Code On Time generator creates powerful user-friendly line-of-business web applications straight from MySQL databases with Microsoft Office look and feel.
Here is how you can get started.
Installation
Download the code generator at http://codeontime.com/download.aspx. The installation program will also install Microsoft.NET 4.0, IIS Express 7.5, and Microsoft Report Viewer 2010. These components are available at no cost and fully supported by Microsoft.
The code generator will use IIS Express to run generated web applications on your computer. It can be installed alongside the production version of IIS available in several versions of Microsoft Windows.
The report viewer component will render will render dynamically created reports in PDF, Word, Excel, and TIFF formats.
Follow installation instructions and click on Code OnTime Generator shortcut created on the desktop after installation.
Generating an Application
Start new Web Site Factory project and enter MyFirstApp as the project name.
Click Next until your reach Data Connection page in the project wizard.
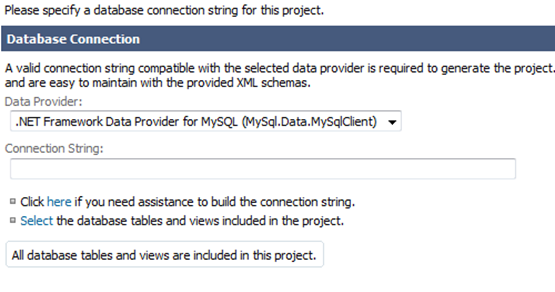
Select MySQL option in data provider and then either “Click here if you need assistance to build the connection string” or enter the connection to your database directly in Connection String.

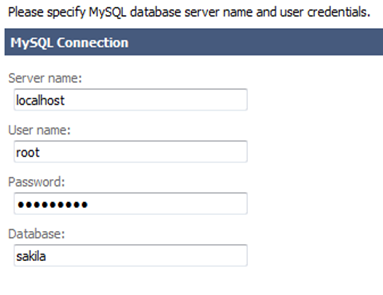
Here is the connection configuration screen that will assist in entering a valid connection string. In the screenshot below we have specified a connection to the demo “SAKILA” database available from http://dev.mysql.com/doc/index-other.html.

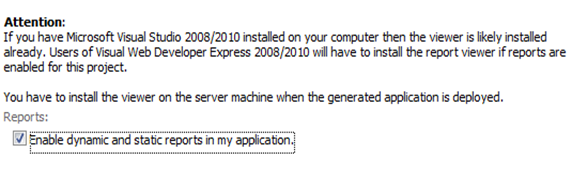
Test the connection, press OK button and click Next until you arrive to Reporting page.
Enable dynamic and static reporting in your project.

Click next and you will see Authentication and Membership page of the project wizard.
Select the check box titled “Enable support for ASP.NET Membership with membership bar user manager”.
Select the check box “Membership will use a standalone database that already exist”. Select MySQL option in Provider Name.
You can enter a connection to the project database (sakila database in our example).
You can also point the connection string to a brand new MySQL database to store ASP.NET membership data that can be shared between multiple projects. Note that you have to create the database on your own. For example, you can have MySQL execute “create database users” command. Specify the name of the “users” database in the membership connection string.
The generated application will automatically initialize supporting data structures and stored procedures though MySQL ASP.NET Membership provider. This provider is included with MySQL Connector/NET that you already have on your computer if you are using MySQL with ASP.NET and Microsoft tools.
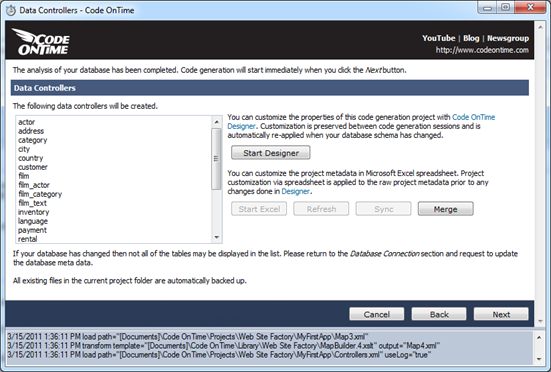
Click Next several times until your see a list of data controllers created from your database.

