The database server DB2 Express-C, provided by IBM, comes with a database called “SAMPLE”. Let’s use Code On Time web application generator to create a web app straight from this database.
Installing and Configuring DB2
The first step is to download the DB2 Express-C 10.1.2 for Windows 64-bit from the IBM website.
When the download is complete, run the executable. Follow the steps to install DB2 on your computer.
Creating a Web Application
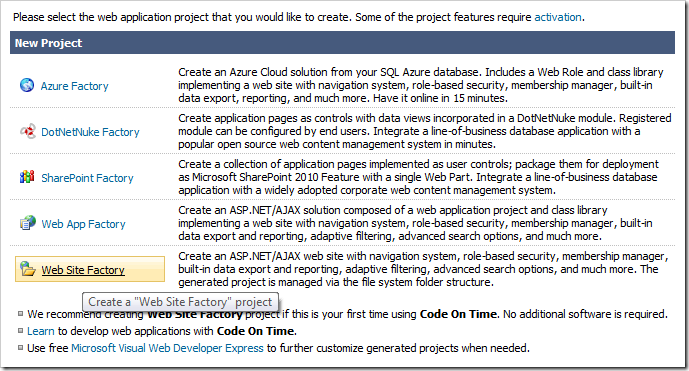
Start the web app generator and click on the Create a new web application link on the start page. On the New Project screen, select Web Site Factory.

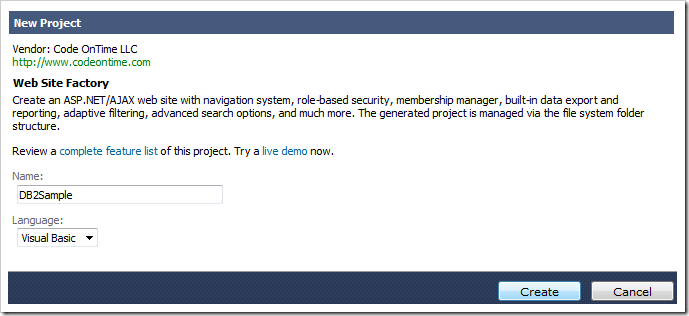
Assign a name of “DB2Sample”, select your preferred programming language, and press Create.

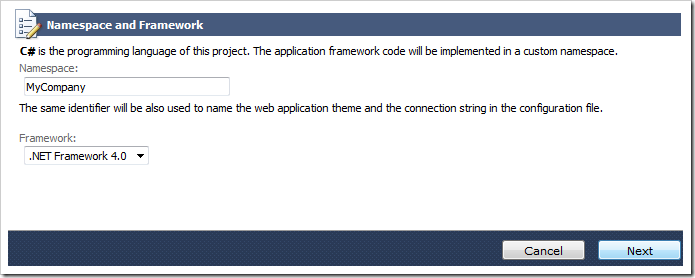
Preserve the default Namespace and Framework, and press Next.

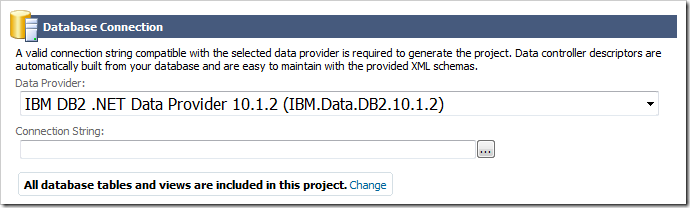
From the Data Provider dropdown, select IBM DB2 .NET Data Provider.

To the right of the Connection String field, click on the “…” button to activate the Connection String Assistant.
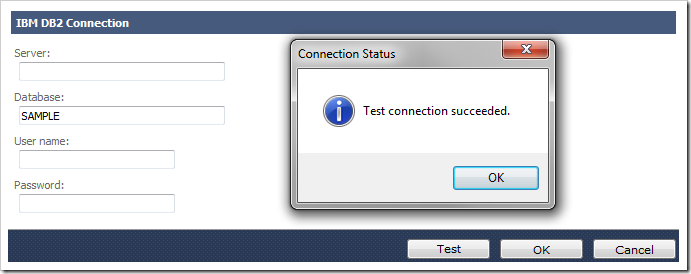
If you are using a locally installed database, use the following configuration:
If you want to connect to a local database as a different user, use Server of “127.0.0.1” or “localhost”. If you are using a remote database, model your configuration after the one below:
| Server: | [IP Address]:[Port] |
| Database: | SAMPLE |
| User name: | [User name] |
| Password: | [Password] |
Press Test to confirm that the settings are configured correctly.

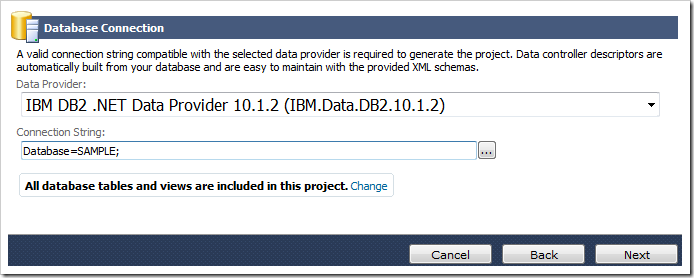
Press OK to insert the connection string into the field.

