Code On Time release 8.5.2.0 significantly improves the speed of loading of complex master-detail pages in Desktop UI and introduces new user interface options in Touch UI. Both presentation modes can now take advantage of more than 250 icons from Bootstrap library integrated in the generated apps. Meta-data compression reduces the size of JSON responses for requests to read data by more than 60%.
Master-Detail Pages in Desktop UI
Desktop applications with complex master-detail pages will see immediate increase in speed of initial page loading and refreshing of selected master rows and linked children. We have recently discovered that a large number of data views may lead to degradation of page rendering. One customer has close to 40 data views connected in various master-detail configurations on a single page. Application essentially uses data views to create an electronic data record giving a comprehensive understanding of a business process at a glance. Application has been created two years ago and has performed very well. Recent modifications have uncovered that the same page is rather slow when produced with newer releases of Code On Time. We have corrected the issue – the page with 40 data views loads fluidly and rapidly.
Touch UI Enhancements
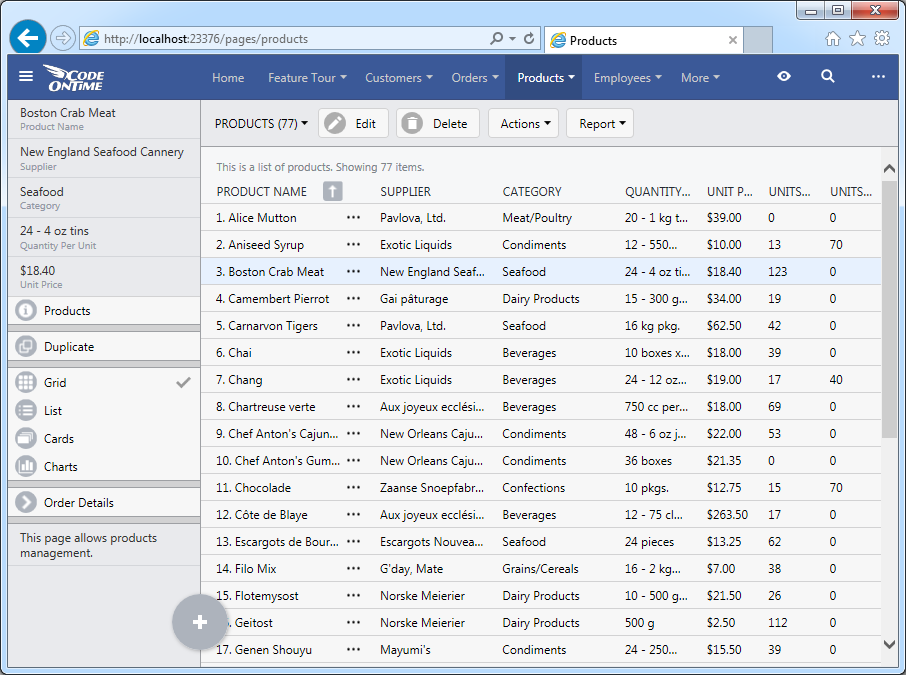
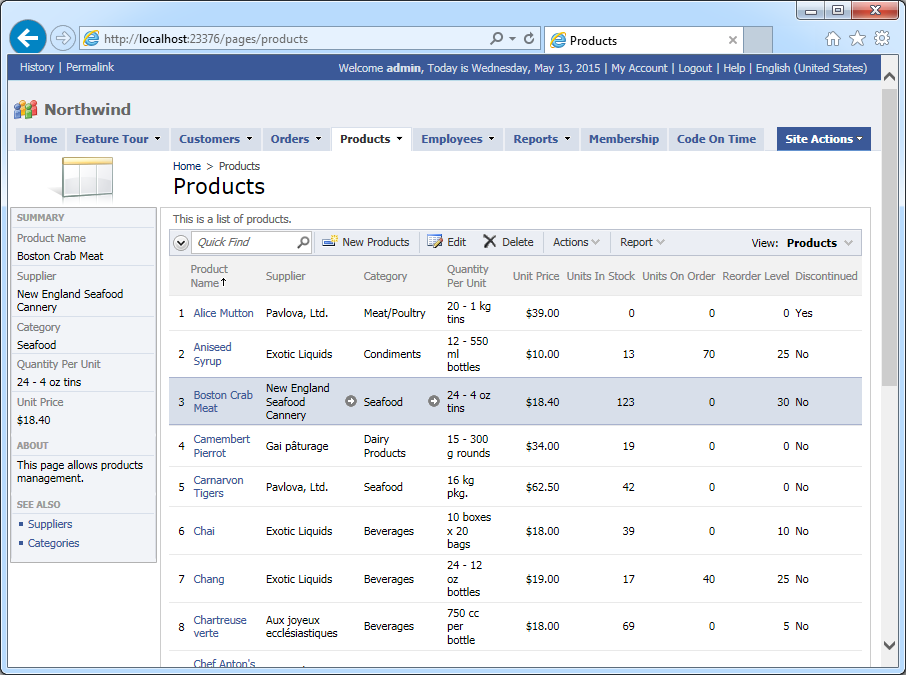
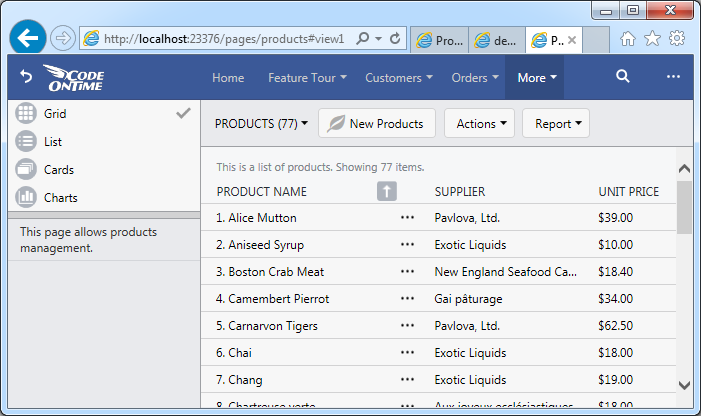
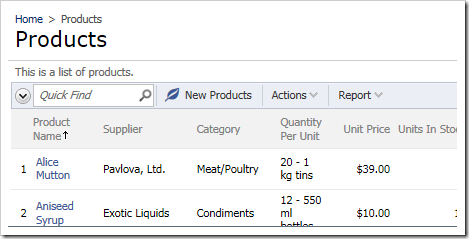
This release brings the action bar to Touch UI. Compare the screenshots of Products screen presented in two different interfaces.


User interface components of Touch UI look almost identical to the Desktop presentation. If the promoted actions are turned “off” in settings then the floating “+” button will disappear and New Products action will migrate back to the action bar.
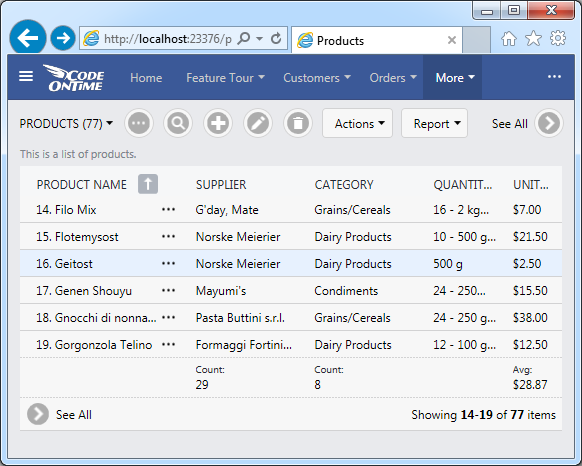
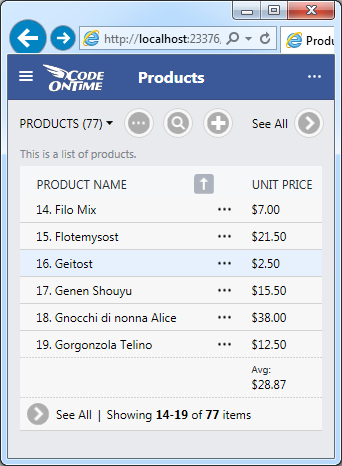
Summary views now display “See All” button with the count of records when only a subset of records is visible. Summary views also keep track of the current selection.