Now you are ready to generate an application and see it in action.
Click next and wait for the application to be displayed in your web browser. If the browser page comes out blank then simply give it a few moments and hit Refresh button. This may happen if your computer is busy and IIS Express is still getting ready to start the generated web application.
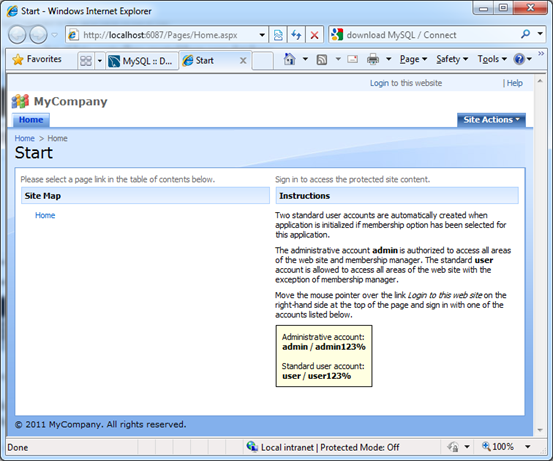
You should see the following screen.

Using Generated Web Application
Make sure to keep the code generator running. Code On Time will automatically shut down the started IIS Express instances if close the web application generator window.
Sign-in using one of the user accounts automatically created by application. We suggest that you sign in as admin / admin123% . This user account is authorized to see the membership manager.
Click around and play with the generated pages.
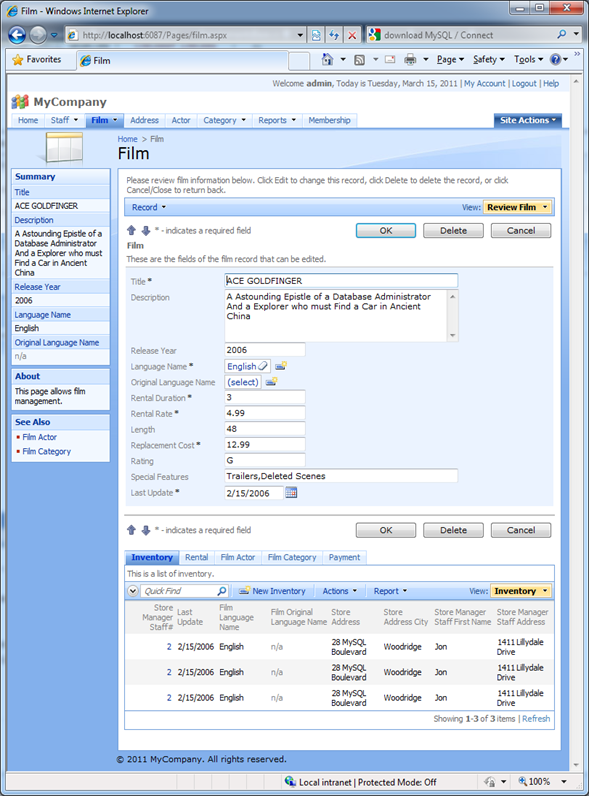
Here is the screenshot of the Film page if you select a record. Master record is shown in edit mode with the detail records tabbed at the bottom. Several other standard page layout are available. You can use the project Designer to create custom layouts. Click on the link to see an example of a custom Order Form.

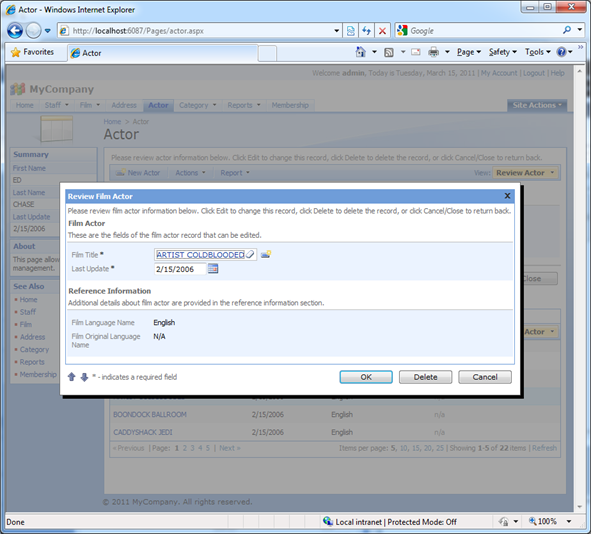
Note that detail records can be edited in modal forms if you are using a commercial edition of the web application generator.

