Web Site Factory web applications offer several page layouts. Each layout offers its own method of presenting data on a single page. The most popular master-detail data layouts of pages are described below.
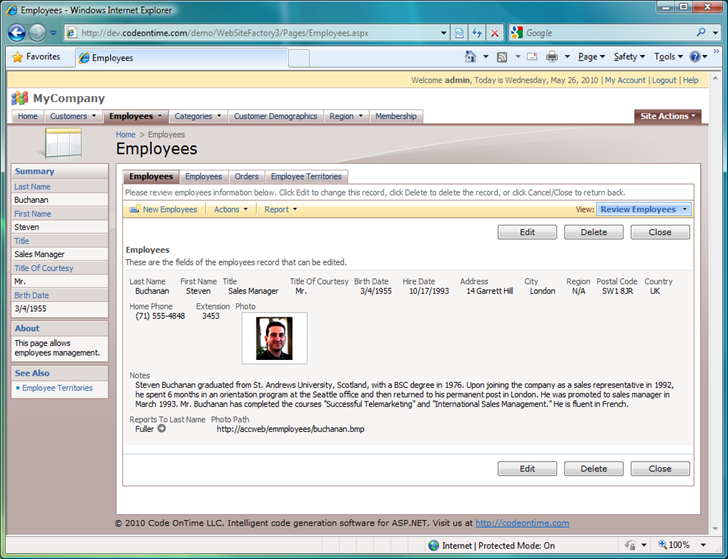
Tabbed layout
View live demo of tabbed master-detail layout at http://dev.codeontime.com/demo/websitefactory3/pages/customers.aspx.
Detail tabs show up only when you select a master record. Tabs disappear when a new record is selected or an existing selected record is deleted. The most compact layout. The lowest impact on the database.

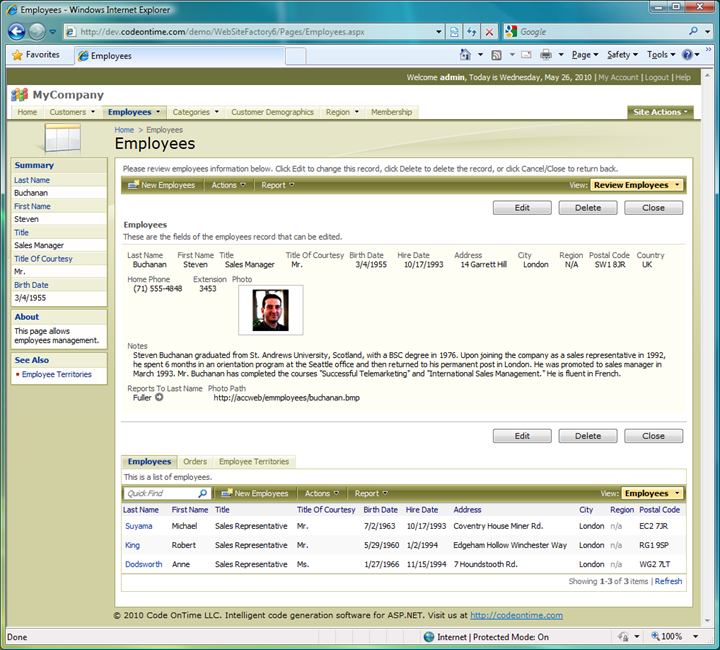
Classic layout
View live demo of classic master-detail layout at http://dev.codeontime.com/demo/websitefactory6/pages/customers.aspx.
Detail tabs will show at the bottom of the screen when you select a master record. This type of layout is probably familiar to most end users. Selection of a master records causes at least one detail query to execute.

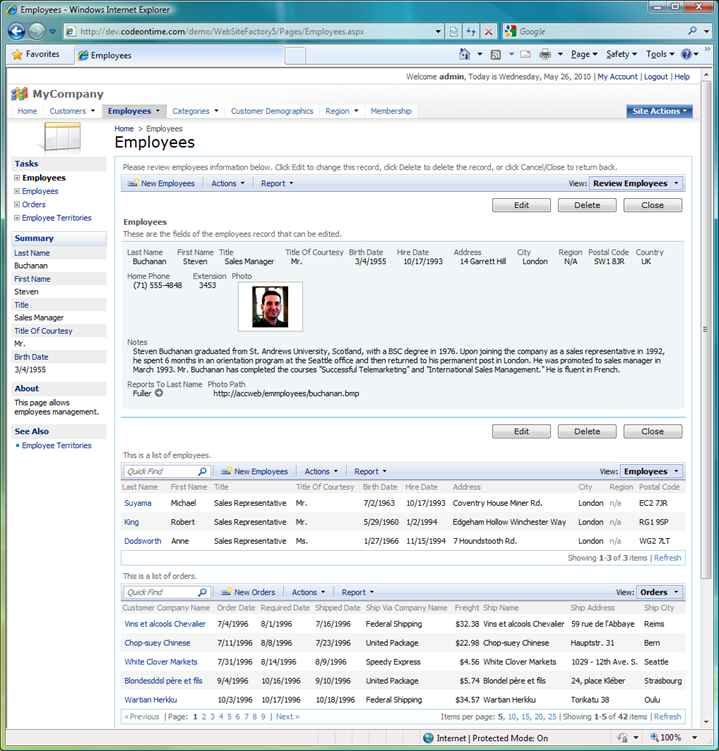
Stacked Layout
View live demo of stacked layout at http://dev.codeontime.com/demo/websitefactory5/pages/customers.aspx.
Detail data views will show at the bottom of the screen when you select a master record. All detail data views are visible simultaneously. We have improved the detail query execution to better detect master record selection, which improves overall performance of pages with master-detail layout. Selection of a master record will cause all detail views to refresh. Detail views will disappear if you start creating a new master record or loose the current master record selection.