Amazon Simple Storage Service (Amazon S3) is a cloud-based data storage solution. Let’s add fields to the Suppliers table in the Northwind database in order to store company logos. The picture file name, size, and content type will be saved in the database, while the files will be uploaded to S3.
Setting Up S3
Navigate to http://aws.amazon.com/s3 and log in to your account. If you do not have an active account for Amazon S3, sign up for AWS Free Usage Tier.
When logged into the AWS Management Console, select S3 under Storage & Content Delivery section. Click on Create Bucket.

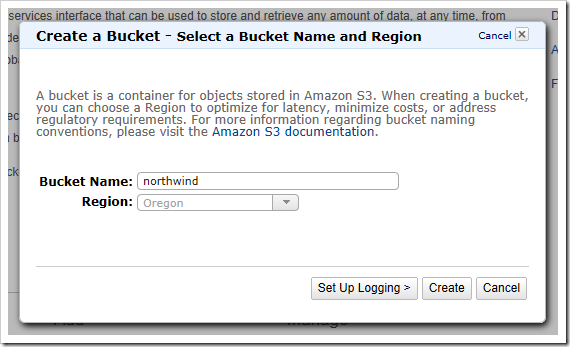
Enter a bucket name and press Create.

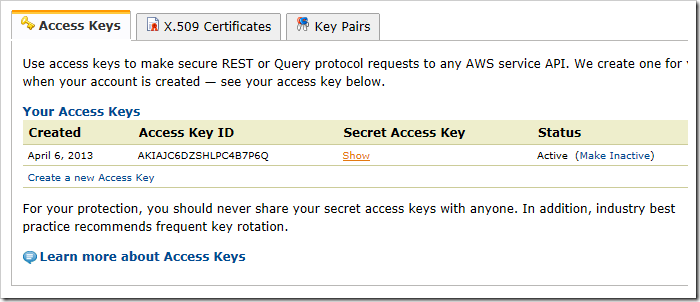
When complete, click on the account name in the top right corner and select Security Credentials. Scroll down to Access Keys section. If necessary, create a new access key. Click on Show under Secret Access Key and save both the Secret Access Key and Access Key ID for later use.

Adding Utility Fields to the Database
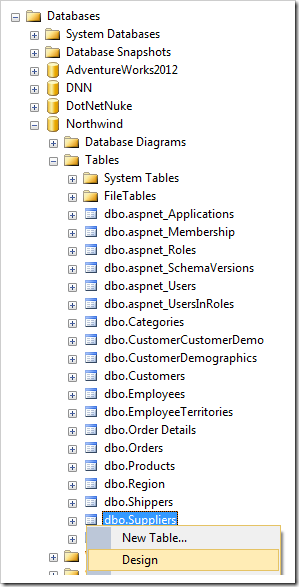
Start SQL Server Management Studio. In the Object Explorer, right-click on Databases / Northwind / Tables / dbo.Suppliers, and press Design.

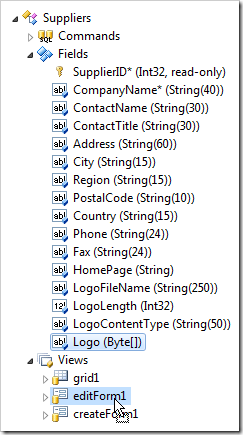
Add the following columns:
| Column Name | Data Type | Allow Nulls |
| LogoFileName | nvarchar(250) | yes |
| LogoLength | int | yes |
| LogoContentType | nvarchar(50) | yes |
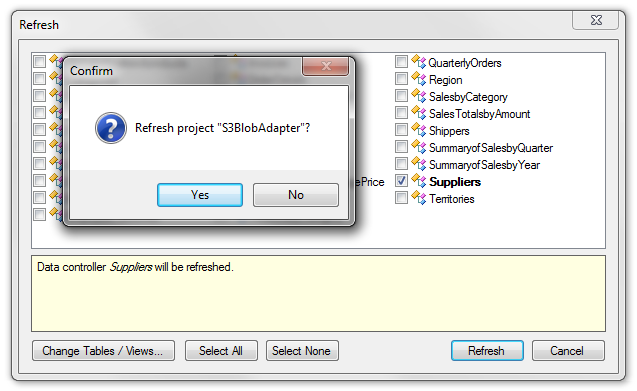
Save the changes. Switch to the generator and click on the project name. Select Refresh, check the box next to Suppliers controller, and proceed to refresh the web app.

