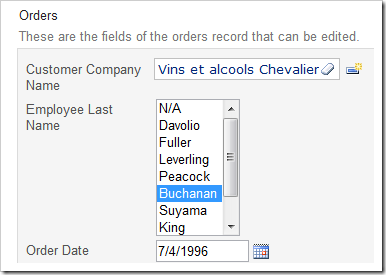
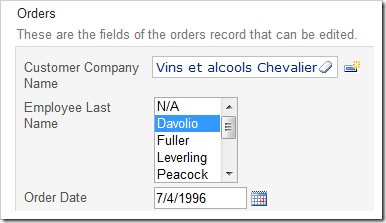
The List Box allows lookup value selection from a scrolling box with a list of values. For example, the Employee Last Name field in Orders edit form has been configured as a List Box.

By default, there are 5 options displayed in the List Box at one time. This number can be changed using the Rows property.
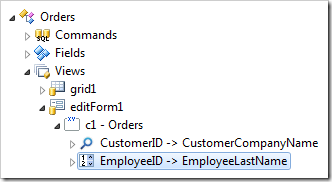
Start the Project Designer. In the Project Explorer, switch to the Controllers tab and double-click on Orders / Views / editForm1 / c1 – Orders / EmployeeID node.

Change the Rows property:
| Property | New Value |
| Rows | 8 |
Press OK to save the data field. On the toolbar, press Browse.
Navigate to the Orders page, and edit a record. The Employee Last Name list box is now longer and displays more items at one time.