Email business rules offer a simple and effective mechanism of creating email notifications for various workflow tasks. For example, a simple notification can be sent out when a new customer account is created. Another example is a notification with attached PDF reports triggered by an update of a product category record.
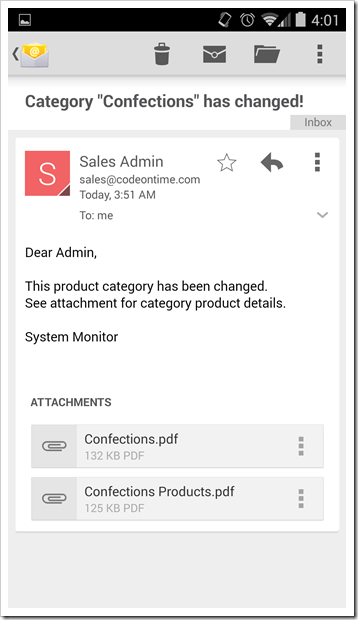
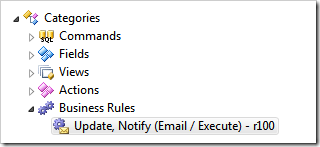
An email business rule is a static text-based template with placeholders matched to a data controller action command name and execution phase. The template may also include XML-based attachment instructions. A single email notification is generated by application framework when an email business rule is matched to a command activated by application user. Template placeholders are replaced with the field values of the affected data row. If the multiple selection mode is enabled, then a separate notification is generated for each selected data row. Here is an email business rule that produces a notification with two attachments for Categories controller.

The text of the email business rule script template is shown next. The data value placeholders are highlighted.
Host: smtp.gmail.com
Port: 587
UserName: YOUR_EMAIL_ADDRESS@gmail.com
Password: PASSWORD
EnableSSL: true
From: "Sales Admin" <your_email_address@gmail.com>
To: RECIPIENT@northwind.com
Subject: Category "{CategoryName}" has changed!
Dear Admin,
This product category has been changed.
See attachment for category product details.
System Monitor
<attachment type="report">
<name>{CategoryName}</name>
<controller>Categories</controller>
<view>editForm1</view>
<filter>
<item>
<field>CategoryID</field>
<operator>=</operator>
<value>{CategoryID}</value>
</item>
</filter>
</attachment>
<attachment type="report">
<name>{CategoryName} Products</name>
<controller>Products</controller>
<sortExpression>UnitPrice desc</sortExpression>
<filter>
<item>
<field>CategoryID</field>
<operator>=</operator>
<value type="Int32">{CategoryID}</value>
</item>
</filter>
</attachment>
If a specific notification cannot be expressed with a static text template, then consider using SQL business rules to compose an email by writing notification text in the programming language of the database engine. Database programming languages, such as T-SQL of Microsoft SQL Server, offer enough flexibility to compose a notification of any complexity.
SQL business rules are text-based scripts executed by the database engine. The scripts may include references to data controller fields, properties of BusinessRules class associated with the data controller, URL arguments, and session variables. Developers reference any of these resources as parameters that do not have to be explicitly declared in the scripts.
Application framework binds these “pre-defined” parameters to the corresponding resources, executes the script, collects the output parameter values, and ignores any datasets that may have been produced when the script was executed.
A special mechanism exists in the application framework to force it to pay attention to the output of the SQL business rule script. The developer must supply two business rules that are matched to the same command. The first business rule triggers the “awareness” mode of the application framework. The second business rule produces a dataset that will be captured by the framework. Application framework copies the output data to an instance of System.Data.DataTable class and assigns it to BusinessRules.EmailMessages property. The property implementation iterates over the data table rows and treats each row as a notification that must be sent out. The column names of the table, such as “Port”, “To”, “From”, “Subject”, and “Body” allow the framework to compose correct email messages. The message “awareness” mode is automatically turned off when the last email has been sent.
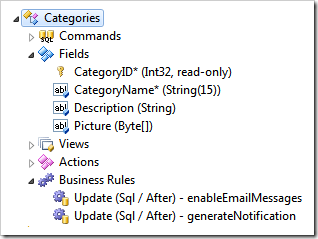
Here is an example of data controller with two SQL business rules that will generate an email with report attachments when a product category has been updated.

The first SQL business rule is very simple
| Property |
Value |
| Type |
SQL |
| Command Name |
Update |
| Phase |
After |
| Script |
set @BusinessRules_EnableEmailMessages = 1
|
The script of the this rule assigns value True to the BusinessRules.EnableEmailMessages property of Boolean type and does nothing else. The implementation of the script may do any other type of processing if needed.
The mode of email message awareness is activated now!
The second SQL business rule will produce a singe data row. The script has a “debug” section that declares parameter values used for testing. Application framework will remove this section at runtime before asking the database server to execute the script. The highlighted fragments are the output column names.
| Property |
Value |
| Type |
SQL |
| Command Name |
Update |
| Phase |
After |
| Script |
-- debug
declare @CategoryID int
declare @CategoryName nvarchar(5)
select @CategoryName = 'Confections', @CategoryID = 1
-- end debug
declare @CrLf as varchar(2)
select @CrLf = char(13)+ char(10)
select
-- from
'YOUR_EMAIL_ADDRESS@gmail.com' "From",
-- to
'RECIPIENT@nothwind.com' "To",
-- subject
'Category "' + @CategoryName + '" has changed' "Subject",
-- body
'Dear Admin' + @CrLf + @CrLf +
'This product category has been changed.' + @CrLf +
'See attachment for category product details.' + @CrLf + @CrLf +
'System Monitor' + @CrLf +
-- attachment 1
'<attachment type="report">' +
'<name>' + @CategoryName + '</name>' +
'<controller>Categories</controller>' +
'<view>editForm1</view>' +
'<filter>' +
'<item>' +
'<field>CategoryID</field>' +
'<operator>=</operator>' +
'<value>' + cast(@CategoryID as varchar) + '</value>' +
'</item>' +
'</filter>' +
'</attachment>' +
-- attachment 2
'<attachment type="report">' +
'<name>Products in ' + @CategoryName + '</name>' +
'<controller>Products</controller>' +
'<sortExpression>UnitPrice desc</sortExpression>' +
'<filter>' +
'<item>' +
'<field>CategoryID</field>' +
'<operator>=</operator>' +
'<value type="Int32">' +
cast(@CategoryID as varchar) +
'</value>' +
'</item>' +
'</filter>' +
'</attachment>' "Body"
|
Note that STMP parameters, such as Port and Password are omitted from the script. Application framework will use default SMTP settings from the application configuration file. If any of these parameters are needed to be in the message definition, then make sure that the values are included as the corresponding column names (for example, Host, UserName, etc.)
This particular implementation uses @CrLf parameter to inject end-of-line characters in the message. The entire message body is a single concatenated string of text. A real-world implementation may compose the text by iterating through cursors and executing multiple select statements.
If an HTML output is desired then the corresponding tags should be included in the “Body”.
Developers can return any number of “messages” in the output when needed. This may be accomplished by creating a temporary database table and populating it with the messages. The contents of the temporary table are selected when the job is done. Another alternative is to use UNION of several SELECT statements to send a fixed number of messages at once.
This is a sample email notification produced by SQL business rules from the example above.