The latest release of Code OnTime Generator, Web Site Builder, and Web Site Factory features several enhancements.
Multi-Select Everywhere
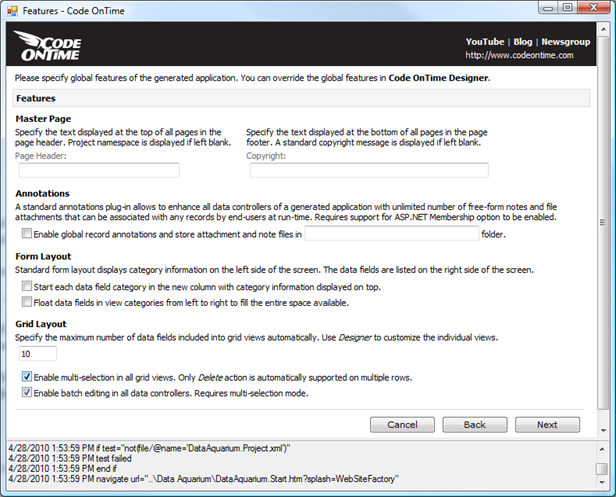
You can now enable globally the multi-select feature in your ASP.NET web applications. The code generation control option is available on the Features page of the project wizard under Grid Layout section.

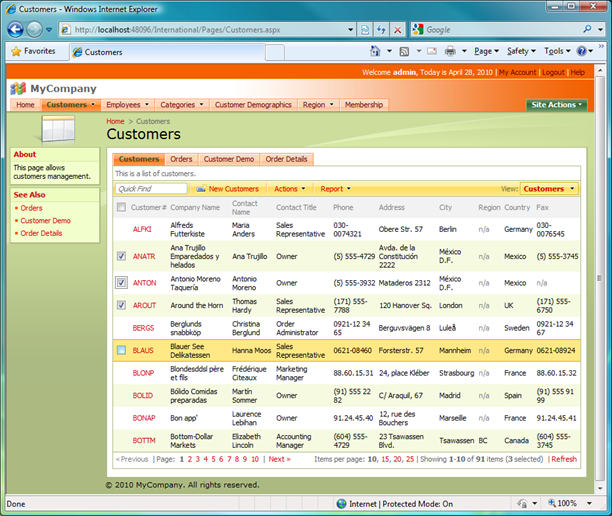
The next screen shot shows a page with multi-select enabled.

A row selection check box becomes visible if you hover over a row. A check box becomes permanently visible when checked to make the page look less busy. The number of selected records is displayed in the pager area.
The feature allows multiple row selection on multiple pages. Only Delete operation is supported with multiple selected rows out-of-the-box.
Batch Editing Everywhere
Batch Edit is another command that works with multiple row selection. You can enable batch editing in all data controllers by selecting the “Enable batch editing…” feature in Grid Layout section of the application Features page in the project wizard.
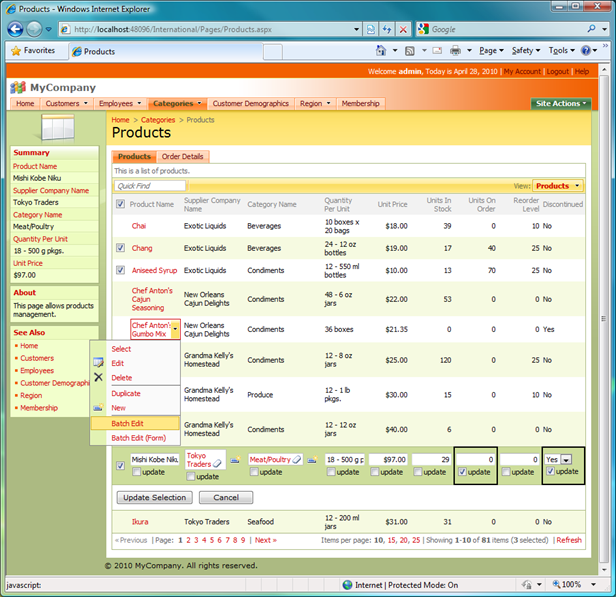
Batch editing is activated by selecting Batch Edit or Batch Edit (Form) popup menu option from the row context menu when you hover over a link in the first column of any grid view. You can edit multiple records inline and in a form view. Each field is automatically displaying update check box that must be checked to indicate the fields that must be updated in the selected rows.
Here is the screen shot of the feature in action when activated inline in a grid view.

Globalization and Localization
Now you can explicitly define the globalization options in the code generator project wizard and create your own localized resources.
Read about it at /blog/2010/05/globalization-and-localization.html.