigate to Order Form page. Select any order. You will see that the list of order details will not display redundant order information, and displays aggregates at the bottom of the grid.