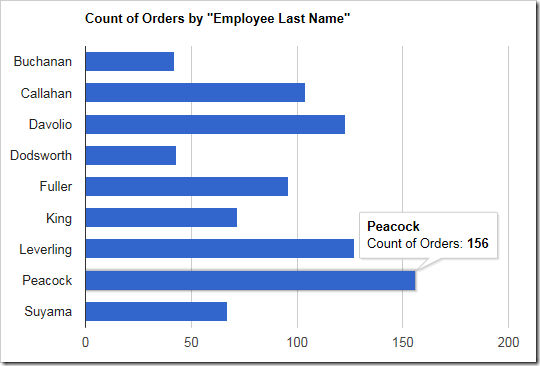
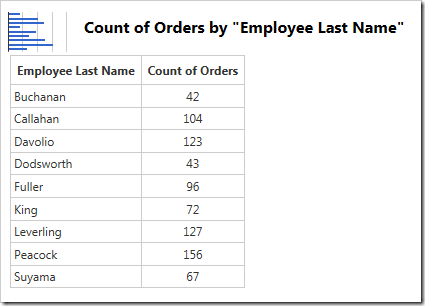
If a chart does not have a value field specified, the chart will take a count of records that fall into the row and column group. For example, if the EmployeeID data field in the Orders controller is specified as a row field, then the count of Orders will be used as the value.
| Data Field | Tag |
| EmployeeID | pivot1-row1-bar |

The chart data shows that the count of Orders is used as the value.

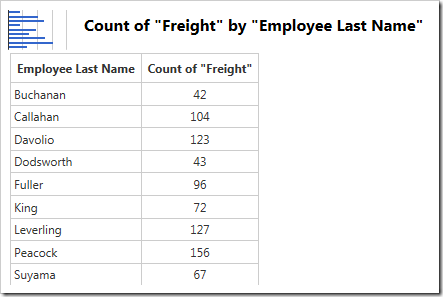
In order to use a different value for the chart, a value field must be specified. Tag the data field that you wish to use with the correct pivot ID and assign it “val” plus the order for the data field. The example below will use Freight field as a value.
| Data Field | Tag |
| EmployeeID | pivot1-row1-bar |
| Freight | pivot1-val1 |

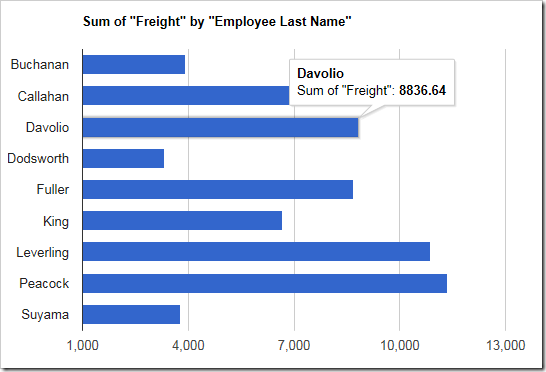
Notice that the values are the same! That is because the value mode of Freight is the default “count”. You must specify a value mode to manipulate the number. The example below will use the sum of Freight by using the keyword “sum”.
| Data Field | Tag |
| EmployeeID | pivot1-row1-bar |
| Freight | pivot1-val1-sum |

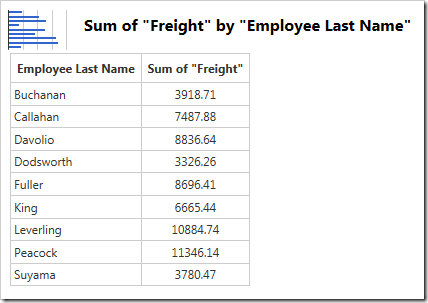
The correct sum can be seen in the chart and data.

The table below shows a list of the available value modes.
| Keyword | Description |
| count | The default mode. Will count every record. |
| sum | Will summate the value in every record in the row/column group. |
| min | The smallest value in the group. |
| max | The largest value in the group. |
| avg | The sum divided by the count. |