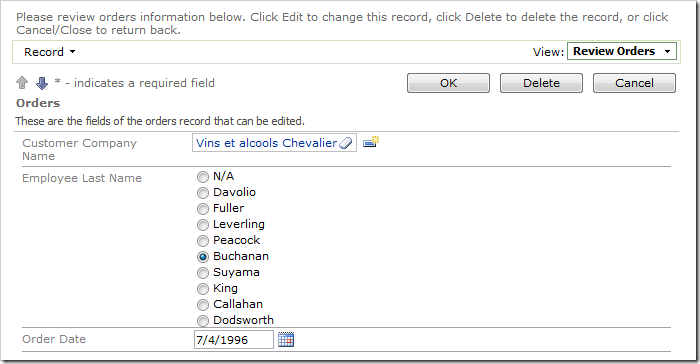
Lookup fields configured as a Radio Button List will have a single column by default. In the example below, the Employee Last Name lookup is a single-column radio button list.

Let’s configure Employee Last Name with multiple columns.
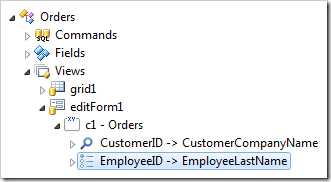
Start the Project Designer. In the Project Explorer, switch to the Controllers tab and double-click on Orders / Views / editForm1 / c1 – Orders / EmployeeID data field node.

Change the Columns property:
| Property | New Value |
| Columns | 3 |
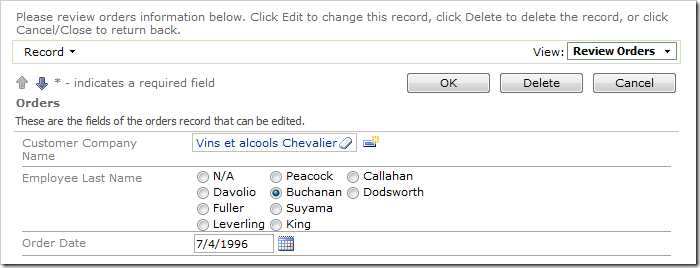
Press OK to save. On the toolbar, press Browse.
Navigate to the Orders page, and edit a record. The radio button list for Employee Last Name field will be rendered in three columns.