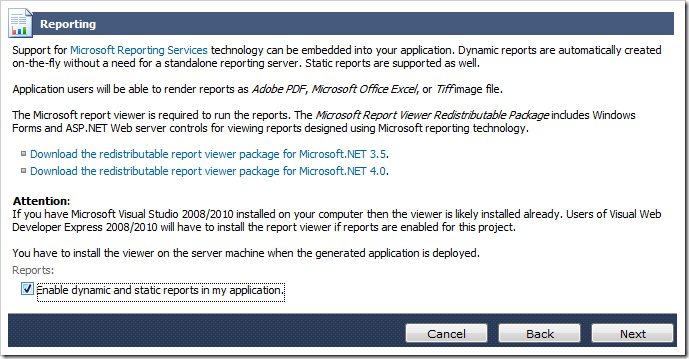
Press Next twice to reach the Reporting page. Check the box to enable reporting.

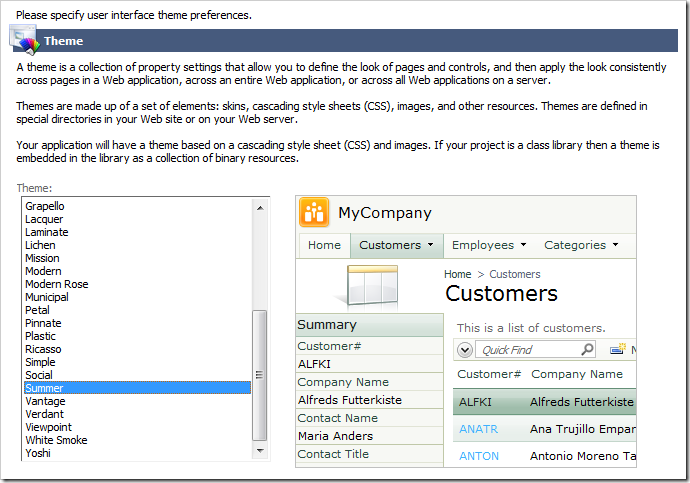
The next page allows configuration of Custom Membership and Role Providers. Leave the default settings and press Next until you reach the Theme page. Select “Summer” from the list box.

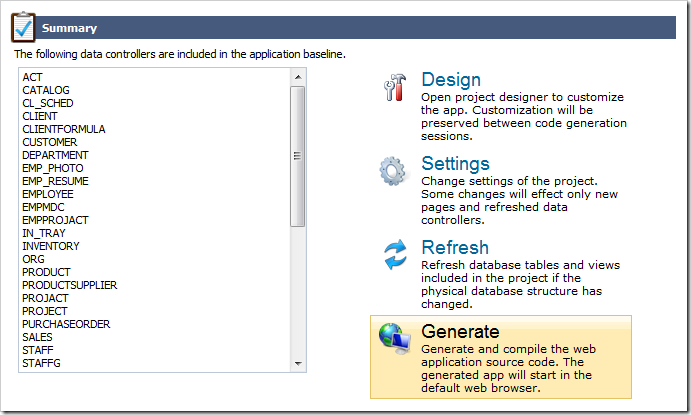
Hold down Shift key and press Next to skip to the Summary page. Press Generate to create the web application.

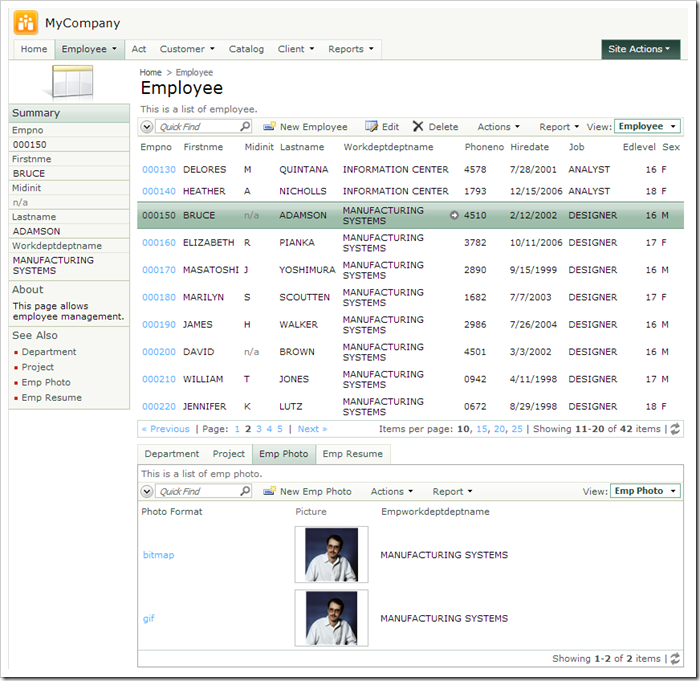
When generation is complete, the web application will open in the default browser.