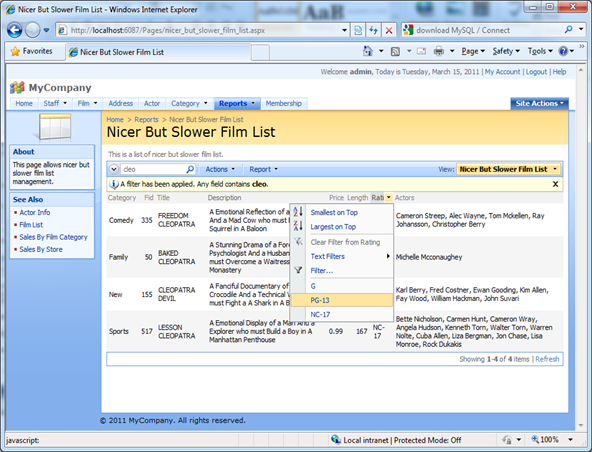
Filter some data to try Quick Find and multiple-value adaptive filtering.

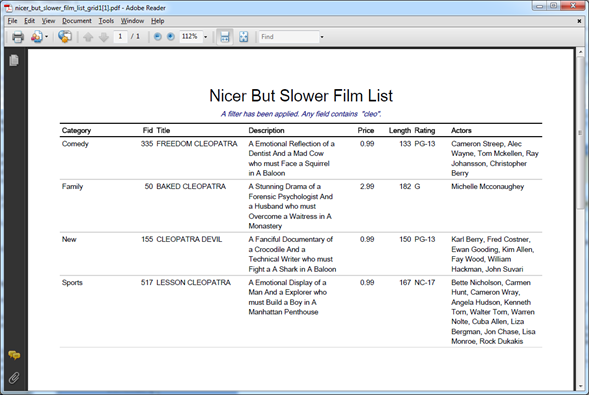
Select Report | Adobe PDF option from the action bar of any grid view and take a look at PDF printout of your data with custom filters displayed in the report header.

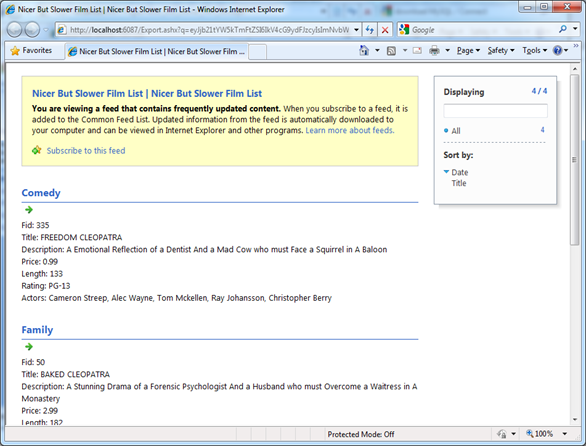
Select Actions | View RSS Feed and subscribe to the feed to be notified by your RSS feed reader when new movies with the filtering criteria become available. How needs email anymore?

Try some cool data analysis features that allow extending your application and data to the end-user desktops enabling safe and efficient data delivery to business users.
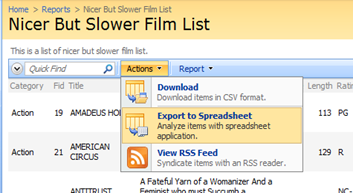
Select Actions | Export to Spreadsheet to export data for analysis.

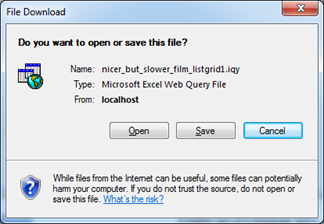
A prompt will show up to warn you that some data is being downloaded.

Press Open button to open the file. This will start Microsoft Excel. You will see a warning about potential security concern.