Configuring BLOB Field
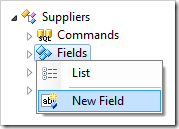
Start the Project Designer. In the Project Explorer, switch to the Controllers tab. Right-click on Suppliers / Fields node, and press New Field.

Assign the following properties:
| Property | Value |
| Name | Logo |
| Type | Byte[] |
| Allow Null Values | yes |
| Value is retrieved on demand | yes |
| Source Fields | SupplierID |
| On Demand Handler | LogoBlobHandler |
| On Demand Style | Thumbnail |
| Label | Logo |
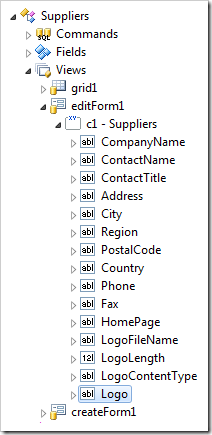
Save the field. Drag the new field node and drop it onto Suppliers/ Views / editForm1 to instantiate the field as a data field in the editForm1 view.


Drag the field onto view grid1 to display the picture in the list of products.
Next, double-click on the Suppliers controller node. Enter the following in BLOB Adapter Configuration.
| BLOB Adapter Configuration |
| Field: Logo
Storage-System: S3
Access-Key-ID: AKIAJASDFSHLPC4B7P6Q
Secret-Access-Key: lNFaASDFyosrjY3j77ASDFCUTHj408Pgz5yoCci
Bucket: northwind
Path-Template: {SupplierID}-{LogoFileName} |
Note that the values above are not functional. Replace the highlighted parts with your own settings.
Make sure to save the controller.
Viewing the Results
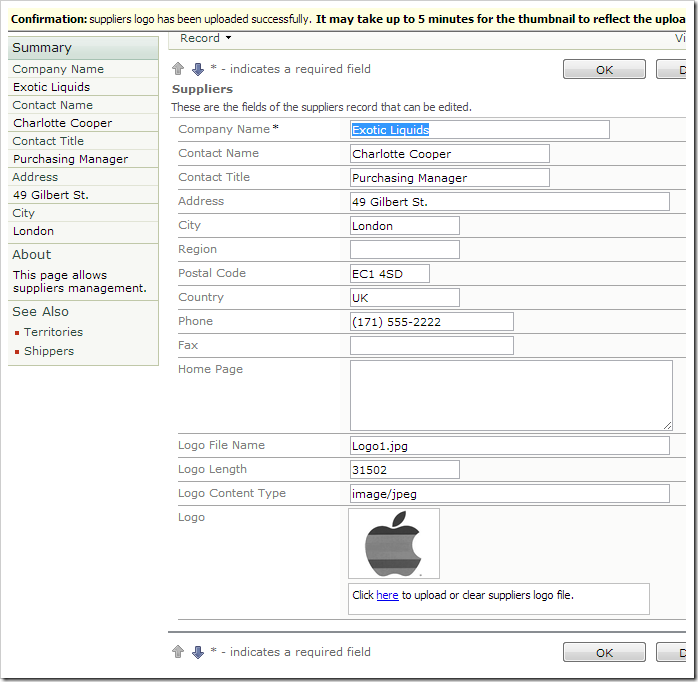
On the toolbar, press Browse. Navigate to the Suppliers page and start editing a record. The new Logo field will accept file uploads. Click on the link and upload a file. The bar at the top of the screen will show a confirmation of upload and a thumbnail of the picture will be displayed. The File Name, Length, and Content Type utility fields will be updated accordingly.

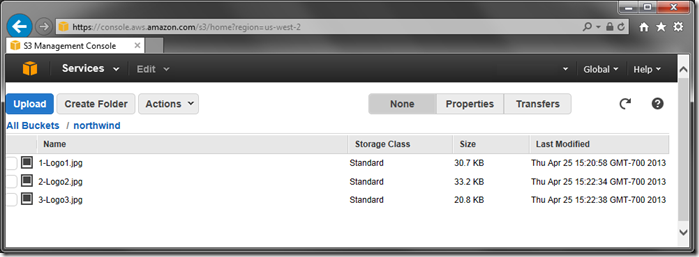
The files can be seen in AWS Management Console.

To upload files larger than 4 MB, you will need to increase the application upload size limit.