Code On Time applications now support rich text editing through the component HTML Editor included with Ajax Control Toolkit.
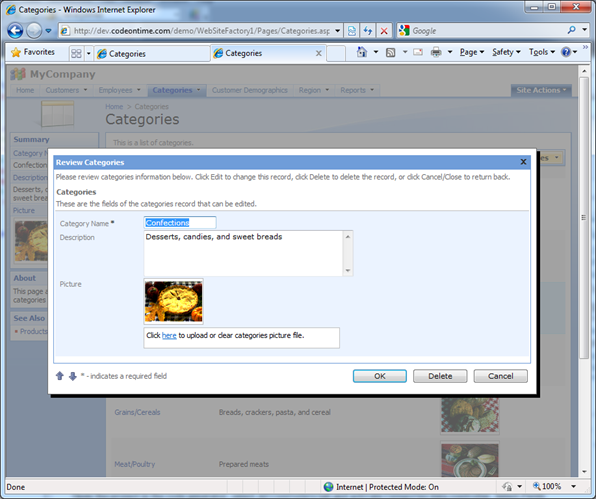
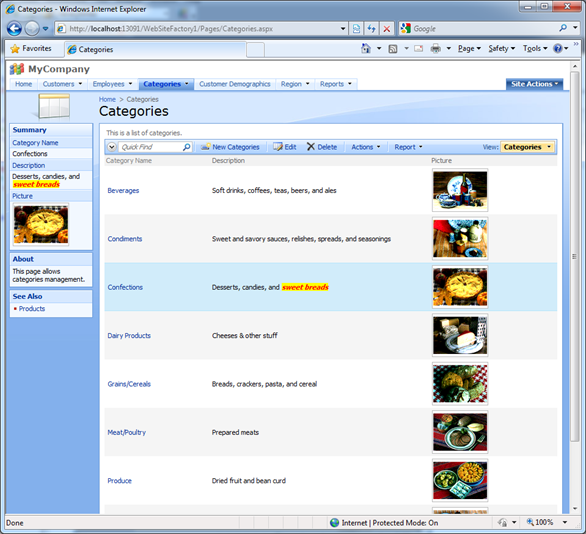
Suppose that you want to enable rich editing of the category description in the following screen of the Northwind sample application created with Code On Time.

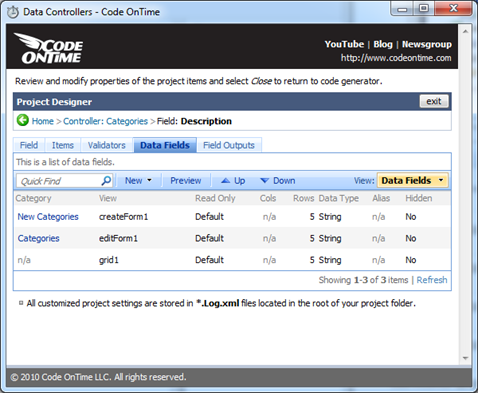
Open the project in the code generator, select All Controllers tab and activate Categories data controller. Select Fields tab and activate field Description, select Data Fields tab. Your screen will look similar to the one below.

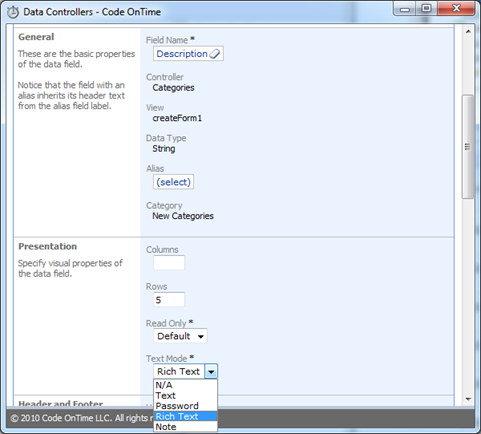
Activate each binding of Description field to the views createForm1, editForm1, and grid1 and set its Text Mode property to Rich Text.

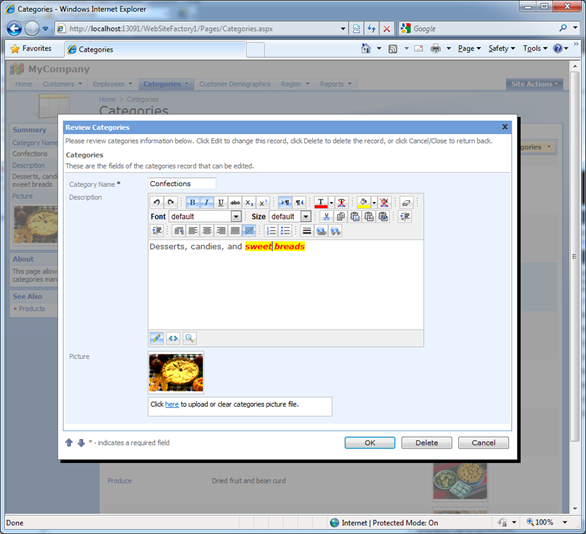
This property will activate the rich editing capability when you access the field in edit mode while creating new or editing an existing record. Here is a picture of a category record in edit mode with rich editing enabled for Description field.

If a data field is set to display Rich Text then automatic HTML encoding is disabled and the field value is displayed as-is. The screen shot below shows the saved value reflected on the side bar and inline.

Rich Editor can be replaced with other 3-rd party controls.
The client framework of Code On Time applications supports extensible custom field editor architecture. We will discuss the process of field editor customization in the next post.