A local or remote file system is the most common method to store large binary content. Let’s implement a customer photo field in the Northwind database. Several utility fields in the Customers table will store file name, size, and type. The file itself will be stored in a specified folder location.
Adding Utility Fields to the Database
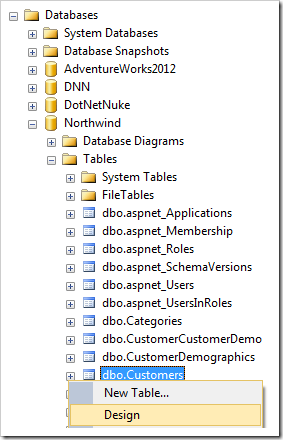
Start SQL Server Management Studio. In the Object Explorer, right-click on Databases / Northwind / dbo.Customers and press Design.

Add the following columns:
| Column Name | Data Type | Allow Nulls |
| PhotoFileName | nvarchar(250) | yes |
| PhotoLength | int | yes |
| PhotoContentType | nvarchar(50) | yes |
Save the changes to the table.
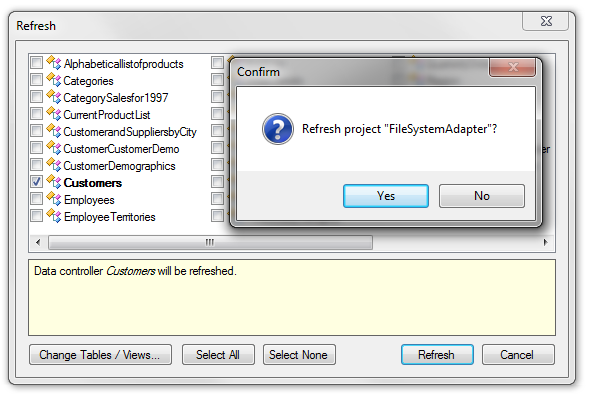
Start the web application generator. Click on the project name, and press Refresh. Check the box next to Customers controller and proceed to refresh the web app.

Configuring BLOB Field
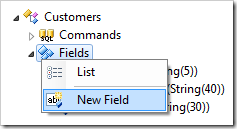
Start the Project Designer. In the Project Explorer, switch to the Controllers tab. Right-click on Customers / Fields node and press New Field.

Assign the following values:
| Property | Value |
| Name | Photo |
| Type | Byte[] |
| Allow null values. | yes |
| Value is retrieved on demand | yes |
| Source Fields | CustomerID |
| On Demand Handler | CustomerPhotoHandler |
| On Demand Style | Thumbnail |
| Label | Photo |
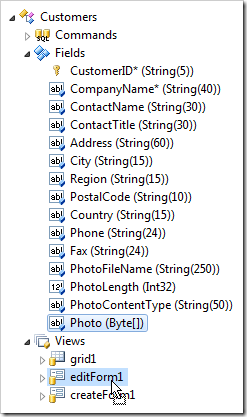
Save the field. Drag the new field node onto Customers / Views / editForm1 to instantiate a data field in the view.


Use the same technique to create a data field in view grid1 as well.
Next, double-click on the Customers controller node. Enter the following in BLOB Adapter Configuration.
| BLOB Adapter Configuration |
| Field: Photo
Storage-System: File
Path-Template: C:\Northwind\Customers\{CustomerID}-{PhotoFileName} |
Press OK to save changes.
Viewing the Results
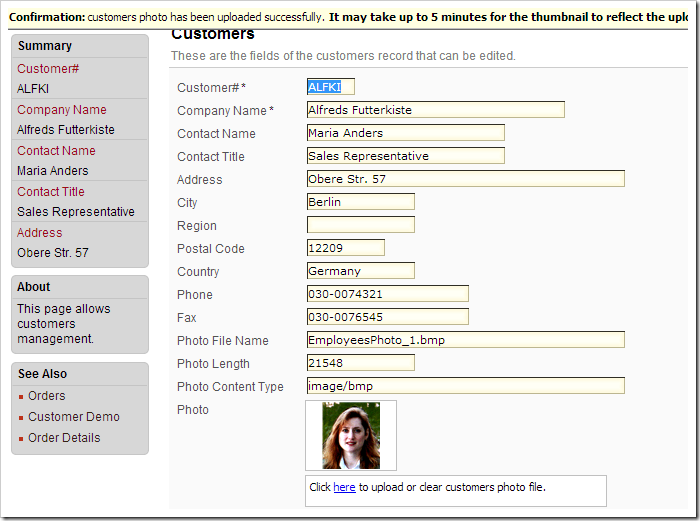
On the toolbar, press Browse. Navigate to the Customers page and start editing a record. The new Photo field will accept file uploads. Click on the link and upload a file. The bar at the top of the screen will show a confirmation of upload and a thumbnail of the picture will be displayed. The File Name, Length, and Content Type utility fields will be updated accordingly.

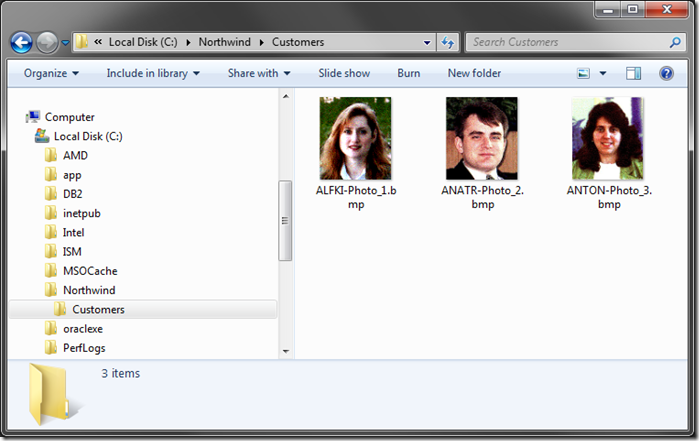
The files can be seen in File Explorer.

To upload files larger than 4 MB, you will need to increase the application upload size limit.