Also note that the page title is not displayed anymore on the toolbar if there is enough space to display at least three menu options. The title will reappear in the toolbar on devices with narrows screens. The navigation menu migrates under “menu” button on the left-hand side of application toolbar.

We are committed to transforming Touch UI in a true replacement for the legacy Desktop user interface of generated apps. Future releases will allow displaying all levels of master-detail relationships on the pages in Summary mode. This release finally introduces complete support for cascading lookups in Touch UI. We now support dynamic lookups for Drop Down List, List Box, Radio Button List, and Check Box List with full processing of Context Fields.
Icons in Actions
It is now possible to use glyphicons from Bootstrap library as icons of actions in Desktop and Touch user interface. Touch UI also supports a dedicated set of icons from jQuery Mobile. See sample icons at http://demo.codeontime.com/northwind/touch/icons.html. Follow the link to see configuration instructions. The screenshot below shows a custom glyphicon-leaf icon in configuration of New Products action.


Miscellaneous Enhancements
Here is the list of fixes included in this release:
- It is now possible to use $row.FieldName and $master.FieldName syntax in business rules and various expressions instead of old syntax ([FieldName] and [master.FieldName]).
- Dates are correctly processed in JavaScript business rules in Touch UI.
- Enhanced error reporting when compiling JavaScript business rules.
- Data access objects correctly convert dates to Universal Time when using PageRequest to retrieve data.
- MySQL will hide string primary key fields of length 36 (GUID).
- Bug with "Remember Me Checked" in HTML page implementation has been fixed.
- MySQL Session State Provider will use mediumblob instead of longblob.
- Embedded ASP.NET membership provider for Oracle is now generated if membership feature is enabled.
- Membership business rules correctly handle representation of GUIDs and "bool" in Oracle databases.
- Synchronization command wraps primary key field names in "quotes" specific to the database engine.
- Membership bar extender uses "_invoke" as a path for service requests in SPA applications.
- Adding a GUID parameter to an SqlText or SqlProcedure will perform automatic conversion from Guid to byte[].
- Partial implementation of ApplicationServices class allows overriding of UserSessionStart, UserSessionEnd, InstanceStart, InstanceStop, and HandleError methods to handle session-level and application-level events. Delete ~/global.asax file to ensure that the new code is being engaged if you plan to use any of these methods.
- Custom Session State provider is now generated in Azure Factory, Mobile Factory, Web App Factory, and Web Site Factory projects if installed on database connection settings page of Project Wizard. Use session state provider if application is deployed in multi-server configuration.
- It is now possible to have a "root" page when CMS is enabled. Give it a name “index” with blank path.
- Dynamic Controller Customization in CMS now supports When-SQL and When-Test to allow data-driven customization of controllers
- Application framework now support VirtualControllerConditionally method. Developers can call SelectFieldValue method to inspect values of the current row when virtualizing form views.
- Added data view tags view-style-charts-disabled, view-style-grid-disabled, view-style-list-disabled, view-style-cards-disabled, and view-style-map-disabled to allow disablement of specific view styles.
- Fixed bug in Firefox and IE10 of chart context menu not opening.
- Data views can now be configures with the property "Tags" and "data-tags" instead of Tag and "data-tag".
- Site content is not visible if Role or User exceptions are detected. Previously, both "Role Exceptions" and "User Exceptions" would have enabled access to content instead.
- If a site content page exists in CMS and it is visible to the user then it will override the "design time" page definition. Previous implementation has been using the application-defined page even if a site content page is available.