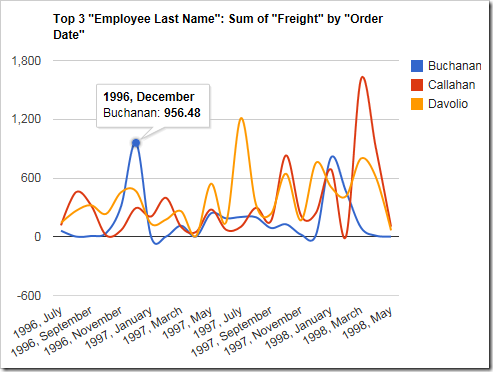
Every chart that has been automatically or manually defined will display a title. This title will be composed using the row, column, and value fields and their properties that have been specified for the chart. For example, suppose we create a curved line chart on Orders page of the Northwind sample app that uses OrderDate for rows, EmployeeID for columns, and the sum of Freight for values.
| Data Field | Tag |
| EmployeeID | pivot1-col1-top3 |
| OrderDate | pivot1-row1-line-curve-date |
| Freight | pivot1-val1-sum |

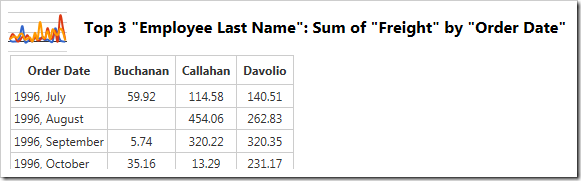
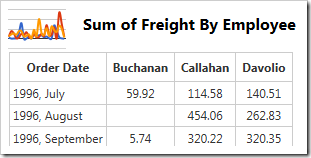
The data for the chart can be seen below.

The title states that the chart shows top three “Employee Last Name”. The value is the sum of “Freight” and the rows are grouped by “Order Date”. While the title may reveal all the necessary information, the title can be better. Let’s manually specify the title by adding the following tag. Note that the tags do not need to be on any particular data field, as long as the correct pivot ID is specified. Open the Project Designer. In the Project Explorer, switch to the Controllers tab and double-click on Orders / Views / grid1 / EmployeeID data field node.

Add the highlighted tag:
| Data Field | Tag |
| EmployeeID | pivot1-col1-top3 pivot1-title:"Sum of Freight By Employee" |
| OrderDate | pivot1-row1-line-curve-date |
| Freight | pivot1-val1-sum |
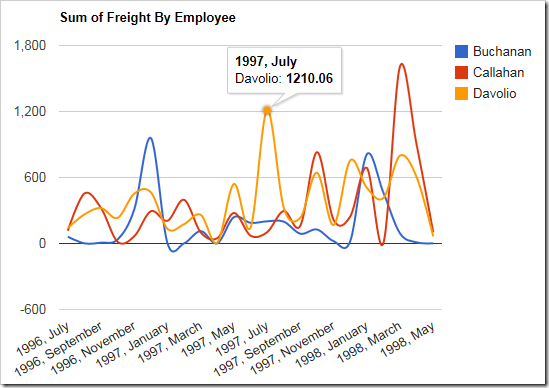
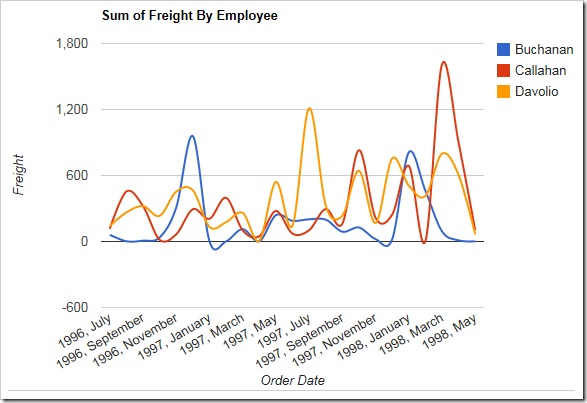
Save the data field and regenerate the app. When the page comes up in your browser, navigate to the Orders page. Note that the new title has been applied.

The new title will also be displayed above the chart data.

By default, the axes do not have a title applied. One can use the “haxistitle” or “vaxistitle” properties to manually specify a title for the horizontal or vertical axis, respectively. Let’s specify the following axis titles:
| Data Field | Tag |
| EmployeeID | pivot1-col1-top3 pivot1-title:"Sum of Freight By Employee" |
| OrderDate | pivot1-row1-line-curve-date pivot1-haxistitle:"Order Date" |
| Freight | pivot1-val1-sum pivot1-vaxistitle:"Freight" |
The new chart will display the specified labels on each axis.

The chart data will not be changed.