We are downloading data from our own application – there is no risk involved. Press Enable button to continue.
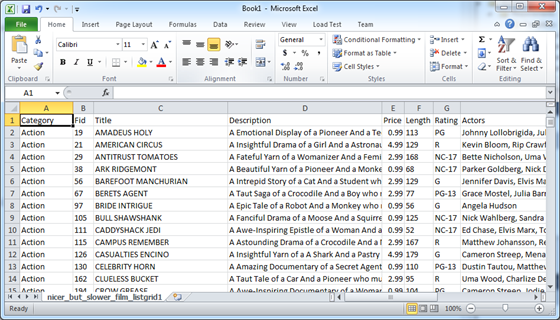
The data will be downloaded into a new Worksheet. You may be asked to identify yourself. Enter admin/admin123% or any other valid user account registered in the application membership database.

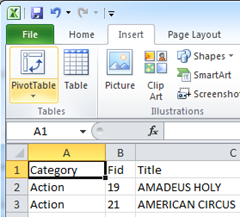
Select Insert on the ribbon and click PivotTable button.

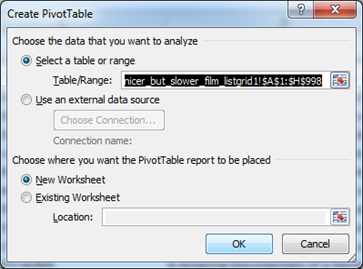
Confirm the creation of a data range.

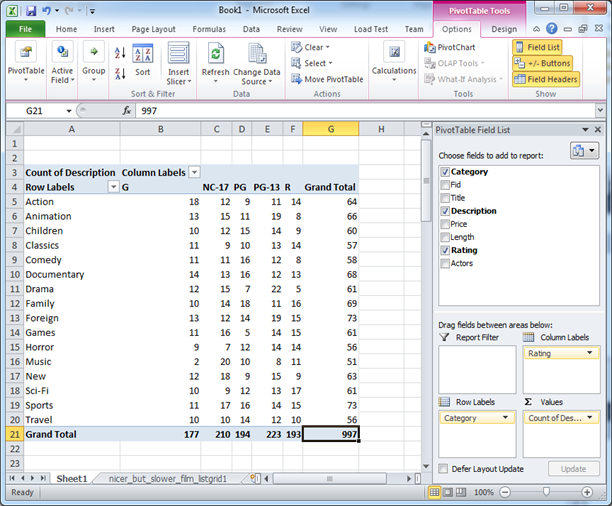
Now you are good to go. Here is the pivot view of the movies database that shows distribution of movie categories by rating.

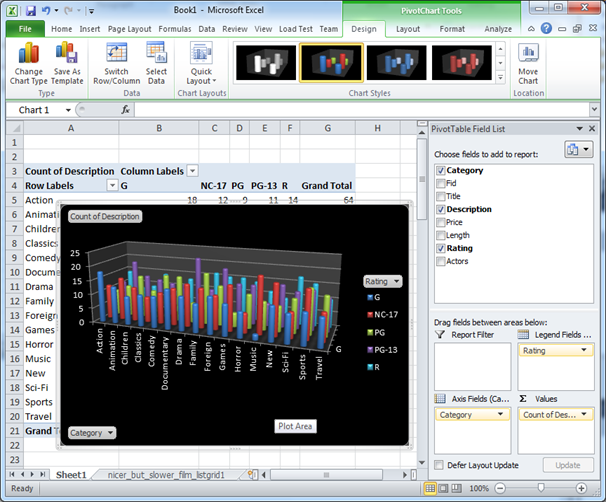
With a few clicks turn that into a Pivot Chart.

Within minutes business users can make sense of their data and have amazing dashboards built in the tool they know best –Microsoft Excel.
The data feed embedded into the spreadsheet is live. Users can save the spreadsheet on the hard drive.
To refresh the data users can open the spreadsheet and select Refresh button on the Data tab of the ribbon.

Users will be prompted to re-enter the user name and password. The user’s identity will be verified against the database and the data feed will be refreshed.
Conclusion
Astonishing business features and friendly user interface of generated web application make your MySQL database instantly a heart of the business operations.
Review code customization techniques at http://codeontime.com/tutorials.aspx to learn how to use application designer to enhance the application and how to write custom business rules if the standard features of the generated application need to be enhanced.