Data fields in form views are organized using categories.
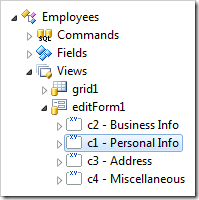
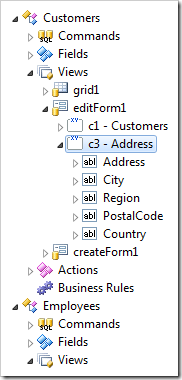
In the Project Explorer, categories are found under a form view node.

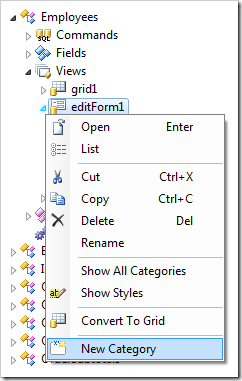
Creating a Category
A new category can be created using the New Category context menu option on a form view node.

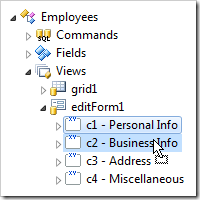
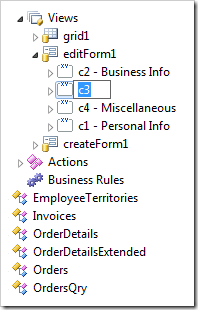
Arranging Categories
Categories can be moved using drag and drop commands.
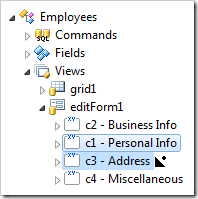
Dropping a category onto another category will place it after the drop target.


Dropping a category on the right side of another category will also place it after the drop target.


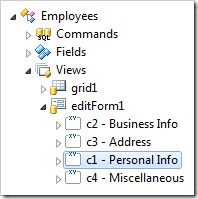
Dropping a category on the left side of another category will place it before the drop target.


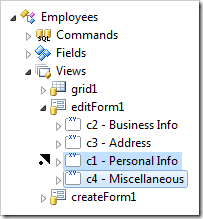
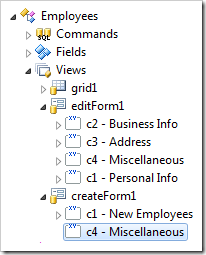
Dropping a category on a different view will copy the category. If data fields in the dropped category already exist on the view, they will not be copied.


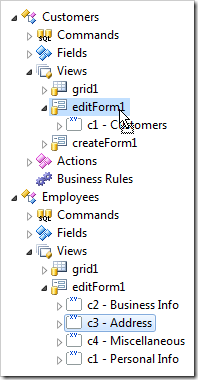
Dropping a category on a view in a different controller will copy the category. Data fields that are not compatible with the target controller or already exist in the view will not be copied.


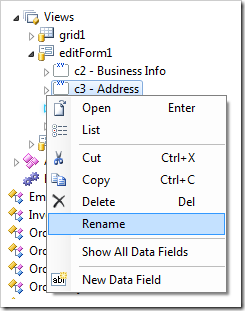
Renaming a Category
The Rename context menu option will change the category Id.


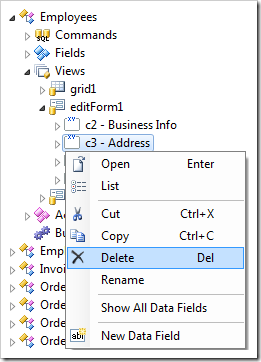
Deleting a Category
Categories can be removed by using the Delete context menu option.